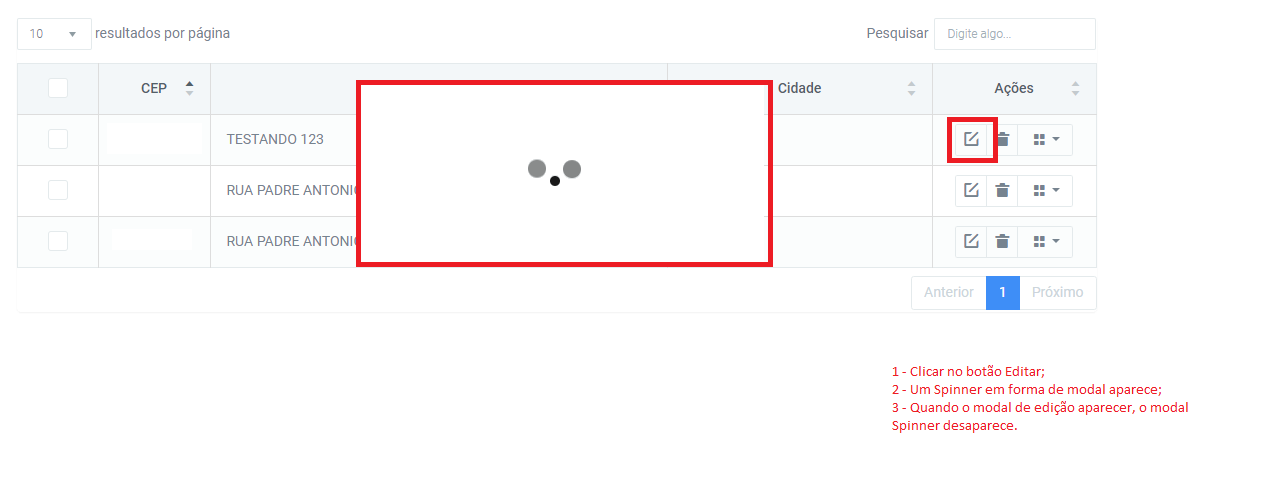
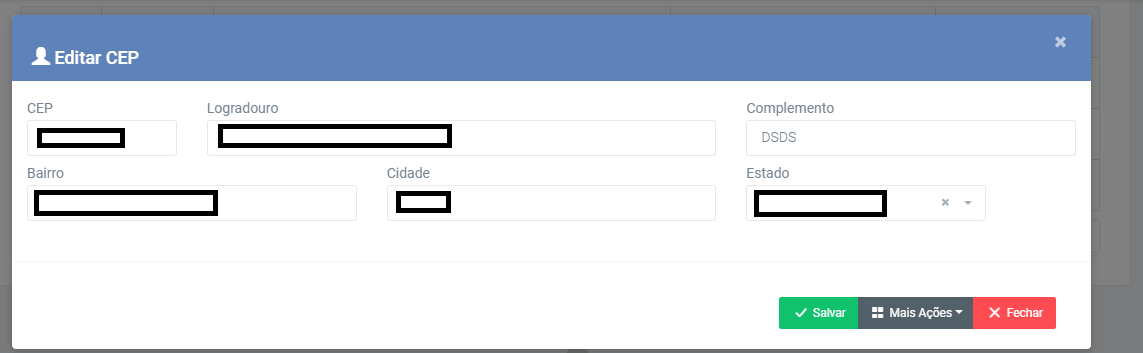
Tenho uma Page Index com um Grid que lista CEPS. Eu estou usando janelas "Modals" para Editar, Excluir e Criar um novo Registro. Quando clico no botão Editar, há um delay de uns 3 segundos para a modal aparecer, isso se deve ao tempo de busca do registro no banco... Gostaria de carregar um "spinner" na minha Index para bloquear a tela enquanto carregasse e depois desaparecesse quando a modal Editar aparecesse. Atualmente, meu Spinner está abrindo em uma DIV, mas ele pode ser alterado para um Modal... Aceito sugestões... Alguém saberia como me ajudar?
Um abraço a todos! :)
CSS do Spinner:
.loading {
text-align: center;
}
.loading span {
display: inline-block;
vertical-align: middle;
width: 10px;
height: 10px;
margin: 50px auto;
background: black;
border-radius: 50px;
-webkit-animation: loader 0.9s infinite alternate;
-moz-animation: loader 0.9s infinite alternate;
}
.loading span:nth-of-type(2) {
-webkit-animation-delay: 0.3s;
-moz-animation-delay: 0.3s;
}
.loading span:nth-of-type(3) {
-webkit-animation-delay: 0.6s;
-moz-animation-delay: 0.6s;
}
@-webkit-keyframes loader {
0% {
width: 10px;
height: 10px;
opacity: 0.9;
-webkit-transform: translateY(0);
}
100% {
width: 24px;
height: 24px;
opacity: 0.1;
-webkit-transform: translateY(-21px);
}
}
@-moz-keyframes loader {
0% {
width: 10px;
height: 10px;
opacity: 0.9;
-moz-transform: translateY(0);
}
100% {
width: 24px;
height: 24px;
opacity: 0.1;
-moz-transform: translateY(-21px);
}
}
DIV que exibirá o Spinner na Index ()
<div class="loading">
<span></span>
<span></span>
<span></span>
</div>
Botão Editar (JavaScript)
$(document).ready(function () {
$.ajaxSetup({ cache: false });
$('table').on('click', 'a[data-modal]', function (e) {
openmodal(this.href);
return false;
});
function openmodal(url) {
// Faz uma requisição get e carrega o formulário na janela modal
$('#contentModal').load(url, function () {
$('#modalGenerica').modal({
keyboard: true
}, 'show');
// Inscreve o evento submit
bindForm(this);
});
}
function bindForm(dialog) {
// Inscreve o formulário na janela modal com o evento submit
$('form', dialog).submit(function (e, i) {
if ($(this).valid() || i) {
// Realiza una requisição ajax
$.ajax({
url: this.action,
type: this.method,
data: $(this).serialize(),
success: function (result) {
// Se a requisição for satisfatória, recarrega a página atual
if (result.success) {
window.location = window.location;
} else {
$('#contentModal').html(result);
bindForm();
}
}
});
return false;
} else {
return false;
}
});
}
});