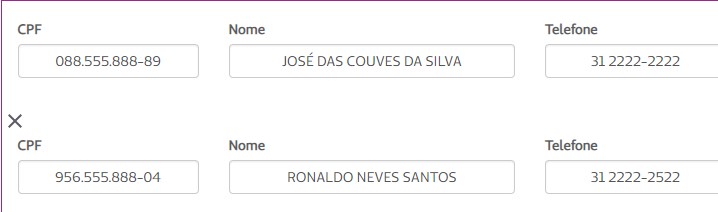
O problema é que tenho um botão que fica acima de um campo input sendo que deveria ficar ao lado esquerdo. Assim, ao invés de se mostrar assim:
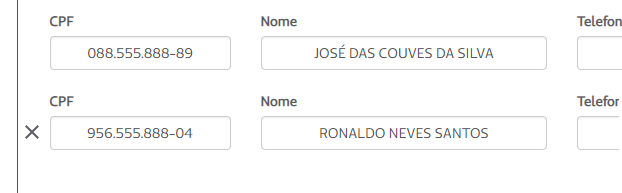
Ele se mostra assim:
Código
O código do botão em questão é:
<a href="#" class="icone-excluir"></a>
A seção de código a qual pertence é:
</div>
<div class="row">
<a href="#" class="icone-excluir"></a>
</div>
<div class="form-group row">
<div class="col-xs-2">
<label class="small" for="CPFSocio">CPF</label>
<input type="text" class="form-control text-center" id="CPFSocio" value="956.555.888-04"/>
</div>
<div class="col-xs-3">
<label class="small" for="NomeSocio">Nome</label>
<input type="text" class="form-control text-center" id="NomeSocio" value="RONALDO NEVES SANTOS"/>
</div>
<div class="col-xs-2">
<label class="small" for="TelefoneSocio">Telefone</label>
<input type="text" class="form-control text-center" id="TelefoneSocio" value="31 2222-2522"/>
</div>
<div class="col-xs-2">
<label class="small" for="CelularSocio">Celular</label>
<input type="text" class="form-control text-center" id="CelularSocio" value="31 99999-8999"/>
</div>
<div class="col-xs-3">
<label class="small" for="EmailSocio">E-mail</label>
<input type="text" class="form-control text-center" id="EmailSocio" value="[email protected]"/>
</div>
<div class="form-group row">
</div>
</div>
Estou iniciando agora, então não sei mexer bem em CSS e Bootstrap. Se puderem explicar a solução dentro do HTML, eu agradeço.
EDIT: Consegui resolver da seguinte forma:
<div class="col-xs-1" style="width: 2%; !important ">
<a href="#" class="icone-excluir"></a>
</div>
Como eu não sabia como alterar no CSS, alterei no próprio html e declarei o style como important para sobrepor o css neste caso. :)