Bom dia pessoal,
estou tentando colocar três imagens na mesma coluna, mas não estou conseguindo.
Alguém saberia dizer qual o erro do meu código?
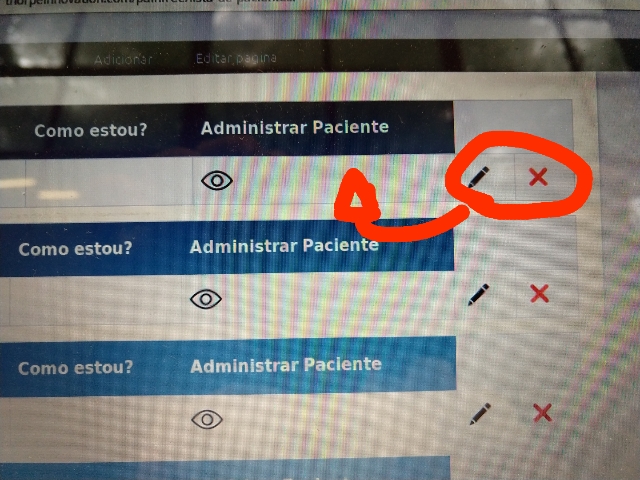
Segue imagem de onde eu gostaria de colocar o dados e o código que estou utilizando.
index.html
<html>
<head>
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<table>
<thead>
<tr>
<th class="title">Pacientes</th>
<th class="title">Como estou?</th>
<th class="title">Administrar Paciente</th>
</tr>
</thead>
<tbody>
<tr>
<td><?=$linha['name']?></td>
<td> <?=$$linnha['item_key']?> </td>
<td> <a href="viewPatient.html" id="viewPatient"> <img id="viewPatientIcon" src="https://freeiconshop.com/wp-content/uploads/edd/eye-outline.png" alt="eye icon" width="30" height="30"/> </a> </td>
<td> <a href="editPatient.html" id="editPatient"> <img id="editPatientIcon" src="https://cdn4.iconfinder.com/data/icons/software-menu-icons/256/SoftwareIcons-68-512.png" alt="pen icon" width="30" height="30"/> </a> </td>
<td> <a href="deletePatient" id="deletePatient"> <img id="deletePatientIcon" src="https://cdn1.iconfinder.com/data/icons/basic-ui-elements-coloricon/21/19-512.png" alt="delete icon" width="30" height="30"/> </a></td>
</tr>
</tbody>
</table>
</body>
</html>