HTML:
<div class="conteudotopo">
<div class="container-logo">
<img src="VX_LOGOTIPO" height="30" />
</div>
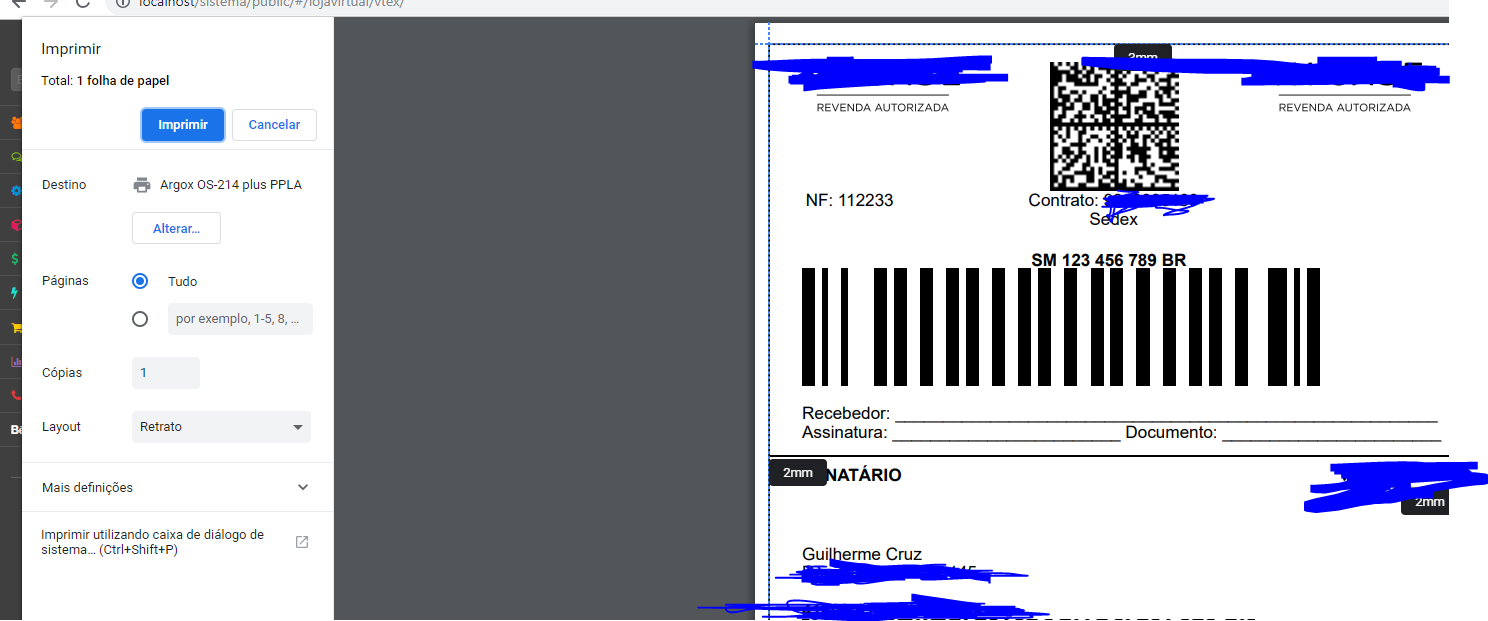
<p>NF: 112233</p>
<!-- <p>Pedido: 0</p> -->
</div>
CSS:
.conteudotopo{
margin: 2px;
flex: 1;
height:25mm;
font-size: 26px;
}
É possível ver em "NF: 112233" que mesmo com font-size: 26px, o tamanho dá fonte não é alterado. Tenho que usar o chrome