Recebo a classe Cliente no meu formulário
import { NgSelectOption } from '@angular/forms';
export class Cliente {
nome: string = '';
carros: any [] = [
{ id: 1, modelo: 'Gol',selected:false },
{ id: 2, modelo: 'Saveiro',selected:true },
];
}
ngOnInit() {
this.cliente = new Cliente();
}
Quero deixar a opção pré selecionada quando o valor selected for true.
<select [(ngModel)]="cliente.carros" name="cliente.carros" >
<option *ngFor="let c of cliente.carros" [selected]="c.selected" [value]="c.id">
{{c.modelo}}
</option>
</select>
Mas quando faço isso sem a propriedade name="" o valor não é passado ao da submit no meu form
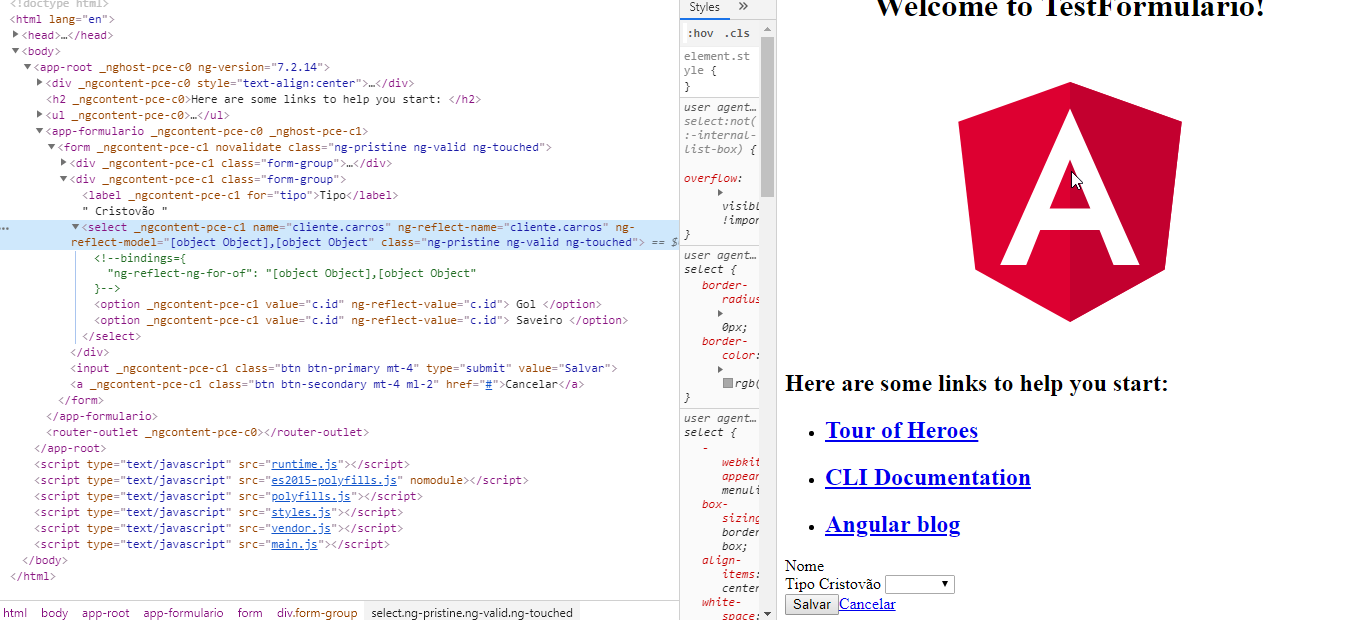
Segue abaixo a imagem como esta agora.

Segue o link do projeto https://stackblitz.com/github/CristovaoTorres/AngularCrudTest

cliente.carros, tenta apontar o[(ngModel)]=para outra variável, por exemplocarrosSelecionados