Estou com dificuldade em fazer o posicionamento de um botão responsivo, sempre que consigo colocar o posicionamento correto num ecrã com uma certa resolução sempre que vejo no outro ecrã volta a ficar mal.
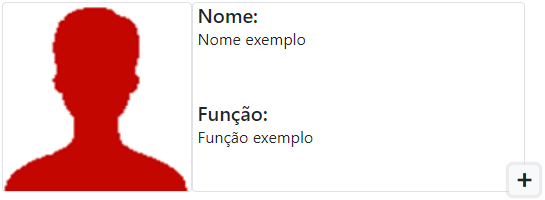
Este é o meu layout:
O botão que eu mencionei é o que tem o icon "+".
O meu código até agora:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" integrity="sha384-B4dIYHKNBt8Bc12p+WXckhzcICo0wtJAoU8YZTY5qE0Id1GSseTk6S+L3BlXeVIU" crossorigin="anonymous">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<div class=" col-sm-12 col-md-6 col-lg-4 mrg">
<div class="row padInternalRow">
<div class="col-4 border rounded p-0">
<img class="float-left imagem" height="100%" width="100%" src="imagens\user.png" alt="Card image cap">
</div>
<div class="col-7 border pr-auto rounded">
<div class="row h-50 flex-column pl-1">
<h5 class="text-left mb-0">Nome:</h5>
<p class="text-left">Nome exemplo</p>
</div>
<div class="row px-0 h-50 mt-1">
<div class="col-10 pl-1 mx-0">
<h5 class="text-left mb-0">Função:</h5>
<p class="text-left">Função exemplo</p>
</div>
<div class="col-1 ml-auto mt-auto">
<button type="button" class="btn btn-light p-0 btn-circle" data-toggle="modal" data-target="#viewCandModal">
<i class="fas fa-plus"></i>
</button>
</div>
</div>
</div>
</div>
</div>