Bom dia...
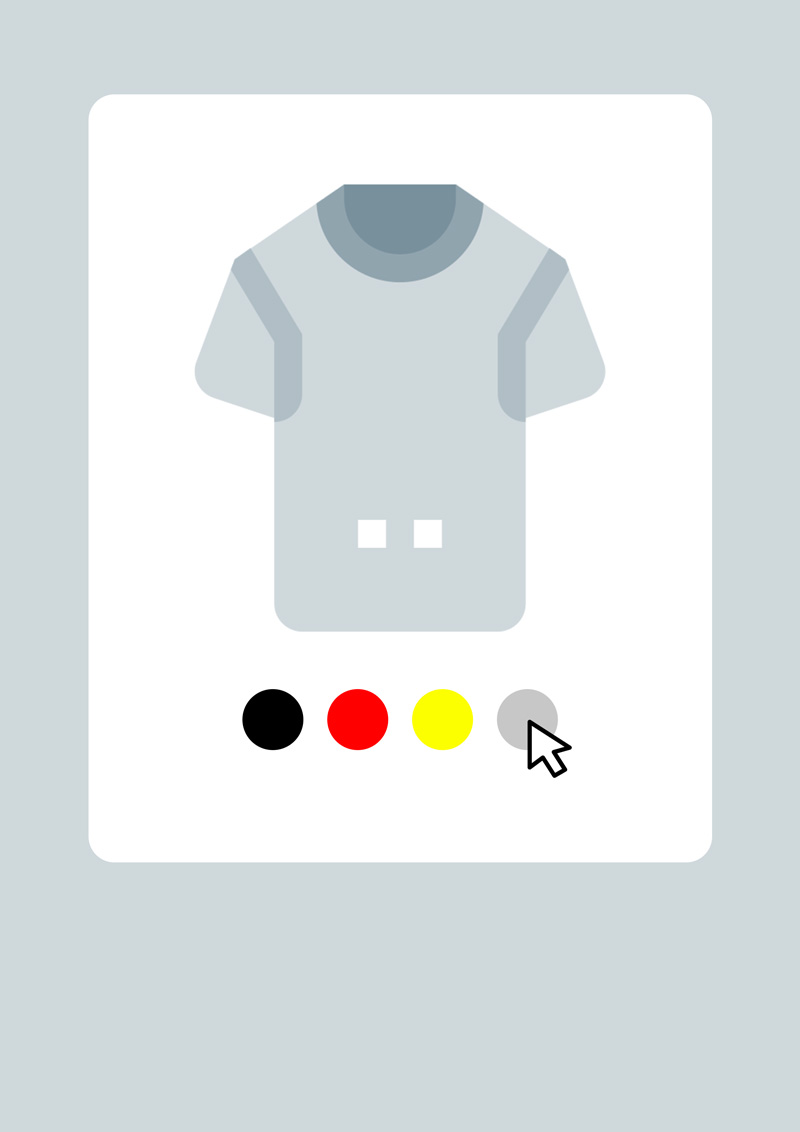
Preciso de uma ajuda e não sei como fazer. Tenho um ecommerce. Na página incial meus produtos aparecem assim:

Quero, que, assim que o cliente passar o mouse sobre as cores, mude a cor da camiseta.
Como fazer: Por onde começo.
PS. Loja em PHP.