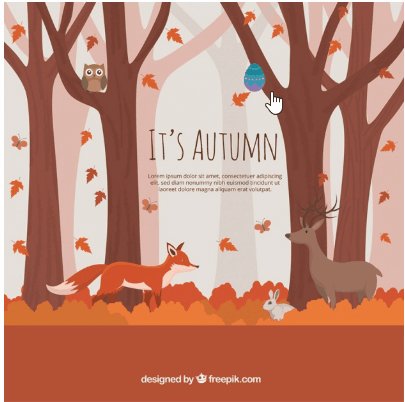
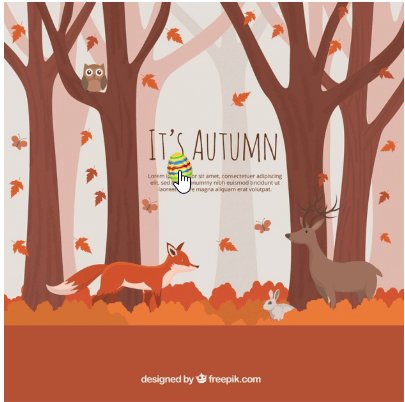
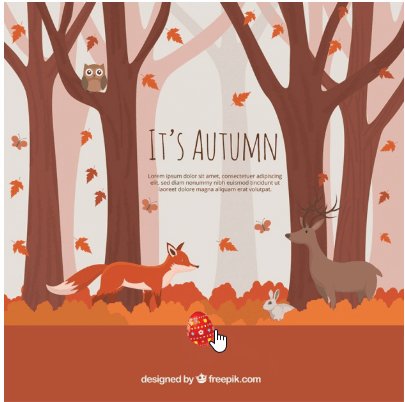
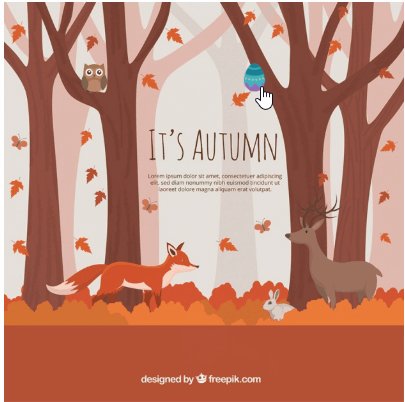
Precisaria mostrar uma imagem ao passar o mouse, qual seria a melhor forma para isso?
Segue meu codigo:
.scenario {
position: relative;
margin: auto;
width: 400px;
height: 400px;
background-image: url(https://image.freepik.com/vetores-gratis/fundo-da-floresta-outonal-com-os-animais-adoraveis_23-2147565993.jpg);
background-position:center;
background-size: cover;
background-repeat: no-repeat;
}
.scenario a {
opacity:0;
}
.scenario a:hover {
opacity:1;
}
.scenario a + a {
border-radius: 50%;
background-color: rgba(0, 255, 0, .5);
transform: rotate(-12deg);
opacity:0;
}
.scenario a + a:hover {
opacity:1;
}
.scenario a + a + a {
border-radius: 50%;
background-color: rgba(0, 255, 0, .5);
transform: rotate(-12deg);
opacity:0;
}
.scenario a + a + a:hover {
opacity:1;
}
.modalDialog {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.8);
z-index: 99999;
opacity:0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
pointer-events: none;
}
.modalDialog:target {
opacity:1;
pointer-events: auto;
}
.modalDialog > div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #fff;
}
.closeModal {
background: #606061;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
}
.closeModal:after {
content: "\d7";
}
.closeModal:hover {
background: #f00;
}<div class="scenario">
<a href="#openModal" title="" style="position: absolute; left: 58.75%; top: 15%; width: 9.5%; height: 7.75%; z-index: 2;"></a>
<a href="#openModal2" title="" style="position: absolute; left: 45.5%; top: 77%; width: 8.5%; height: 9.25%; z-index: 2;"></a>
<a href="#openModal3" title="" style="position: absolute; left: 40.5%; top: 37%; width: 8.5%; height: 9.25%; z-index: 2;"></a>
</div>
<div id="openModal" class="modalDialog">
<div>
<a href="#close" title="Close" class="closeModal"></a>
<!-- Conteúdo do Modal -->
<h2>Ovo de Coelho</h2>
<p>PEGUE SEU CUPOM</p>
<hr>
<!-- Conteúdo do Modal -->
</div>
</div>
<div id="openModal2" class="modalDialog">
<div>
<a href="#close" title="Close" class="closeModal"></a>
<!-- Conteúdo do Modal -->
<h2>Ovo de Coelho 2</h2>
<p> PEGUE SEU CUPOM</p>
<hr>
<!-- Conteúdo do Modal -->
</div>
</div>
<div id="openModal3" class="modalDialog">
<div>
<a href="#close" title="Close" class="closeModal"></a>
<!-- Conteúdo do Modal -->
<h2>Ovo de Coelho</h2>
<p>PEGUE SEU CUPOM</p>
<p><a target="_blank" href="#">Clique Aqui</a></p>
<hr>
<!-- Conteúdo do Modal -->
</div>
</div>