bom dia,
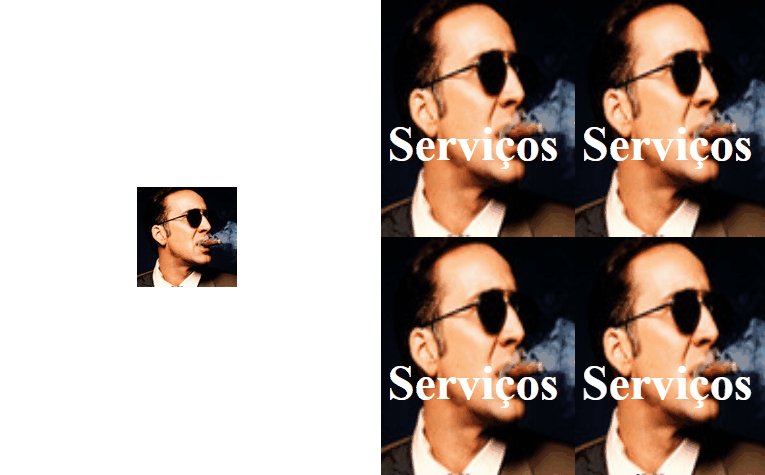
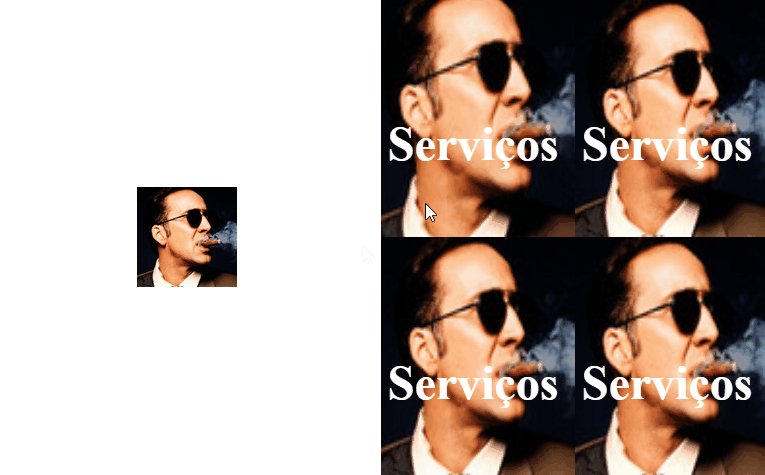
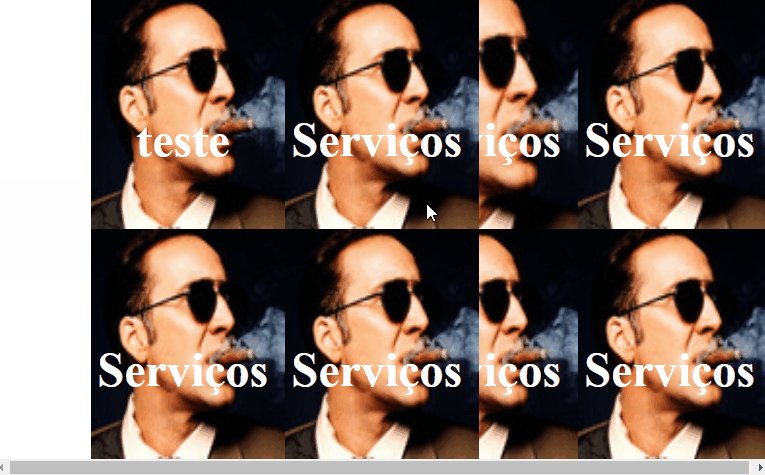
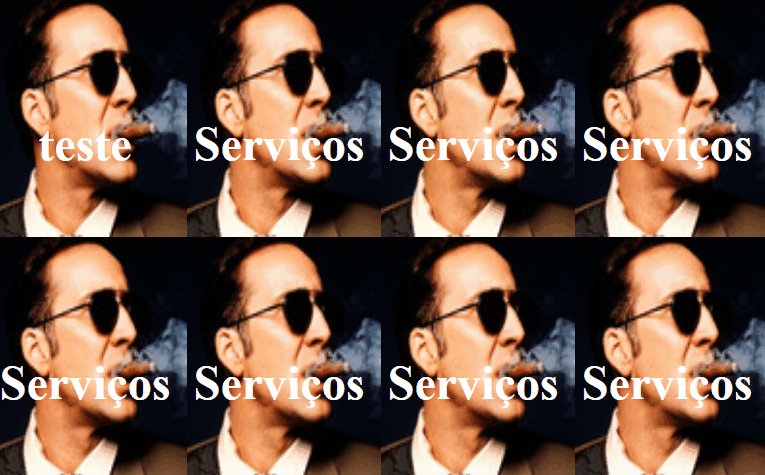
estou tendo um problema quando movo uma div na minha, faço ela andar 50% do tamanho da tela, ate ai tudo ok, mais quando ela vai para o lado abre a opção de scroll para mo ver ate onde esta essa div. gostaria que quando ela movesse nao aparecesse esse scroll.
class div:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.container{
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
/*display invisivel*/
.container-2{
position: absolute;
top: 0px;
display: none;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
}
/*display que se move*/
.container-3{
position: absolute;
top: 0px;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.left {
position: relative;
width: 50%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.right {
position: relative;
width: 50%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.box {
width: 50%;
height: 50%;
display: flex;
justify-content: center;
align-items: center;
}
.box-1 {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.img-servico{
background-image: url(img/servico.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center top;
background-attachment: fixed;
}
@media screen and (max-width:768px) {
.container, .container-2 {
flex-direction: column;
}
.left, .right {
width: 100%;
}
.left{
height: 40%;
}
.right{
height: 60%;
}
}
/*ZoomIn Hover Effect*/
.hover-zoomin a {
/*display: block;*/
position: relative;
overflow: hidden;
}
.hover-zoomin img {
width: 100%;
height: 100%;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.hover-zoomin:hover img {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
.titulo{
position: absolute;
}
.pos-titulo{
color: white;
font-size: 3rem;
margin-right: 10px;
margin-top: 10px;
}
.pos-icone{
color: white;
font-size: 4rem;
margin-left: 50px;
margin-bottom: -10px;
}
html:
<div class="container">
<div class="left" id="content2"><img src="img/logo.png" class=""></div>
<div class="right" id="content">
<!-- BOX SERVIÇOS -->
<div class="box hover-zoomin">
<a id="animate" value="Animate" class="box-1">
<img src="img/servico.jpg" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">Serviços</h1>
</div>
</a>
</div>
<!-- BOX PORTIFOLIO -->
<div class="box hover-zoomin">
<a href="" class="box-1">
<img src="img/portifolio.png" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">Serviços</h1>
</div>
</a>
</div>
<!-- BOX CONTATOS -->
<div class="box hover-zoomin">
<a href="" class="box-1">
<img src="img/contato.jpg" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">Serviços</h1>
</div>
</a>
</div>
<!-- BOX SOBRE -->
<div class="box hover-zoomin">
<a href="" class="box-1">
<img src="img/sobre.jpg" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">Serviços</h1>
</div>
</a>
</div>
</div>
</div>
<!-- conteudo embaixo -->
<div class="container-2" id="container2">
<div class="left"><img src="img/logo.png" class=""></div>
<div class="right">
<!-- BOX SERVIÇOS -->
<div class="box hover-zoomin">
<a id="animate" value="Animate" class="box-1">
<img src="img/servico.jpg" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">teste</h1>
</div>
</a>
</div>
<!-- BOX PORTIFOLIO -->
<div class="box hover-zoomin">
<a href="" class="box-1">
<img src="img/portifolio.png" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">Serviços</h1>
</div>
</a>
</div>
<!-- BOX CONTATOS -->
<div class="box hover-zoomin">
<a href="" class="box-1">
<img src="img/contato.jpg" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">Serviços</h1>
</div>
</a>
</div>
<!-- BOX SOBRE -->
<div class="box hover-zoomin">
<a href="" class="box-1">
<img src="img/sobre.jpg" class="box-1">
<div class="titulo">
<i class="fas fa-briefcase pos-icone"></i>
<h1 class="pos-titulo">Serviços</h1>
</div>
</a>
</div>
</div>
</div>
Jquery:
<script>
$(document).ready(function() {
$("#animate").click(function() {
$('#content').animate({"left": "50%"},"slow");
$('#content2').animate({"right": "50%"},"slow");
$('#container2').removeClass("container-2");
$('#container2').addClass("container-3");
});
});
</script>