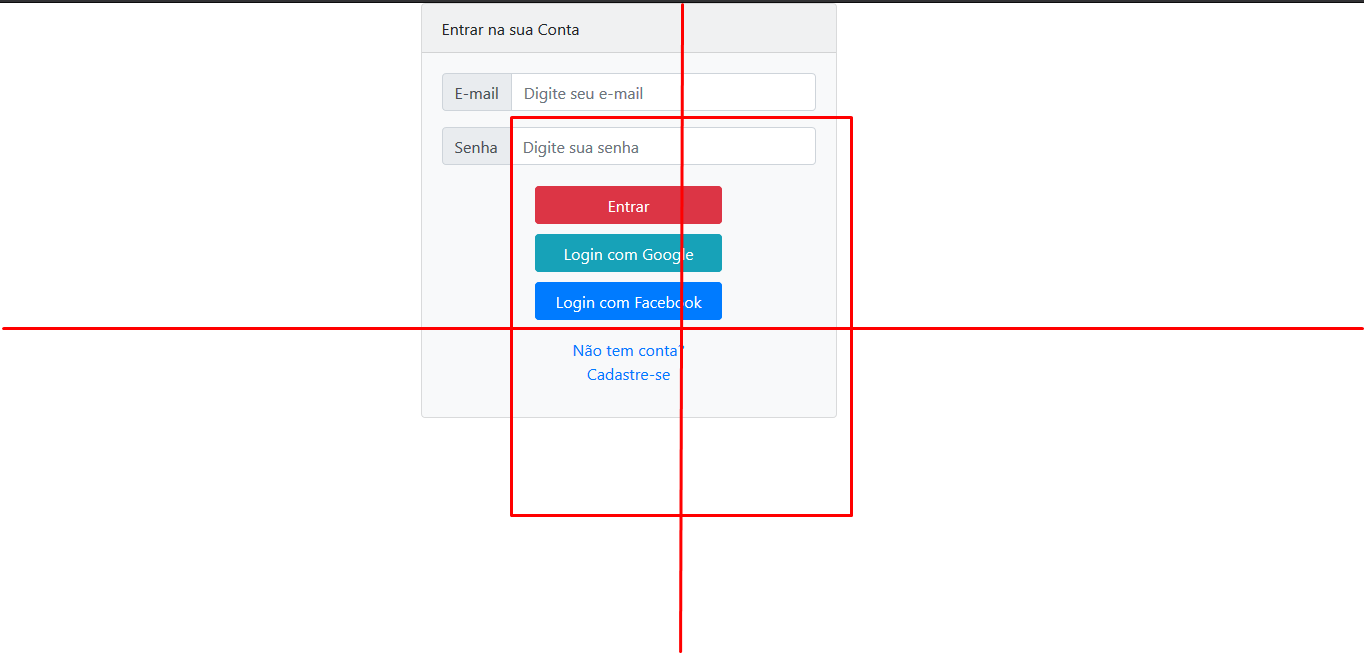
Olá! Por favor,preciso de ajuda/orientação. Sou iniciante e estou criando um login com bootstrap e gostaria de centralizar verticalmente e horizontalmente esse form.
<div class="container">
<form action="" method="POST" name="formulario" class="col-md-6 offset-md-3 ">
<div class="card bg-light mb-3" style="max-width: 26rem;">
<div class="card-header">Entrar na sua Conta</div>
<div class="card-body">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">E-mail</span>
</div>
<input type="email" class="form-control" id="user-email" placeholder="Digite seu e-mail" required>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Senha</span>
</div>
<input type="password" class="form-control" id="user-password" placeholder="Digite sua senha" required>
</div>
<div class="buttons">
<button type="button" class="btn btn-danger col-md-6 offset-md-3 " id="enter-button">Entrar</button>
<button type="button" class="btn btn-info col-md-6 offset-md-3 " id="google-button">Login com
Google</button>
<button type="button" class="btn btn-primary col-md-6 offset-md-3 " id="facebook-button">Login com
Facebook</button>
<button type="button" class="btn col-md-6 offset-md-3 btn-link" id="register-button">Não tem conta?
Cadastre-se </button>
</div>
</div>
</div>
</form>