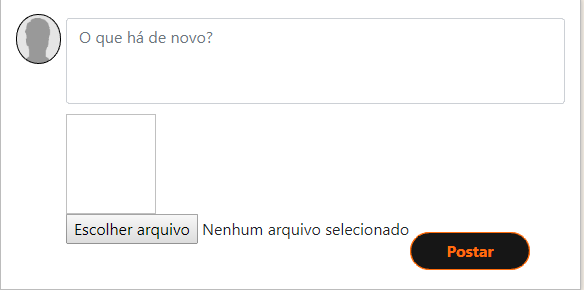
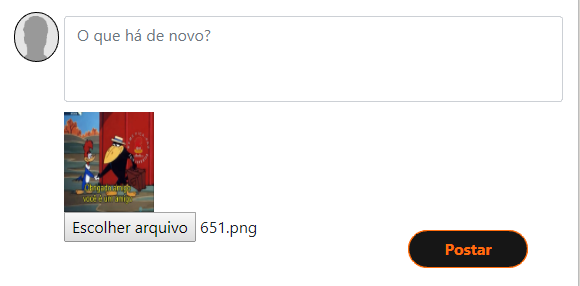
boa tarde amigos. Estou utilizando JQuery para assim que receber a imagem pelo input "file", mandá-la para a tag img colocada próxima à ele, porém, quero que apareça a imagem somente depois de carregada... Se eu coloco as proporções em que a imagem deve aparecer após carregada, as bordas da tag ficam aparecendo mesmo sem imagem alguma
/*Parte JQuery que envia a imagem para a tag*/
<script>
$(function(){
$('#input_preview').change(function(){
const file = $(this)[0].files[0]
const fileReader = new FileReader()
fileReader.onloadend = function(){
$('#img_preview').attr('src',fileReader.result)
}
fileReader.readAsDataURL(file);
})
})
</script> /* css */
.imagem_prepost img{
width: 90px;
height: 100px;
border-radius: 0;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<form method="post" class="form-group">
<div class="imagem_prepost">
<img id="img_preview" alt="">
</div>
<div class="botoes_postar" style="display:flex;">
<input name="arquivo" id="input_preview" type="file" />
<button type="submit">Postar</button>
</div>
</form>