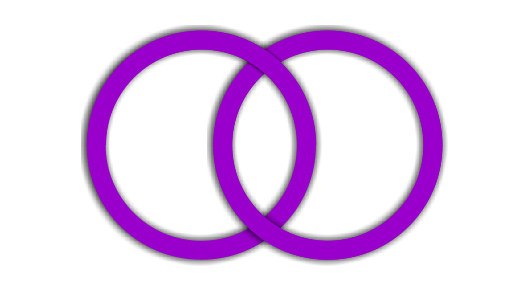
Com ::before e ::after apenas na primeira div você consegue:
.container{
position: relative;
}
.box, .box.x::before, .box.x::after {
width: 200px;
height: 200px;
box-sizing: border-box;
position: absolute;
border-radius: 50%;
border: 20px solid tomato;
}
.box.x::before, .box.x::after{
content: '';
top: -20px;
}
.box.x::before{
left: -20px;
border-bottom-color: transparent;
z-index: inherit;
}
.box.x, .box.x::after{
box-shadow: 0 0 15px 0 rgba(0, 0, 0, .75);
}
.box.x::after{
left: 80px;
border-top-color: transparent;
}
.box.x {
z-index: 20;
}
.box.y {
left: 100px;
}
<div class="container">
<div class="box x"></div>
<div class="box y"></div>
</div>
A ideia é que a div.x tenha um z-index maior do que a div.y e o ::before fique por cima com a borda inferior transparente para que a borda do ::after passe por cima. A mesma coisa com o ::after, só que com a borda superior transparente.
A sombra (box-shadow) apliquei somente na div.x e no seu ::after, porque, como o ::after fica por cima da div.y, essa div não precisa da sombra.
Questão da sombra
Tive que criar um pseudo ::before na div.y e alterar a sombra para inset na pseudo ::before da div.x e usar duas sombras, uma inset e outra outset (padrão) na pseudo ::after da div.x:
.container{
position: relative;
}
.box, .box.x::before, .box.x::after, .box.y::before{
width: 200px;
height: 200px;
box-sizing: border-box;
position: absolute;
border-radius: 50%;
border: 20px solid tomato;
background-color: transparent;
}
.box.x::before, .box.x::after, .box.y::before{
content: '';
top: -20px;
}
.box.x::before{
left: -20px;
border-bottom-color: transparent;
z-index: inherit;
box-shadow: inset 0 0 15px 0 rgba(0, 0, 0, .75);
}
.box.x, .box.x::after{
box-shadow: 0 0 15px 0 rgba(0, 0, 0, .75);
}
.box.x::after{
left: 80px;
border-top-color: transparent;
box-shadow: inset 0 0 15px 0 rgba(0, 0, 0, .75), 0 0 15px 0 rgba(0, 0, 0, .75);
}
.box.y::before{
left: -20px;
z-index: 20;
border-top-color: transparent;
}
.box.x {
z-index: 20;
}
.box.y {
left: 100px;
}
<div class="container">
<div class="box x"></div>
<div class="box y"></div>
</div>