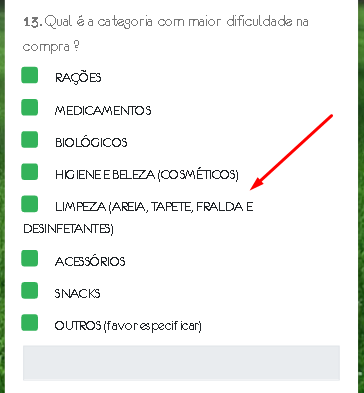
Bom dia a todos. Me perdoem se esta pergunta já foi feita aqui mas procurei e não achei nada semelhante. Estou montando uma pesquisa para ser utilizada em smartphones e tenho algumas opções ( input[type=radio] ) com labels extensos. Isso está quebrando as linhas de forma desagradável (imagem anexa). Alguém poderia me dar uma dica de como arrumar isso, ou seja, a linha debaixo ficar alinhada na coluna da primeira linha ? Segue o código HTML em anexo. Obrigado desde já.
<label>13. Qual é a categoria com maior dificuldade na compra ?</label>
<div>
<input type='radio' name='ck_categoria' value='1' class='checkbox-template' style='' onclick=''>RAÇÕES
<br>
<input type='radio' name='ck_categoria' value='2' class='checkbox-template' style='' onclick=''>MEDICAMENTOS
<br>
<input type='radio' name='ck_categoria' value='3' class='checkbox-template' style='' onclick=''>BIOLÓGICOS
<br>
<input type='radio' name='ck_categoria' value='4' class='checkbox-template' style='' onclick=''>HIGIENE E BELEZA (COSMÉTICOS)
<br>
<input type='radio' name='ck_categoria' value='5' class='checkbox-template' style='' onclick=''>LIMPEZA (AREIA, TAPETE, FRALDA E DESINFETANTES)
<br>
<input type='radio' name='ck_categoria' value='6' class='checkbox-template' style='' onclick=''>ACESSÓRIOS
<br>
<input type='radio' name='ck_categoria' value='7' class='checkbox-template' style='' onclick=''>SNACKS
<br>
<input type='radio' name='ck_categoria' value='8' class='checkbox-template' style='' onclick=''>OUTROS (favor especificar)
<br>
<input type='text' disabled id='ck_categoria_outros' name='ck_categoria_outros' data-msg='' class='form-control' value='' maxlength='200'>
</div>