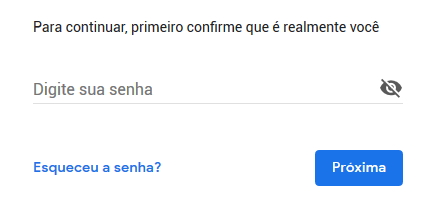
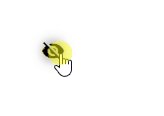
Como fazer para o mesmo efeito de sombra ao clicar sobre o botão de mostrar/ocultar senha igual tem na tela de login do Google.
Já tem tentei fazer com o pseudo-elemento :before usando :focus mas não obtive sucesso.
const btn_password = $(".viewPassword .verSenha");
const input_password = $(".viewPassword input");
btn_password.on('click', function() {
let type = input_password.attr("type");
if (type == 'password') {
input_password.prop('type', 'text');
}
if (type == 'text') {
input_password.prop('type', 'password');
}
$(this).toggleClass('ic-visibility-off ic-visibility-on');
if ($(this).hasClass('ic-visibility-off')) {
$(this).attr('title', 'Mostrar senha');
} else {
$(this).attr('title', 'Ocultar senha');
}
});.input {
width: 270px;
float: left;
position: relative;
display: flex;
align-items: center;
}
.form-control {
background-color: #f9fafa;
font-size: 14px;
font-weight: normal;
line-height: 1.64;
letter-spacing: normal;
color: #4e5159;
width: 100%;
padding: 13px 40px 13px 14px;
border: solid 1px #f3f5f5;
}
.icon-svg {
background-position: center;
background-repeat: no-repeat;
background-size: 100%;
object-fit: contain;
position: absolute;
right: 15px;
cursor: pointer
}
.ic-visibility-off {
width: 18.3px;
height: 15.8px;
background-image: url('https://webmachado.com.br/assets/svg/ic-visibility-off.svg');
}
.ic-visibility-on {
width: 18.3px;
height: 15.8px;
background-image: url('https://webmachado.com.br/assets/svg/ic-visibility-on.svg');
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.0/jquery.min.js"></script>
<div class="input viewPassword">
<i class="icon-svg ic-password"></i>
<input type="password" class="form-control" name="senha" placeholder="Senha">
<i class="icon-svg verSenha ic-visibility-off" title="Mostrar senha"></i>
</div>