Eu estou aprendendo reactjs e me deparei com uma situação que preciso de ajuda para entender, e por ser específico não consegui encontrar nenhuma referência sobre isso.
Tenho o arquivo Input.js
import React, { Component } from 'react'
import Input, { InputBootstrap } from 'react-bootstrap'
export default class Input extends Component {
render() {
return (
<div>
<label htmlFor={this.props.id}>
<span>{this.props.label}: </span>
<InputBootstrap id={this.props.id} type={this.props.type} name={this.props.name} value={this.props.value} onChange={this.props.onChange} alt={this.props.alt} placeholder={this.props.placeholder} />
</label>
</div>
);
}
}Com o intuito de criar um input genérico para o meu SPA.
E o arquivo Cadastro.js
export default class Cadastro extends Component {
constructor() {
super();
self = this;
...
}
render() {
return (
<div>
<Input id='nome' type='text' name='nome' label='Nome' value={self.state.nome} onChange={self.setNome} placeholder='Seu nome' alt='Nome do Cliente' />
<Input id='telefone' type='text' name='telefone' label='Telefone' value={self.state.telefone} onChange={self.setTelefone} placeholder='(11) 1111-1111' alt='Telefone do Cliente' />
<Input id='dataDeNascimento' type='date' name='dataDeNascimento' label='Data de Nascimento' value={self.state.dataDeNascimento} onChange={self.setDataDeNascimento} placeholder='DD/MM/AAAA' alt='Data de nascimento do Cliente' />
<Input id='cpf' type='number' name='cpf' label='CPF' value={self.state.cpf} onChange={self.setCPF} placeholder='123.456.789-10' alt='CPF do Cliente'/>
<Input id='email' type='email' name='email' label='E-mail' value={self.state.email} onChange={self.setEmail} placeholder='[email protected]' alt='Email do Cliente' />
...Mas tenho usado um padrão para não precisar ficar inserindo .bind(this) ao final de cada método que crio, usando o self = this;
Seguindo esse padrão ficaria assim o arquivo Input.js
import React, { Component } from 'react'
var self;
export default class Input extends Component {
constructor() {
super();
self = this;
}
render() {
return (
<div>
<label htmlFor={self.props.id}>
<span>{self.props.label}: </span>
<input id={self.props.id} type={self.props.type} name={self.props.name} value={self.props.value} onChange={self.props.onChange} alt={self.props.alt} placeholder={self.props.placeholder} />
</label>
</div>
);
}
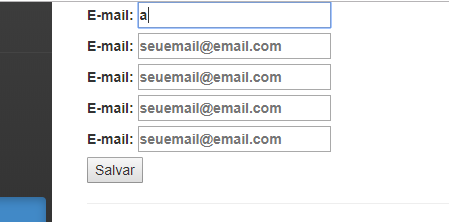
}Usando dessa forma o resultado que tenho na tela não é o esperado, logo que insiro o primeiro caractere em qualquer input da tela fica conforme na imagem.
Não entendo o motivo de alterar todos os campos para o útltimo da lista que criei no arquivo Cadastro.js
Conseguem me ajudar, por favor?