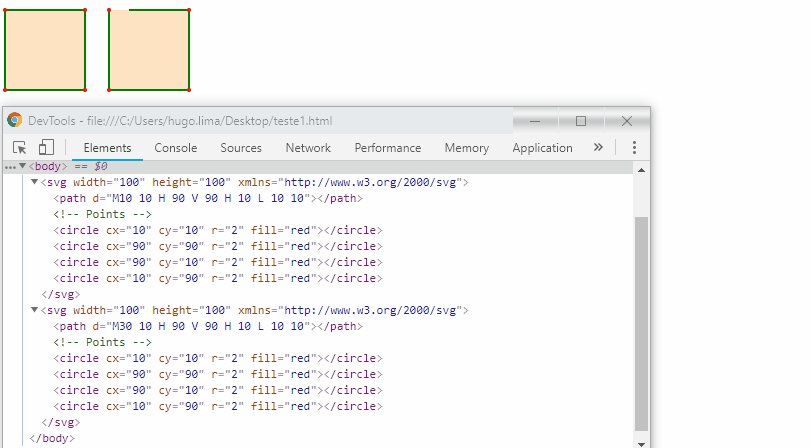
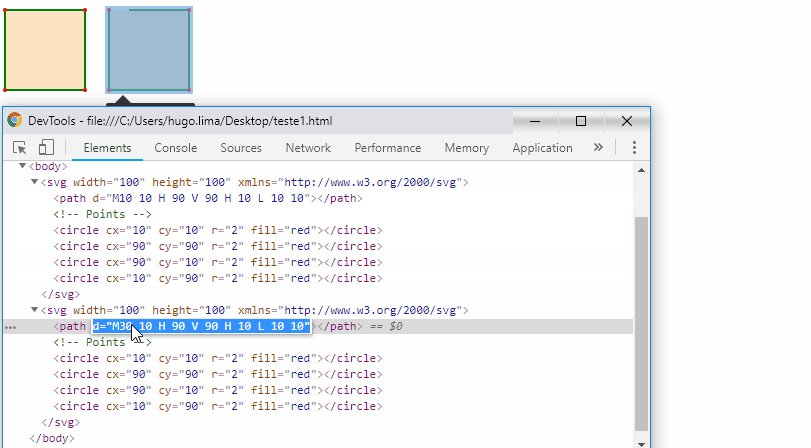
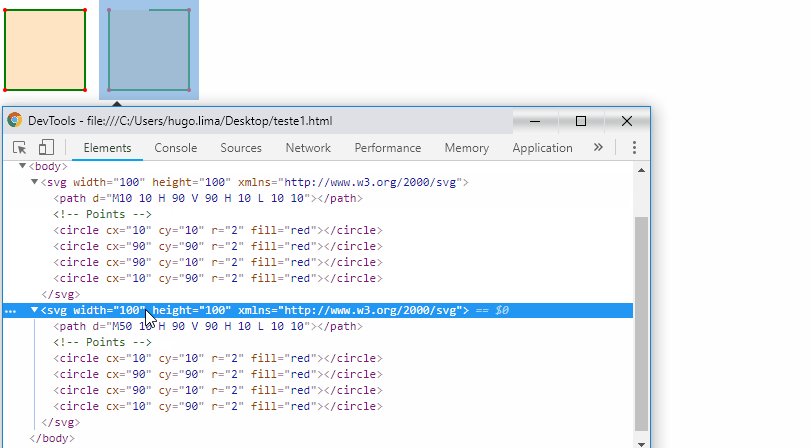
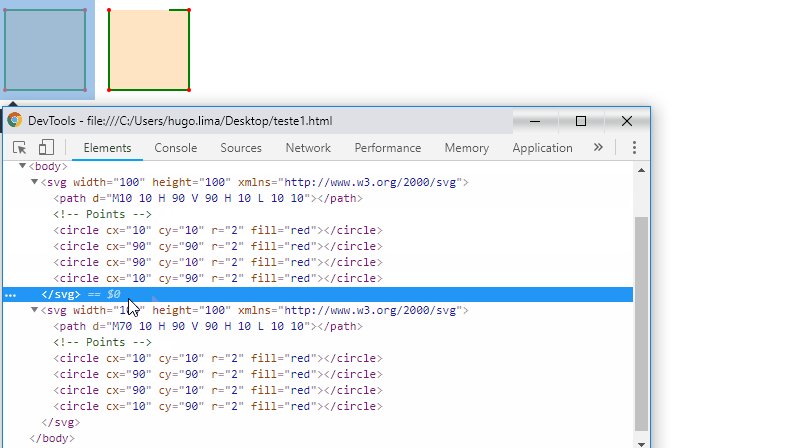
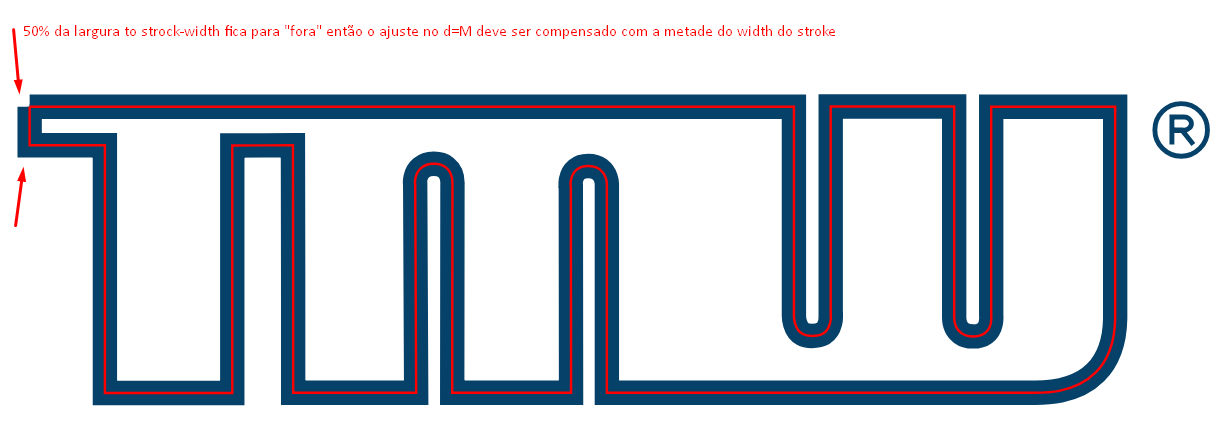
Estou fazendo animações com SVG, usando CSS. No Firefox funciona perfeitamente o efeito com stroke + fill gradient, no Edge ele apenas ignora o gradient e por fim no Chromefica tudo certinho, porém, ele não "fecha" 100% a linha do SVG. Fiz os testes nos browsers mais recentes.
Segue o link no Codepen: https://codepen.io/KamilePimenta/pen/jXeJNP
body {
height: 100vh;
}
#header {
display: flex;
align-items: center;
height: 100%;
}
#header .logo {
flex-basis: 100%;
}
#header .logo svg {
width: 100%;
height: auto;
}
#header .logo svg {
width: 100%;
height: 100%;
fill: transparent;
stroke: #054168;
stroke-width: 3px;
stroke-dasharray: 2500;
stroke-dashoffset: 0;
-webkit-transition: fill .3s ease;
-moz-transition: fill .3s ease;
-o-transition: fill .3s ease;
transition: fill .3s ease;
animation: dash 2s linear forwards, stroke .5s linear 1.5s forwards;
}
#header .logo svg .tmw {
animation: gradient .5s linear 1.5s forwards;
}
#header .logo svg g {
stroke-width: 2px;
animation: stroke .5s linear 1.5s forwards;
}
@keyframes gradient {
0% {
fill: transparent;
}
100% {
fill: url(#logo-gradient) #054168;
}
}
@keyframes stroke {
0% {
stroke: transparent;
}
100% {
stroke: url(#logo-gradient);
}
}
@keyframes dash {
0% {
stroke-dashoffset: 2000;
}
70% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 0;
}
}<header id="header">
<div class="logo">
<svg class="line" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<defs>
<linearGradient id="logo-gradient" x1="50%" y1="0%" x2="50%" y2="100%" >
<stop offset="0%" stop-color="#054168">
<animate attributeName="stop-color" values="#054168; #68b5ff; #054168" dur="3s" repeatCount="indefinite"></animate>
</stop>
<stop offset="100%" stop-color="#68b5ff">
<animate attributeName="stop-color" values="#68b5ff; #054168; #68b5ff" dur="3s" repeatCount="indefinite"></animate>
</stop>
</linearGradient>
</defs>
<path class="tmw" d="M17.1 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9v86.9c-.1 6.2-1.4 15.6-8.1 22.3-8.5 8.5-21.3 8.3-26.4 8.2-24.5-.4-88.2.1-174.2 0v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-.8 0-3.1.1-5 1.7-2.9 2.4-2.6 6.3-2.5 6.7.1 28.5.3 57.1.4 85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<g>
<path class="tmw" d="M17.1 205.2h313.8v85.9c0 .3.1 5.5 3.6 7.4 1.4.8 3.1.8 3.8.8.9 0 2.9 0 4.6-1 3.3-2.1 3.2-6.9 3.1-7.2v-86h50.7v85.6c0 .3-.4 5 2.9 7.4 1.9 1.4 4.1 1.4 4.9 1.4.9 0 2.9 0 4.7-1.3 3.3-2.4 2.7-7.2 2.7-7.4v-85.6h50.9V292c0 3.4-.4 8.6-2.9 14.3-1.3 2.9-2.6 6.1-5.8 9-3.7 3.4-7.8 4.3-13.9 5.7-2.9.7-7 1.4-11.9 1.5H254.1v-85.8c0-.5-.2-3.8-2.9-5.9-1.9-1.4-4-1.4-4.8-1.4-.7 0-2.9 0-4.7 1.5-2.9 2.4-2.5 6.5-2.4 6.8 0 28.3.1 56.5.1 84.8h-48.8c0-28.5.1-56.9.1-85.4 0-.4.4-4.6-2.7-7.1-2-1.6-4.3-1.5-5.1-1.5-1 0-3.2.1-5 1.7-2.8 2.4-2.2 6.4-2.1 6.7v85.6h-50.5c0-33.9 0-67.7-.1-101.6-8.3 0-16.6.1-24.9.1v101.6H48V221H17.1v-15.8z" stroke-miterlimit="10"/>
<circle class="st4" cx="489.9" cy="214.7" r="10.8"/>
<path class="st4" d="M486.1 220.7v-11.3h5c1.6 0 2.9 1.2 3 2.5.1 1.5-1.3 3-3.1 2.9h-4.8 4c1.6 2 3.1 3.9 4.7 5.9"/>
</g>
</svg>
</div>
</header>Alguma ideia de como corrigir?