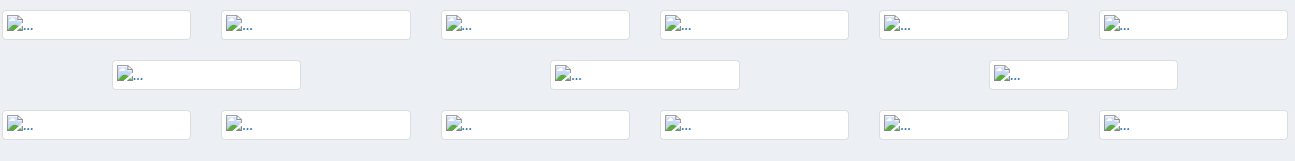
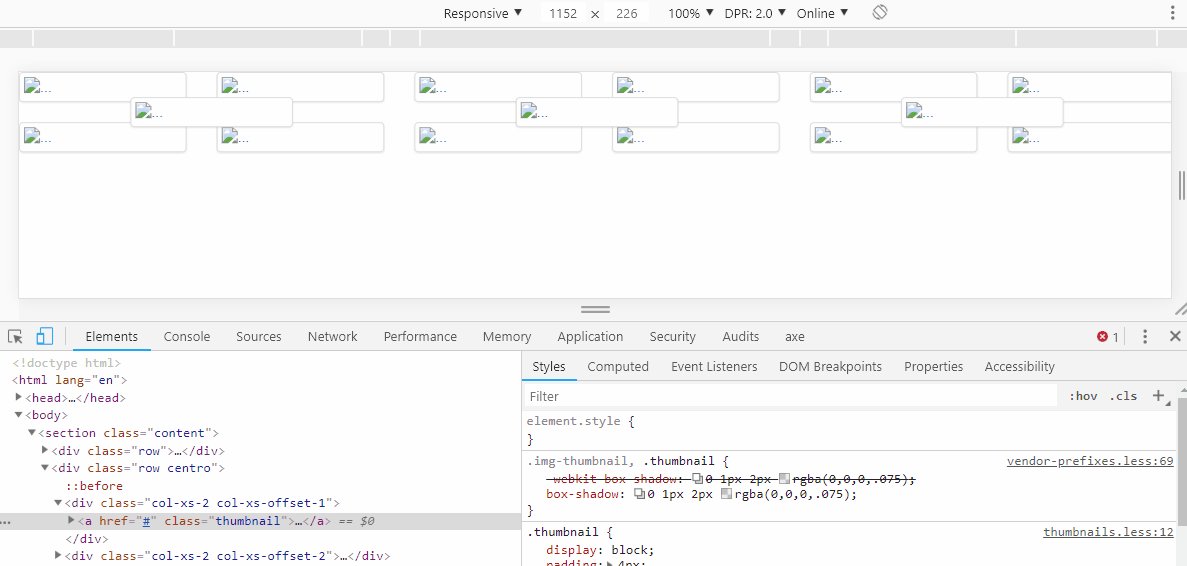
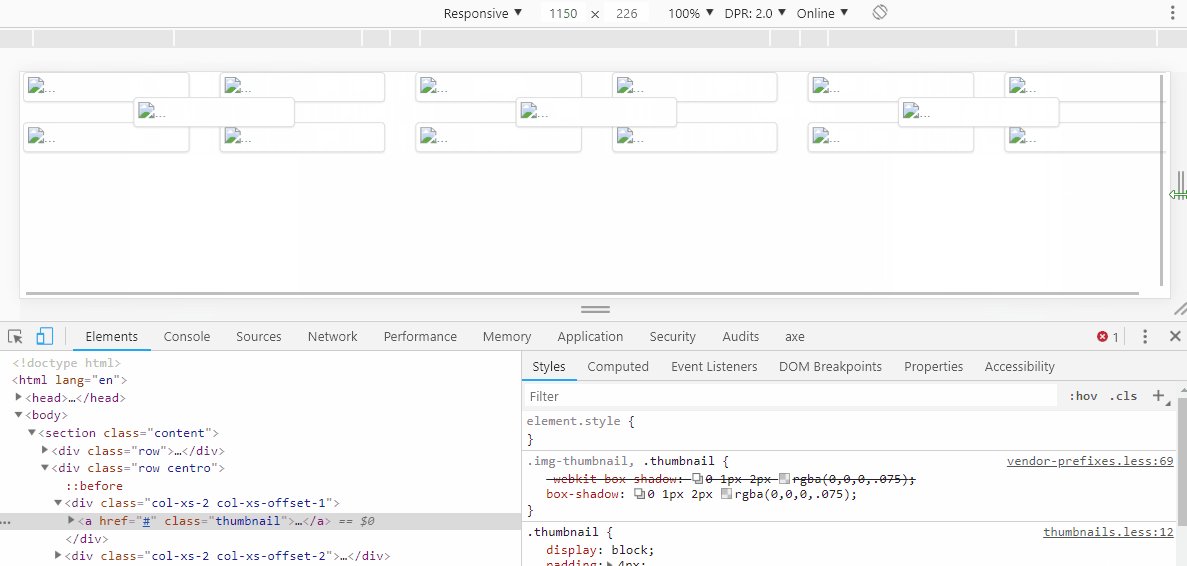
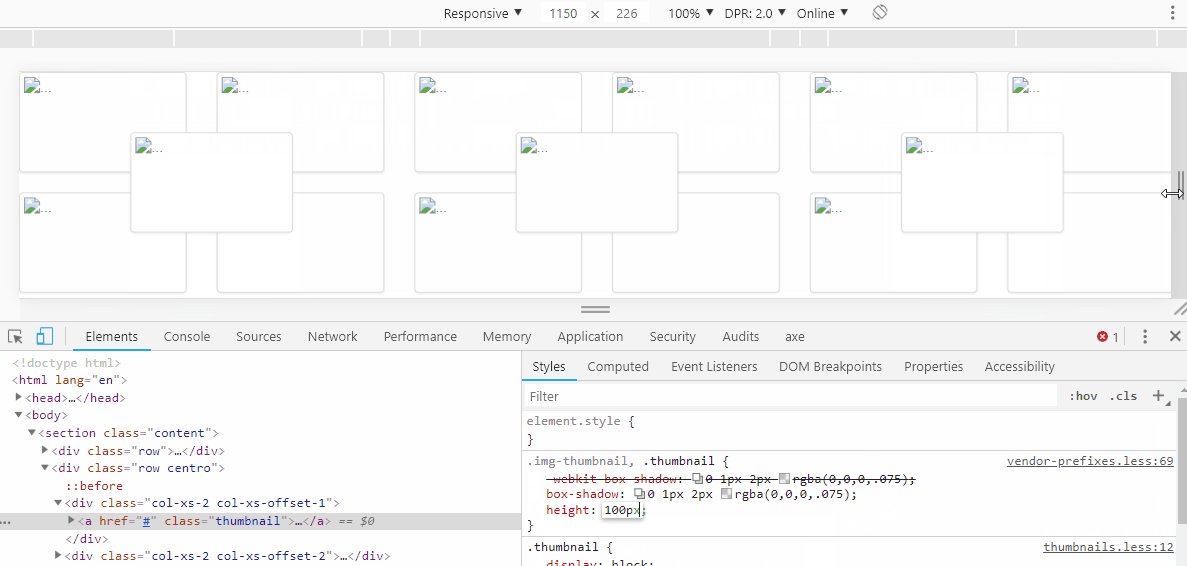
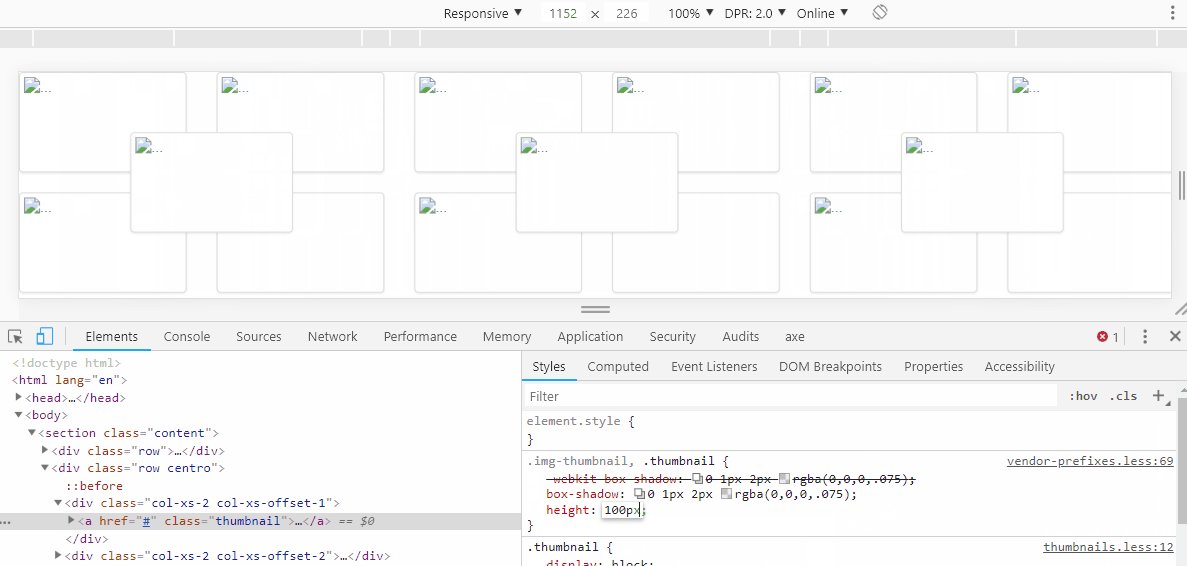
Tenho 5 divs, quero por elas alinhadas na mesma linha... Porém a div centra não fica alinhada...
<section class="content">
<div class="row">
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-1">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class="col-xs-2 col-xs-offset-2">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class="col-xs-2 col-xs-offset-2">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
</div>
<div class="row">
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class="col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" torreDiv col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" torreDiv col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
<div class=" col-xs-2 ">
<a href="#" class="thumbnail">
<img src="..." alt="...">
</a>
</div>
</div>
</section>