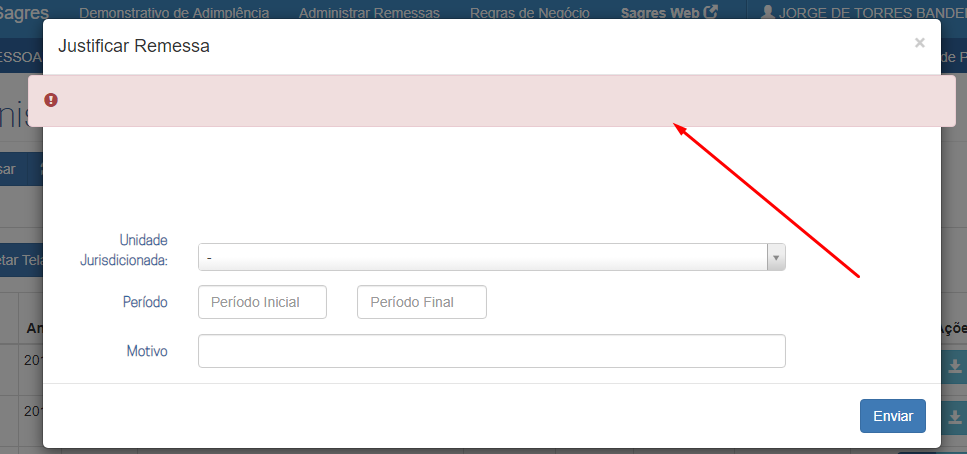
Observem a imagem
Quando eu abro o formulário modal ele já aparece a faixa de mensagem de validação, eu gostaria que ele somente aparecesse quando a validação fosse ativada.
É esse trecho de código;
<div class="alert alert-danger" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="false"></span>
<span id="erroMsgUJ"></span>
<span id="erroMsgPeriodoInicio"></span>
</div>