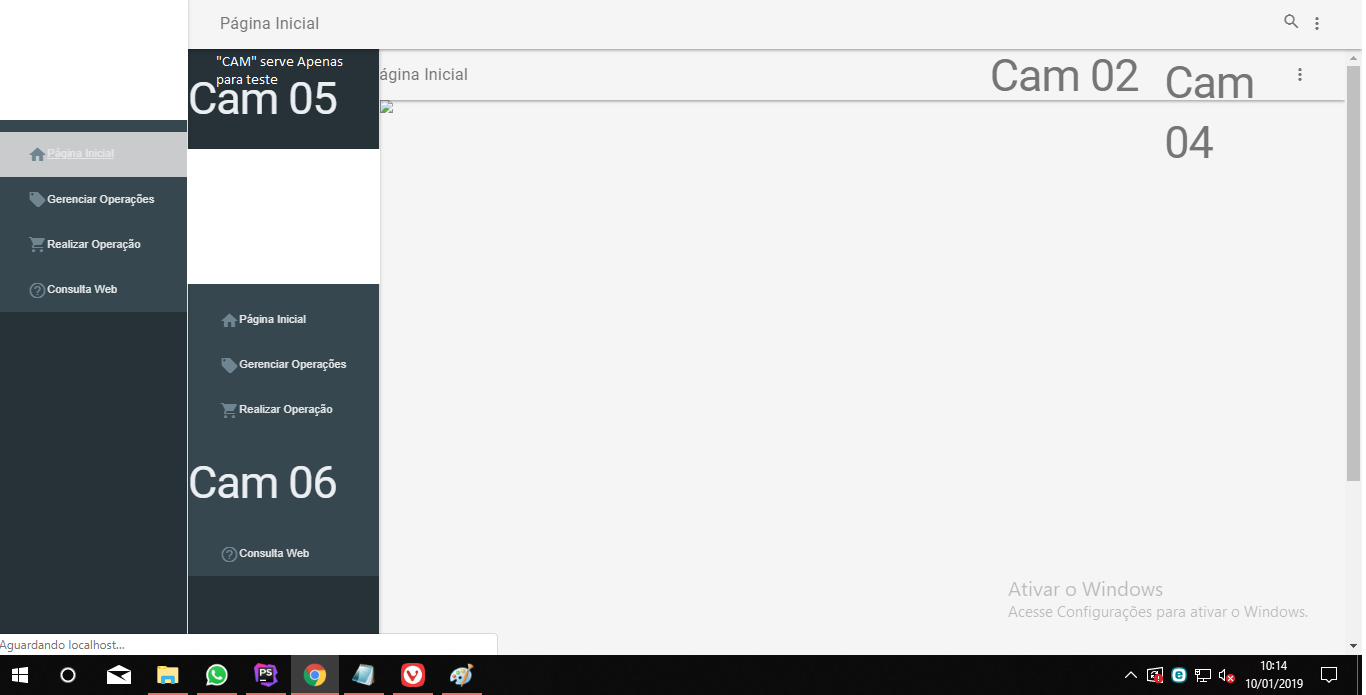
Após eu clicar no elemento a parte de dentro do meu Dasboard não carrega da forma que eu esperava.
Me parece que o script corta sozinho o .load já que ele carrega a página por um segundo e depois o main fica branco novamente.
Script que estou usando:
document.getElementById("botao1").onclick = function(){BoardToMiddle1()};
function BoardToMiddle1() {
$("#div1").load("IndexHome.php");
}
Elemento que após clicar, carrega o script:
<a class="mdl-navigation__link text-white" href="" id="botao1" onclick="BoardToMiddle1"><i class="mdl-color-text--blue-grey-400 material-icons" role="presentation">home</i>Página Inicial</a>
Main: (fiz a div para testar se era o main que estava bugando)
<main class="mdl-layout__content mdl-color--grey-100" id="main1">
<div id="div1"></div>
</main>