Bom dia pessoal,
estou tentando colocar uma imagem como background da minha página html mas não esta funcionando.
Alguém saberia indicar qual o erro do meu código?
index.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pain Free</title>
<meta name="description" content="Site voltado para manipular doencas de pacientes que utiizando o app do pain free">
<meta name="Laura" content="">
<link rel="stylesheet" href="./css/registerPatient.css">
<link rel="stylesheet" href="./css/menu.css">
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<link rel="stylesheet" href="css/ie.css">
<![endif]-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<script src="js/responsive-nav.js"></script>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<?php include ("class/menu.php"); ?>
<!-------------------------------- FORMULARIO DE CADASTRO DE PACIENTE ----------------------------->
<section id="register_patient">
<div class="container_register_patient">
<form action="cadastro.php" method="POST">
<label for="inputCity" class="title"><b>Informações Básicas</b></label>
<div class="form-row">
<div class="form-group col-md-5 ">
<input type="text" name="nome" class="form-control" id="inputEmail4" placeholder="Nome Completo">
</div>
<div class="form-group col-md-5">
<input type="text" name="cpf" class="form-control" id="inputEmail4" placeholder="CPF">
</div>
<div class="form-group col-md-5">
<input type="email" name="email" class="form-control" style="border:3px solid green" placeholder="Email do Aplicativo">
</div>
<div class="form-group col-md-5">
<input type="password" name="senha" class="form-control" style="border:3px solid green" placeholder="Senha do Aplicativo">
</div>
</div>
</div>
</section>
<script src="js/fastclick.js"></script>
<script src="js/scroll.js"></script>
<script src="js/fixed-responsive-nav.js"></script>
</body>
</html>
registerPatient.css
@-webkit-viewport { width: device-width; }
@-moz-viewport { width: device-width; }
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }
body
{
margin: 0px;
text-align: center;
background-image: url("img/doctorBackground.jpg") !important;
}
/* ===================== CADASTRO DE PACIENTE ========================= */
#register_patient
{
width: 45em;
height: 56.5em;
margin: 0 auto;
padding-left: 6em;
background-color: #F3F3F3;
}
.container-register-patient
{
margin: 0 auto;
float: center;
padding: 0px;
}
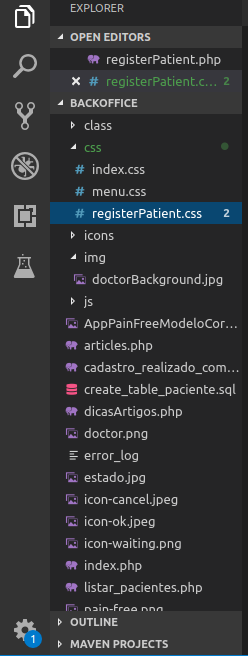
print da organização das pastas

index.css?"./img/doctorBackground.jpg". Do jeito que está, a pastaimgdeveria estar dentro da pasta/css.