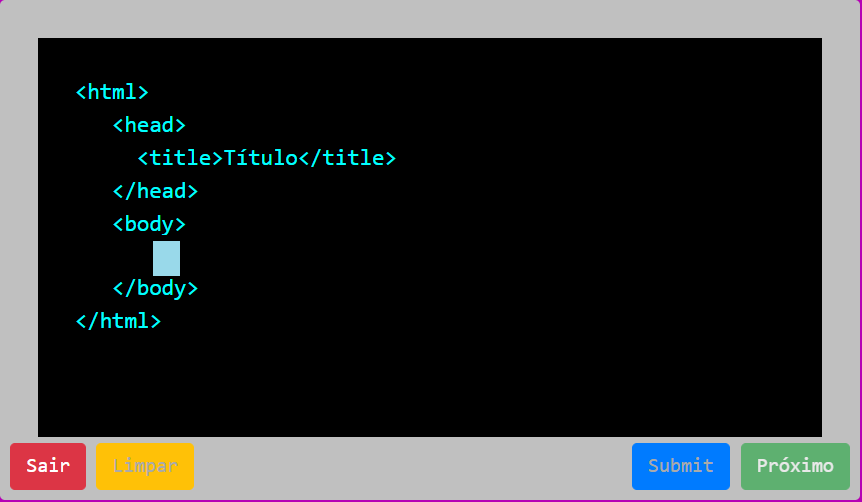
Estou criando um jogo web onde um usuário digita um código em HTML e o resultado é mostrado ao lado. Estou querendo alterar o cursor que aparece na área de texto ou fazer parecer que é um retângulo (como o terminal do Linux) e não consegui fazer funcionar. A tela à seguir mostra o que quero:
Na tela aparece o cursor e ele precisa se mover quando o usuário digitar algo na área de texto. Gostaria de saber como fazer isso em AngularJS ou JavaScript. Imagino que seria interessante fazer a entrada de texto ser pequena com o cursor à direita e, então, conforme o usuário digita, o input aumenta de tamanho para a direita levando o curso junto.