Estou com problema pra preencher um combo.
No retorno do JS o data vem toda a lista, mas no preencher não mostra.
Meu Js :
function CarregaCliente() {
$.ajax({
url: "/Clientes/SelecionarCliente",
async: false,
success: function (data) {
$("#cliente").empty();
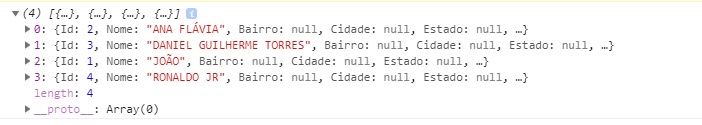
console.log(data);
$.each(data, function (i, element) {
$("#cliente").append('<option value=' + element.Id + '>' + element.Nome + '</option>');
});
}
});
}
HTML:
<div class="form-group">
<label>Cliente</label>
<select id="cliente" class="form-control"></select>
</div>
Retorno data:
como aparece
minhas bibliotecas:
<script src="~/Scripts/jquery-3.3.1.js"></script>
<script src="~/Scripts/relatorio.js"></script>


async: false,? Ele é totalmente não recomendado. Até porque nem precisa, já que o Ajax só é executado se a função for executada após o DOM...