Preciso salvar os dados do formulário em um array, mas também preciso dar a opção para o usuário adicionar múltiplas respostas e perguntas ja que e um site de quiz.
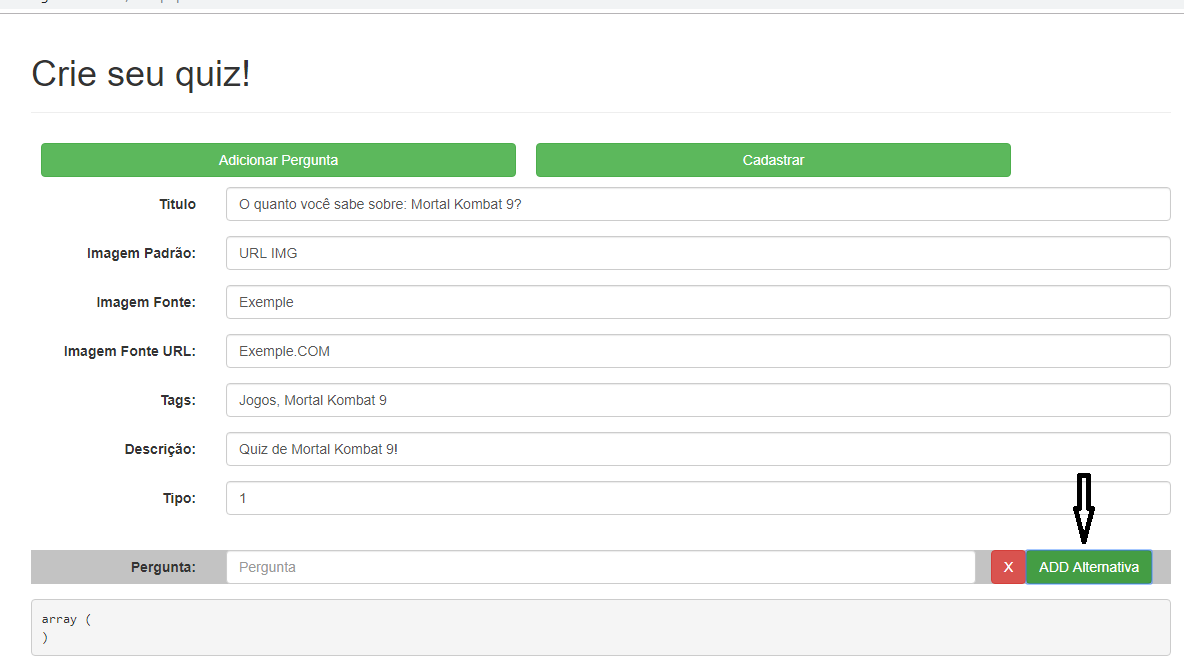
O problema está que esse botão não está funcionando

Código atual:
$(document).ready(function() {
var i = 1;
$('#add').click(function() {
i++;
$('#dynamic_field2').append('<div id="row' + i + '" class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">Pergunta: </label> <div class="col-sm-8"> <input type="text" class="form-control" name="' + i + '[Pergunta]" placeholder="Pergunta"> </div> <button type="button" name="remove" id="' + i + '" class="btn btn-danger btn_remove">X</button><button type="button" name="add" id="addx" class="btn btn-success">ADD Alternativa</button></div>');
});
var v = 1;
$('#addx').click(function() {
v++;
$('#dynamic_field2').append('<div id="row' + v + '" class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">Alternativa: </label> <div class="col-sm-8"> <input type="text" class="form-control" name="1[Alternativas][0][Resposta]" placeholder="Pergunta"> </div> <button type="button" name="remove" id="' + v + '" class="btn btn-danger btn_remove">X</button><button type="button" name="add" id="plusalt" class="btn btn-success">ADD Alternativa</button></div>');
});
$(document).on('click', '.btn_remove', function() {
var button_id = $(this).attr("id");
$('#row' + button_id + '').remove();
});
});<html>
<head>
<title>Cadastro de Quiz</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<div class="container theme-showcase" role="main">
<div class="page-header">
<h1>Crie seu quiz!</h1>
</div>
<form class="form-horizontal" name="formfunc" method="POST">
<td>
<button type="button" name="add" id="add" style="margin:10;" class="col-sm-5 btn btn-success">Adicionar Pergunta</button>
<input class="col-sm-5 btn btn-success" type="submit" style="margin:10;" value="Cadastrar">
</td>
<table class="table" id="dynamic_field">
<tr>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">
Titulo
</label>
<div class="col-sm-10">
<input type="hidden" class="form-control" name="0[Principal]" value="Informações" />
<input type="text" class="form-control" name="0[Configuracoes][0][Titulo]" value="O quanto você sabe sobre: Mortal Kombat 9?" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">
Imagem Padrão:
</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="0[Configuracoes][0][Image_padrao]" value="URL IMG" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">
Imagem Fonte:
</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="0[Configuracoes][0][ImageFont]" value="Exemple" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">
Imagem Fonte URL:
</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="0[Configuracoes][0][ImageFontUrl]" value="Exemple.COM" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">
Tags:
</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="0[Configuracoes][0][Tags]" value="Jogos, Mortal Kombat 9" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">
Descrição:
</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="0[Configuracoes][0][Descricao]" value="Quiz de Mortal Kombat 9!" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">
Tipo:
</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="0[Configuracoes][0][Type]" value="1" />
</div>
</div>
</tr>
</table>
<div id="dynamic_field2" style=" background: #c3c3c3">
</div>
</form>
</body>
</html>Por fim, o array terá de ficar assim
array (
0 =>
array (
'Principal' => 'Informações',
'Configuracoes' =>
array (
0 =>
array (
'Titulo' => 'O quanto você sabe sobre: Mortal Kombat 9?',
'Image_padrao' => '.png',
'ImageFont' => 'Exemple',
'ImageFontUrl' => 'Exemple.com',
'Tags' => 'Jogos, Mortal Kombat 9',
'Descricao' => 'Quiz de Mortal Kombat 9!',
'Type' => 1,
),
),
),
1 =>
array (
'Pergunta' => 'Qual é o chefão principal do jogo?',
'Image_pergunta' => '',
'ImageFont' => '',
'ImageFontUrl' => '',
'Alternativas' =>
array (
0 =>
array (
'Resposta' => 'Sub-Zero',
'ce' => 0,
'Image_resposta' => '',
'ImageFont' => '',
'ImageFontUrl' => '',
),
1 =>
array (
'Resposta' => 'Shao Kahn',
'ce' => 1,
'Image_resposta' => '',
'ImageFont' => '',
'ImageFontUrl' => '',
),
),
),
2 =>
array (
'Pergunta' => 'Qual é o chefão principal do jogo?',
'Image_pergunta' => '.png',
'ImageFont' => '',
'ImageFontUrl' => '',
'Alternativas' =>
array (
0 =>
array (
'Resposta' => 'Sub-Zero',
'ce' => 0,
'Image_resposta' => '',
'ImageFont' => '',
'ImageFontUrl' => '',
),
1 =>
array (
'Resposta' => 'Shao Kahn',
'ce' => 1,
'Image_resposta' => '',
'ImageFont' => '',
'ImageFontUrl' => '',
),
),
),
)