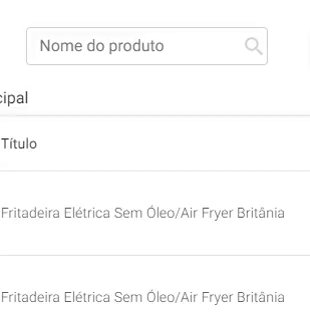
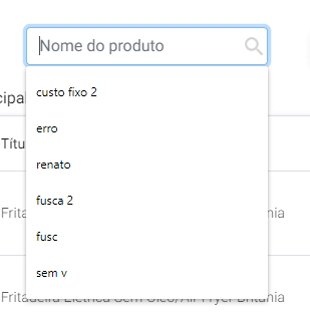
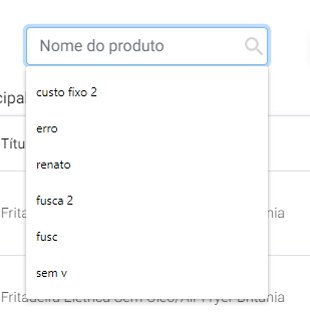
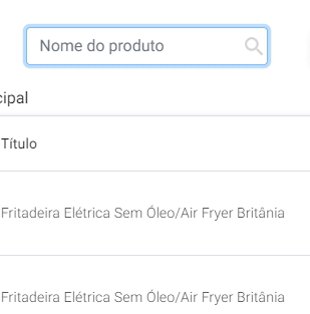
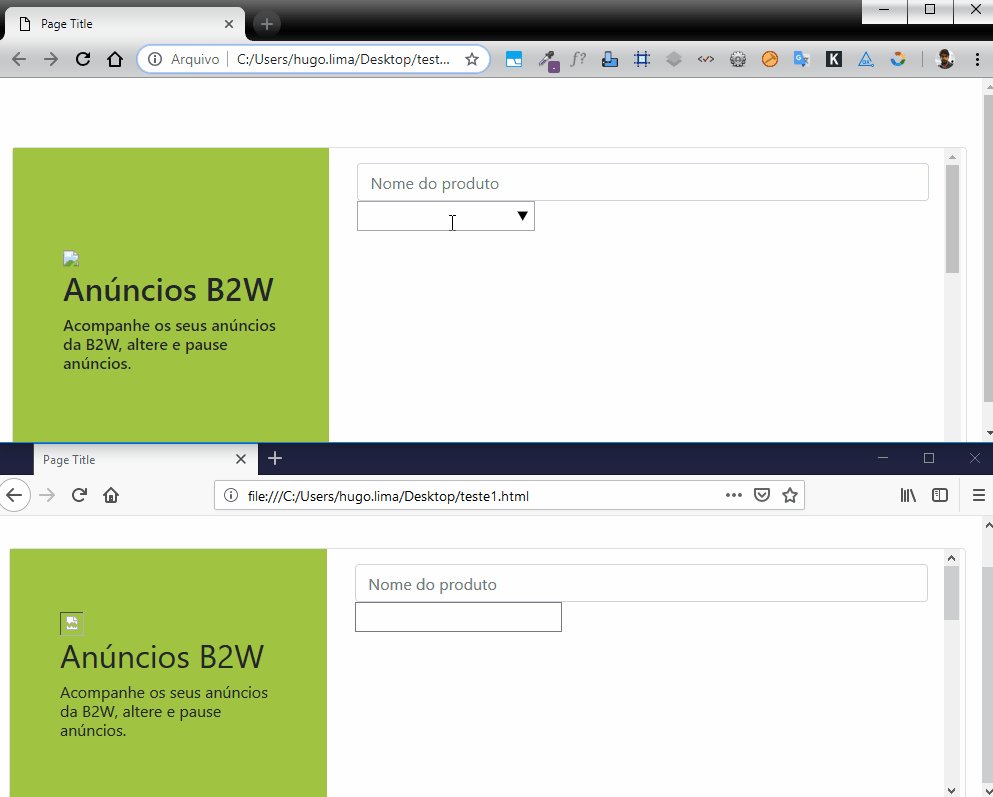
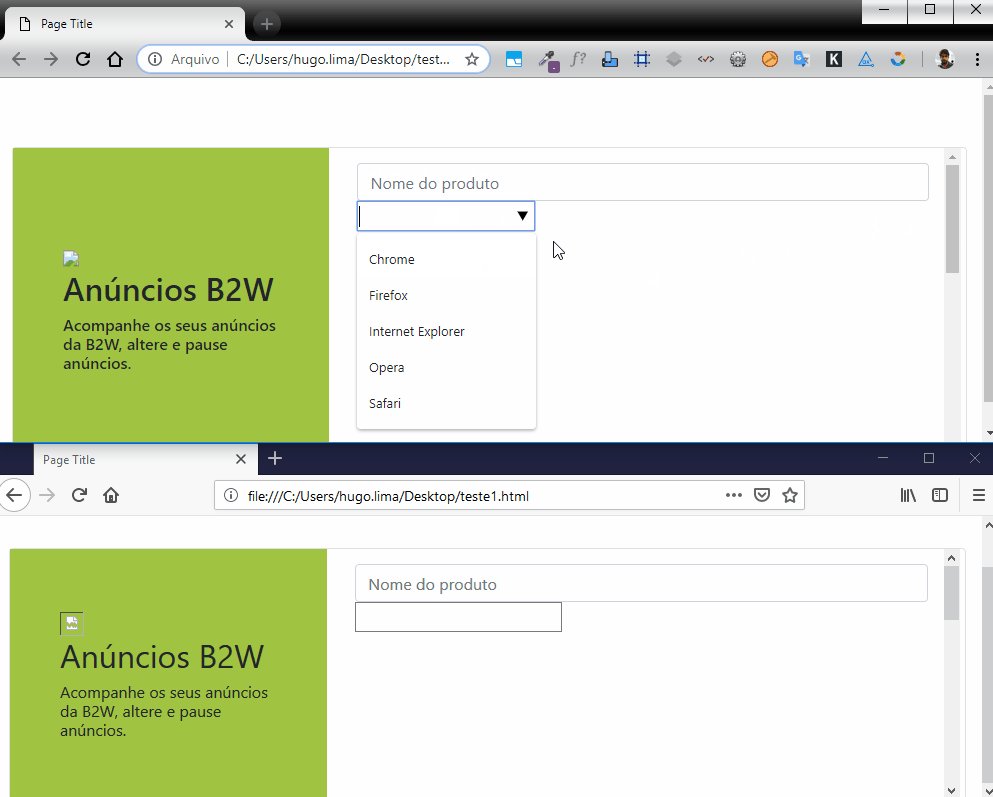
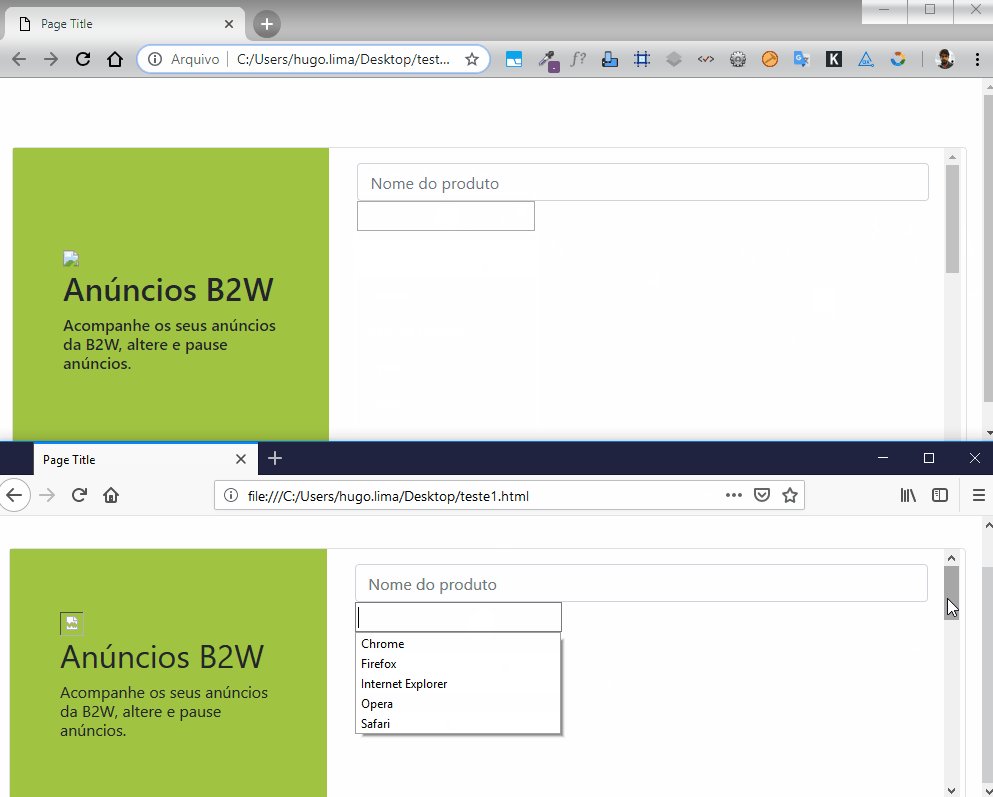
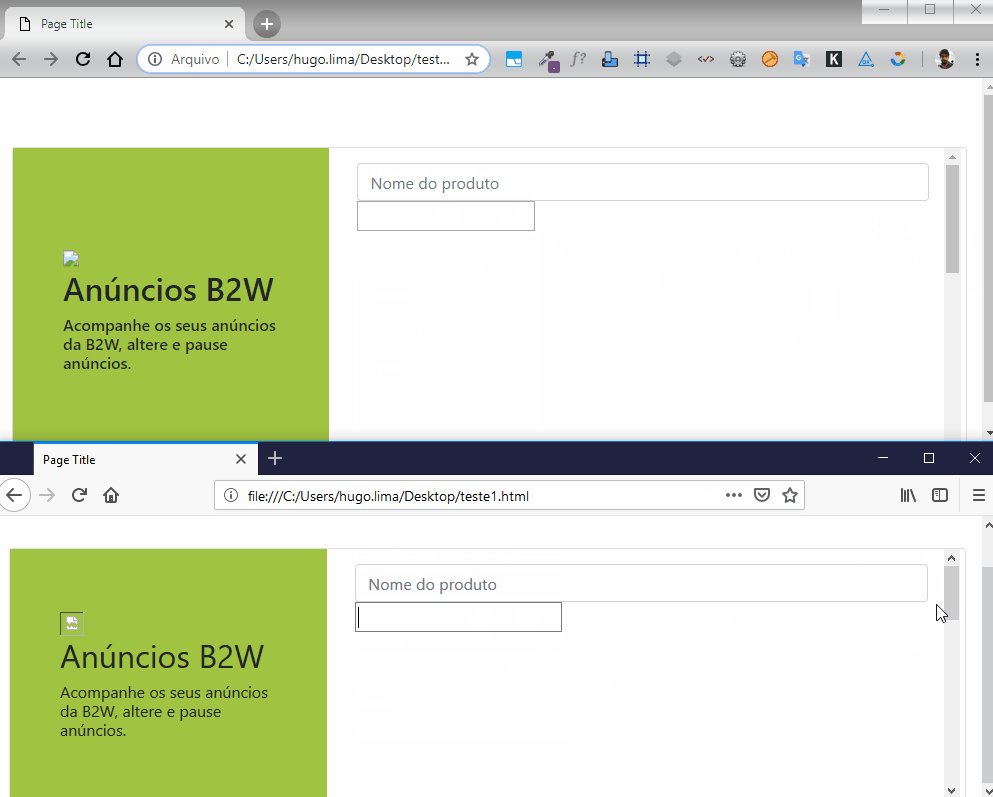
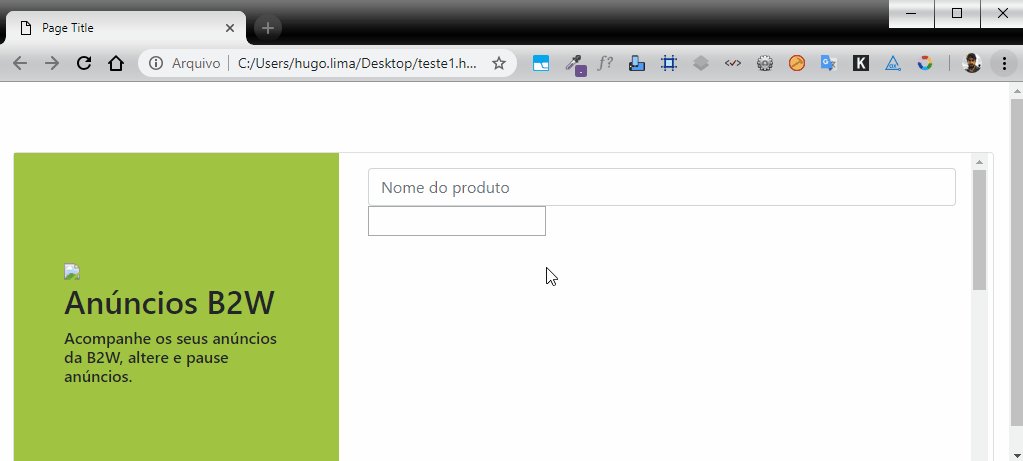
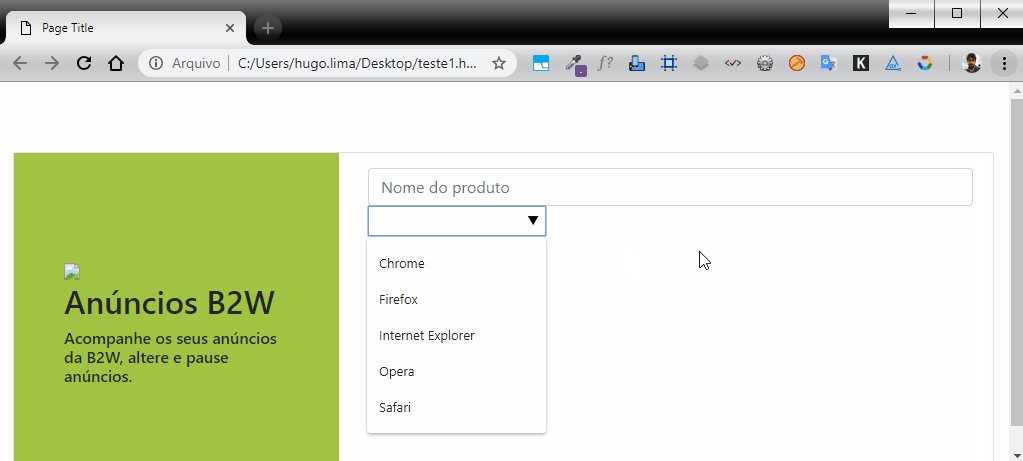
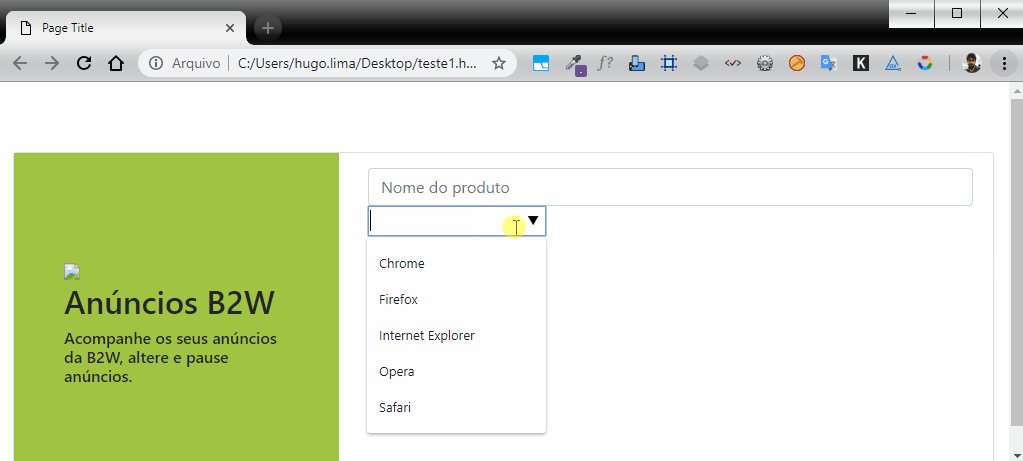
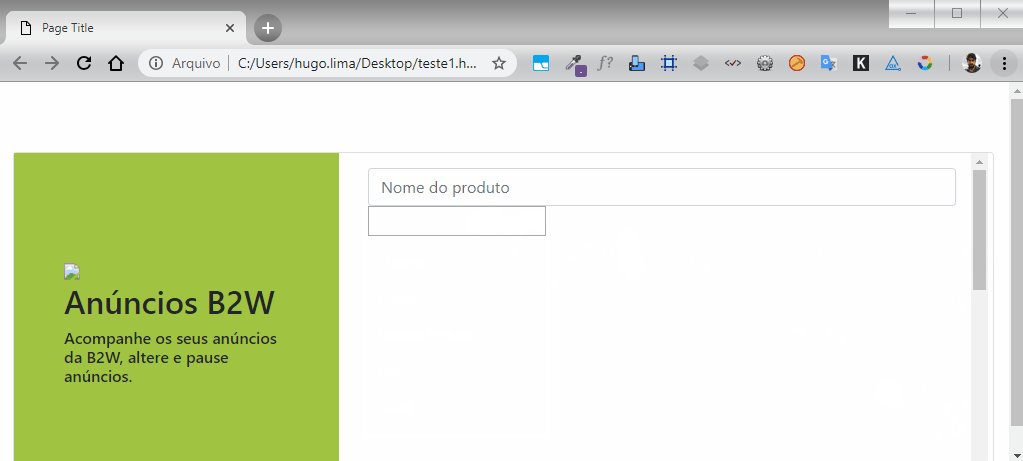
Minhas sugestões do input estão se movimentando em conjunto com a tela, gostaria que ao movimentar a tela as opções se escondessem. Isso acontece em todos os meus inputs:
#linhaGeralDash {
margin-top: 2%;
padding-top: 50px;
}
.card-body {
padding-bottom: 0;
padding-left: 0;
margin-left: 15px;
padding-top: 0;
}
#colunaDesenho {
background-color: rgb(161, 196, 66);
padding-bottom: 0;
padding: 50px;
}
.colunaCentralizada {
position: relative;
top: 50%;
transform: translateY(-50%);
}
#colunaInformacoesPedidos {
max-height: 88vh;
overflow-x: hidden;
overflow-y: scroll;
padding-left: 3%;
padding-top: 15px;
}
.inputSearchPipe {
background-image: url('../../../assets/searchpipebackground.png')!important;
background-position: center right!important;
background-repeat: no-repeat!important;
background-size: 25px!important;
}<div class="container-fluid">
<div id="linhaGeralDash" class="row">
<div class="col-12">
<div class="card">
<div class="card-body">
<form>
<div class="row">
<div id="colunaDesenho" class="col-4">
<div class="colunaCentralizada">
<img src="../../../assets/undraw_pedidos.png" class="imgPedidos">
<h2 class="tituloAcao">Anúncios B2W</h2>
<h6 class="descricaoAcao">Acompanhe os seus anúncios da B2W, altere e pause anúncios.</h6>
</div>
</div>
<div id="colunaInformacoesPedidos" class="col-12 col-lg-8">
<div class="row">
<div class="col-xl-3">
<input placeholder="Nome do produto" [(ngModel)]="anunciosFiltro.name" type="text" class="form-control inputSearchPipe"
name="filtra" id="filtra">
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
<br><!-- somente para dar rolagem -->
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>