tenho um código com um formulário que quando fazer uma pesquisa e lista as atividades do funcionário. Estou utilizando PHP e AJAX, porém a tabelanão está sendo preenchida. Vejam o Código:
$('#formulario-consulta').submit(function(e)
{
e.preventDefault();
var formulario = $(this);
var retorno = inserirFormulario(formulario);
});
function inserirFormulario(dados)
{
$.ajax
({
type:"POST",
data:dados.serialize(),
url:"interface-resultado-pesquisa.php",
async:false
}).done(function(data)
{
var atividades = "";
$.each($.parseJSON(data), function(chave, valor)
{
atividades += '<tr>';
atividades += '<td>' + valor.COD + '</td>';
atividades += '<td>' + valor.EMPRESA + '</td>';
atividades += '<td>' + valor.TRIBUTACAO + '</td>';
atividades += '<td>' + valor.TIPO_DE_ATIVIDADE + '</td>';
atividades += '<td>' + valor.STATUS + '</td>';
atividades += '<td>' + valor.DT_VENCIMENTO + '</td>';
atividades += '<td>' + valor.DT_INICIO + '</td>';
atividades += '<td>' + valor.codigo + '</td>';
atividades += '</tr>';
});
$('#registros-atividades').html(atividades);
}).fail(function()
{
alert("Não deu certo");
}).always(function()
{
});
}
<?php
//CHAMANDO O ARQUIVO DE CONEXÃO COM O BANCO DE DADOS
require_once("conexao-com-banco.php");
?>
<?php
// Determinar localidade BR
setlocale(LC_ALL, 'pt_BR');
//INICIANDO A SEÇÃO DO USUÁRIO CONECTADO
session_start();
if ( !isset($_SESSION["user_portal"]) )
{
header("location:index.php"); // SE NÃO ESTIVER CONECTADO, RETORNA PARA A PÁGINA DE LOGIN
}
else
{
// SE HOUVER ÊXITO NA CONEXÃO, REALIZAR UMA MENSAGEM DE BOAS DINDAS.
date_default_timezone_set('America/Sao_Paulo');
$hora = date("H");
if($hora > 06 AND $hora < 12)
{
$mensagem_boasvindas = "Bom Dia, " . $_SESSION["nome"] . " !";
}
else if($hora >= 12 AND $hora < 18)
{
$mensagem_boasvindas = "Boa Tarde, " . $_SESSION["nome"] . " !";
}
else
{
$mensagem_boasvindas = "Boa Noite, " . $_SESSION["nome"] . " !";
}
}
$user = $_SESSION["nome"];
?>
<?php
//Consultas ao banco de dados
require_once("interface-consulta-banco.php"); // CHAMANDO ARQUIVO DE CONSULTA AO BANCO PARA PREENCHER OS CAMPOS "AUTOMATICAMENTE DO FORMULÁRIO DE PESQUISA COM INFORMAÇÕES DO USUÁRIO
?>
<?php
require_once("interface-consulta-comentarios.php"); // CHAMANDO ARQUIVO QUE PREENCHE OS CAMPOS DE RETORNO E FEEDBACK
?>
<!DOCTYPE html>
<html>
<head>
<title>Sistema - JCA</title>
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=devide-width, initial-scale=1">
<meta charset="UTF-8">
<link href="_css/estilo-telainterface.css" rel="stylesheet"> <!-- ARQUIVO CSS DESTA PÁGINA -->
<link href="_bootstrap4.1.1/css/bootstrap.min.css" rel="stylesheet"> <!-- ARQUIVO CSS DO BOOTSTRAP -->
</head>
<body>
<div class="container-fluid">
<header>
<h1>SISTEMA WEB</h1>
<p><i>"Uma mente que se abre a uma nova idéia jamais voltará ao seu tamanho original"</i></p>
</header>
<!-- DIV COM MENSAGEM DE BOAS VINDAS AO USUÁRIO -->
<div id="mensagem">
<h5><?php echo $mensagem_boasvindas ?></h5>
</div>
<div class="row">
<!-- INÍCIO DA DIV COM O FORMULÁRIO DE PESQUISA -->
<div class="col-lg-12" id="pesquisa">
<form id="formulario-consulta"> <!-- FORMULÁRIO DE PESQUISA -->
<div class="form-inline">
<div class="row">
<div class="col-lg-10 col-lg-offset-1">
<div class="col-lg-2 form-group">
<button class="btn btn-sm btn-success" id="botao-resumo" style="margin-top: 0">Resumo por Status</button>
</div>
<div class="col-lg-4 form-group">
<h5>Filtrar:</h5>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosTodos" value="Todos" class="form-control" checked> Todos:
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosComum" value="Comum" class="form-control"> Comum:
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosExtra" value="Extra" class="form-control"> Extra:
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadios"id="optionRadiosUrgente" value="Urgente" class="form-control"> Urgente:
</label>
</div>
</div>
<div class="col-lg-2 form-group">
<h5>Filtrar por data de:</h5>
<div class="radio">
<select name="data" id="data" class="input-sm form-control">
<option value="Inicio">Início </option>
<option value="Finalizacao">Finalização </option>
<option value="Vencimento" selected>Vencimento </option>
</select>
</div>
</div>
<div class="col-lg-4 form-group">
<h5>Filtrar por período:</h5>
De: <input type="date" name="dataInicial" id="dataInicial" class="input-sm form-control" style="width:40%;">
Até: <input type="date" name="dataFinal" id="dataFinal" class="input-sm form-control" style="width:40%;">
</div>
</div>
</div>
<div class="row">
<div class="col-lg-10 col-lg-offset-1">
<div class="">
<div class="col-lg-2 form-group">
<div class="radio">
<h5>COD</h5>
<select name="cod" class="input-sm form-control">
<option></option>
<?php
while($linha_cod = mysqli_fetch_assoc($lista_cod))
{
?>
<option value="<?php echo $linha_cod["COD"]; ?> ">
<?php echo $linha_cod["COD"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Empresa</h5>
<select name="empresas" id="empresas" class="input-sm form-control" style="width: 100%">
<option></option>
<?php
while($linha_empresas = mysqli_fetch_assoc($lista_empresas))
{
?>
<option value="<?php echo $linha_empresas["EMPRESAS"]; ?> ">
<?php echo utf8_encode($linha_empresas["EMPRESAS"]); ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Tributação</h5>
<select name="tributacao" id="tributacao" class="input-sm form-control">
<option></option>
<?php
while($linha_tributacao = mysqli_fetch_assoc($lista_tributacao))
{
?>
<option value="<?php echo $linha_tributacao["TRIBUTACAO"]; ?> ">
<?php echo $linha_tributacao["TRIBUTACAO"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Atividade</h5>
<select name="atividade" id="atividade" class="input-sm form-control">
<option></option>
<?php
while($linha_atividade = mysqli_fetch_assoc($lista_atividade))
{
?>
<option value="<?php echo $linha_atividade["TIPO_ATIVIDADE"]; ?> ">
<?php echo utf8_encode($linha_atividade["TIPO_ATIVIDADE"]); ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-1 col-lg-offset-1 form-group">
<div class="radio">
<h5>Status</h5>
<select name="status" id="status" class="input-sm form-control">
<option></option>
<?php
while($linha_status = mysqli_fetch_assoc($lista_status))
{
?>
<option value="<?php echo $linha_status["STATUS"]; ?> ">
<?php echo utf8_encode($linha_status["STATUS"]); ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-1 col-lg-offset-1 form-group">
<h5>Pesquisar</h5>
<input name="enviar" id="enviar" class="btn btn-sm btn-primary btn-block" type="submit" value="Enviar">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="row">
<!-- DIV QUE EXIBE O RESULTADO DA PESQUISA DO FORMULÁRIO -->
<div class="col-lg-10 col-lg-offset-1" id="resultado-pesquisa">
<!-- DIV QUE EXIBE AS INFORMAÇÕES DE RETORNO DA CONSULTA -->
<div class="col-lg-12" id="exibicao">
<!-- TABELA QUE EXIBE DINAMICAMENTE COM O PHP OS RESULTADOS DA CONSULTA AO BANCO -->
<table class="table table-bordered table-condensed table-striped table-hover" id="resultado-exibicao">
<thead>
<tr><th>COD</th><th>EMPRESA</th><th>TRIBUTAÇÃO</th><th>TIPO DE ATIVIDADE</th><th>STATUS</th><th>DT.VENC</th><th>DT.INÍCIO</th><th>DT.FIM</th><th>Código</th></tr>
</thead>
<tbody id="registros-atividades">
</tbody>
</table>
<!-- FORMULÁRIO OCULTO PARA FAZER O SUBMIT QUE ENVIA AS INFORMAÇÕES DA TABELA ACIMA PRO BANCO -->
<form action="interface.php" id="meuForm" method="post">
<input type="text" name="campo1"/>
</form>
</div>
</div>
</div>
<!-- DIV PARA EXIBIÇÃO DO RETORNO DA CONSULTA DOS CAMPOS DETALHES E FEEDBACK -->
<div class="row" id="detalhesfeedback">
<!--DIV QUE EXIBE O CAMPO DETALHES COM O RETORNO DA CONSULTA -->
<div class="col-lg-5 col-lg-offset-1 panel panel-primary" id="detalhes">
<div class="panel-heading">
<h4 class="panel-title">DETALHES</h4>
</div>
<div class="panel-body">
<p>
<?php
if(isset($executarDetalhes))
{
foreach ($executarDetalhes as $key => $value)
{
$formatacao_detalhe = utf8_encode($value);
echo "$formatacao_detalhe";
}
}
?>
</p>
</div>
</div>
<!--DIV QUE EXIBE O CAMPO FEEDBACK COM O RETORNO DA CONSULTA -->
<div class="col-lg-5 panel panel-primary" id="feedback">
<div class="panel-heading">
<h4 class="panel-title">FEEDBACK DA GERÊNCIA / RESPONSÁVEL SETOR</h4>
</div>
<div class="panel-body">
<?php
if(isset($executar_select_feedback))
{
foreach ($executar_select_feedback as $key => $value)
{
$formatacao_feedback = utf8_encode($value);
echo "$formatacao_feedback";
}
}
?>
</div>
</div>
<!-- DIV COM OS BOTÕES QUE EXECUTAM AÇÕES NO BANCO -->
<div class="col-lg-10 col-lg-offset-1" id="botoes-detalhes-feedback">
<button class="btn btn-md btn-primary"><a href="#" data-toggle="modal" data-target="#modal-inserir-detalhes">Inserir Detalhes</a></button>
<button class="btn btn-md btn-success"><a href="#" data-toggle="modal" data-target="#modal-reabrir-atividades">Reabrir Atividades</a></button>
<button class="btn btn-md btn-danger"><a href="#" data-toggle="modal" data-target="#modal-reabrir-atividades">Sem Movimento/Arquivo</a></button>
</div>
<!--DIV MODAL QUE ABRE QUANDO CLICAMOS NO BOTÃO INSERIR DETALHES -->
<!--
<div class="modal" tabindex="-1" id="modal-inserir-detalhes">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
aria-label="close"
data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">Insira um Comentário</h4>
</div>
<div class="modal-body">
<form action="" method="post" id="formulario-inserir-destalhes">
<div class="form-group">
<label for="comentario">Comentário</label>
<textarea class="form-control" name="comentario-inserir-detalhes" id="comentario-inserir-detalhes" style="resize: none"></textarea>
</div>
<input class="btn btn-success" type="submit" name="enviar-detalhes" id="enviar-detalhes">
</form>
</div>
</div>
</div>
</div>
-->
</div>
</div>
</body> <!-- FIM DO BODY -->
</html> <!-- FIM DO HTML -->
<?php
// Fechando Conexão
mysqli_close($conecta);
?>
<!-- ARQUIVO interface-resultado-pesquisa.php -->
<!-- CONSULTA GERAL DO BANCO QUE RETORNA O RESULTADO DA CONSULTA DA PÁGINA INTERFACE.PHP -->
<?php
require_once("conexao-com-banco.php"); // CHAMANDO O ARQUIVO DE CONEXÃO AO BANCO
if(isset($_POST["enviar"])) //REALIZA A AÇÃO SE O BOTÃO "ENVIAR" FOR ACIONADO
{
//PREENCHE AS VARIÁVEIS COM OS DADOS VINDOS DOS CAMPOS DO FORMULÁRIO
$tipodedata = utf8_decode($_POST["data"]);
$pegaropcao = utf8_decode($_POST["optionRadios"]);
$dataInicial = $_POST["dataInicial"];
$dataFinal = $_POST["dataFinal"];
$cod = $_POST["cod"];
$empresas = utf8_decode($_POST["empresas"]);
$tributacao = utf8_decode($_POST["tributacao"]);
$atividade = utf8_decode($_POST["atividade"]);
$status = utf8_decode($_POST["status"]);
$responsavel = $_SESSION["nome"];
//VERIFICA QUAL É O TIPO DE ATIVIDADE ENTRE AS EXTRAS, URGENTES OU COMUM
if($pegaropcao == "Comum")
{
$tipodeatividade = " AND EXTRA_URGENTE_COMUM = 'C'";
}
else if($pegaropcao == "Urgente")
{
$tipodeatividade = " AND EXTRA_URGENTE_COMUM = 'U'";
}
else if($pegaropcao == "Extra")
{
$tipodeatividade = " AND EXTRA_URGENTE_COMUM = 'E'";
}
else
{
$tipodeatividade = " AND EXTRA_URGENTE_COMUM <> 'N'";
}
//IF PARA VERIFICAR POR QUAL TIPO DE DATA O BANCO IRÁ FILTRAR
if (!isset($dataInicial) AND !isset($dataFinal))
{
if($tipodedata = "Vencimento")
{
$variavel = " AND DT_VENCIMENTO BETWEEN '$dataInicial' AND '$dataFinal'";
}
else if ($tipodedata = "Finalizacao")
{
$variavel = " AND DT_FIM BETWEEN '$dataInicial' AND '$dataFinal'";
}
else if($tipodedata = "Inicio")
{
$variavel = " AND DT_INICIO BETWEEN '$dataInicial' AND '$dataFinal'";
}
}
else
{
$variavel = " ORDER BY DT_VENCIMENTO asc";
}
//REALIZA A CONSULTA NO BANCO DE DADOS COM OS DADOS VINDOS DO FORMULÁRIO
$pesquisar = "SELECT COD, EMPRESAS, TRIBUTACAO, TIPO_ATIVIDADE, STATUS, DT_VENCIMENTO, DT_INICIO, DT_FIM, codigo FROM tbl_atividades";
$pesquisar .= " WHERE COD like '%$cod' AND EMPRESAS like '%$empresas' AND TRIBUTACAO like '%$tributacao' AND TIPO_ATIVIDADE like '%$atividade' AND RESPONSAVEL = '$responsavel' AND STATUS like '%$status' $tipodeatividade $variavel";
$operacao_consulta = mysqli_query($conecta, $pesquisar) or die("Erro na conexão com banco de dados");
if($operacao_consulta)
{
$retorno = array();
while($linha = mysqli_fetch_object($operacao_consulta))
{
$retorno[] = $linha;
}
echo json_encode($retorno);
}
}
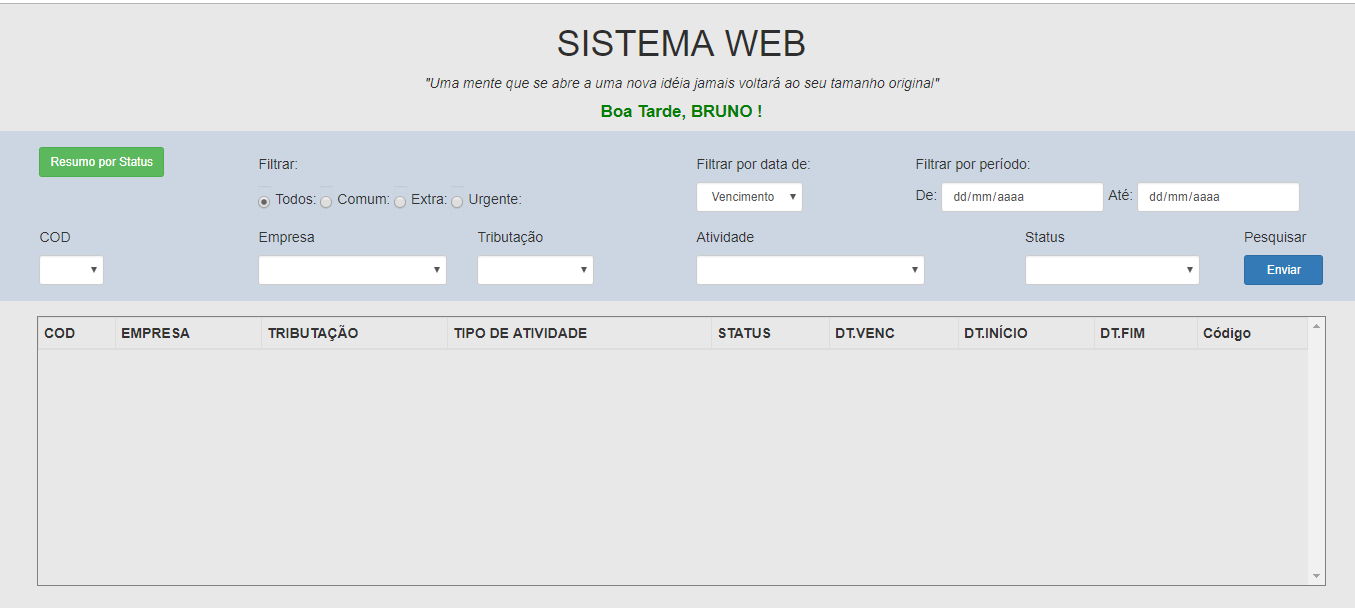
?>Agora veja a imagem da Interface

O Certo seria ao clicar no botão enviar, as atividades fossem listadas naquela "quadro" abaixo dos botões.
Vale lembrar que quando faço a consulta diretamente no banco, o resultado aparece corretamente.
Se puderem me ajudar, ficaria grato!
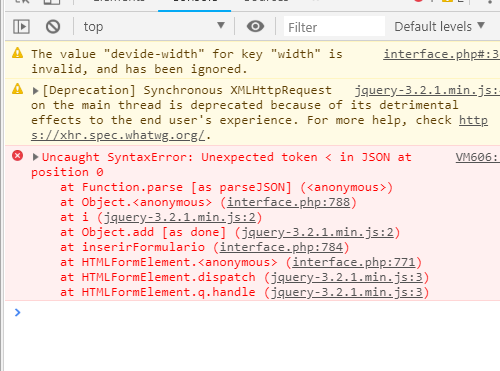
Imagem do erros apresentados

interface-resultado-pesquisa.phptambém. Pois é dali que vem o problema.interface-resultado-pesquisa.phppois é lá que gera o resultado json certo? Esse json que é usado dentro do ajax certo? É ali que mora o problema, EU ACHO!