Estou tentando usar modal para excluir um registro de uma tabela. Ao clicar no botam excluir, queria que exibisse um modal pedindo a confirmação para exclusão, até ai tudo bem, consegui fazer, mas dai em diante que estou travado. Segue meu código.
código do button da pagina onde está a tabela.
<button href="#" class="btn btn-danger btn-circle btn-sm" data-toggle="modal" data-target="#excluirmodal" onclick="Excluir(@item.idclientes)">Excluir</button>
código do modal que é chamado.
<div class="modal fade" id="excluirmodal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<input id="idcliente" />
<div class="modal-body">Deseja realmente excluir?<span id="idcliente"></span></div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Cancelar</button>
<a class="btn btn-primary" href="../home/login/0">Sim</a>
</div>
</div>
</div>
</div>
E esse é minha function do javascript
function Excluir(idclientes) {
document.getElementById('idcliente').value = idclientes;
}
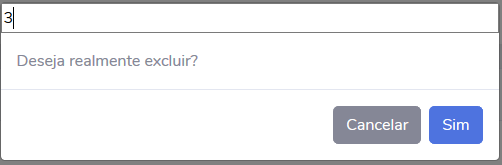
Esse é o resultado. A caixa de texto é só para teste, para ver se está recebendo ID da tabela.
Agora não estou conseguindo excluir o registro quando clico em "sim", não sei como fazer essa função.