Bom dia, estou tentando fazer um formulário em um loop para cada linha da tabela, quando o usuário clica no botão em uma linha, pega os dados dessa linha e carrega em outra página, mas por algum motivo no loop os inputs não ficam dentro do form, segue o código do loop:
if($total_row > 0)
{
foreach($data as $row)
{
$output .= '
<tr>
<form action="monitor/info" method="POST">
{{ csrf_field() }}
<td> <input type="text" readonly="" style="width: 310px" name="nome" id="nome" value="'.$row->nome.'" /></td>
<td> <input type="text" readonly="" style="width: 80px" name="usuariox" id="usuariox" value="'.$row->usuario_x.'" /></td>
<td> <input type="text" readonly="" style="width: 100px" name="aspect" id="aspect" value="'.$row->aspect.'" /></td>
<td> <input type="text" readonly="" name="supervisor" id="supervisor" value="'.$row->supervisor.'" /></td>
<td> <input type="text" readonly="" style="width: 70px" name="setor" id="setor" value="'.$row->setor.'" /></td>
<td> <input type="submit" class="btn btn-primary" value="Criar Laudo"></td>
</form>
</tr>
';
}
}
else
{
$output = '
<tr>
<td align="center" colspan="5">Nehum registro encontrado!</td>
</tr>
';
}
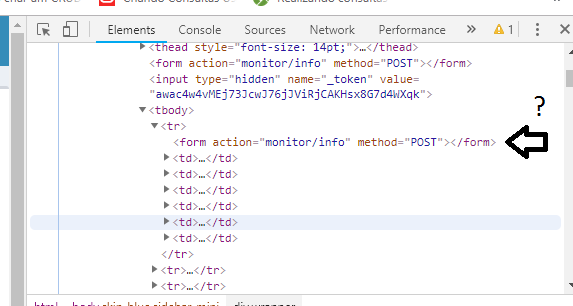
Segue no browser como interpreta:

Alguém pode dizer onde estou errando?