Boa noite, estou utilizando CSS para estilização de um menu na vertical, porém quando tento aplicar 100% de altura ele não corresponde
código html
<div class="menu-principal">
<ul class="nav flex-column">
<li class="nav-item">
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</div>
css
li:first-child {
height: 150px;
background:black;
text-align: center
}
li a:hover {
background:black;
}
a {
color: white;
}
.menu-principal {
height: 100%;
width: 240px;
background: red;
}
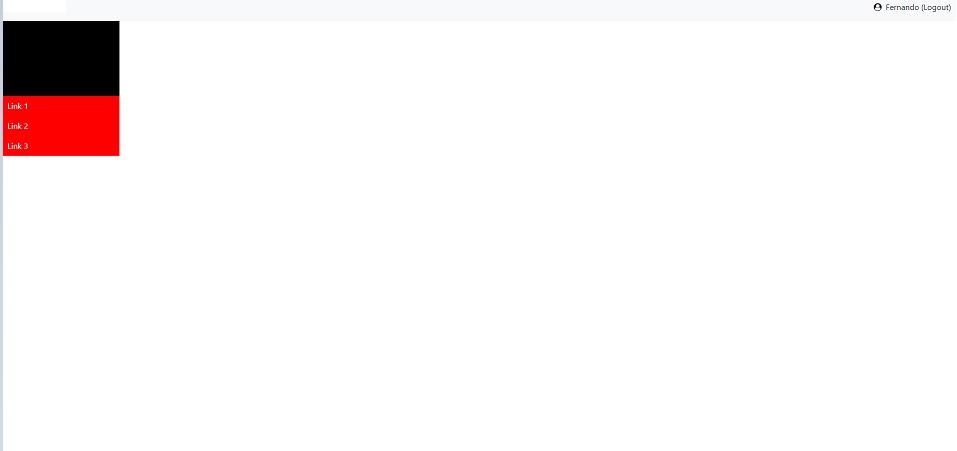
o menu em vermelho deveria pegar 100% da altura
obs: estou utilizando bootstrap tb