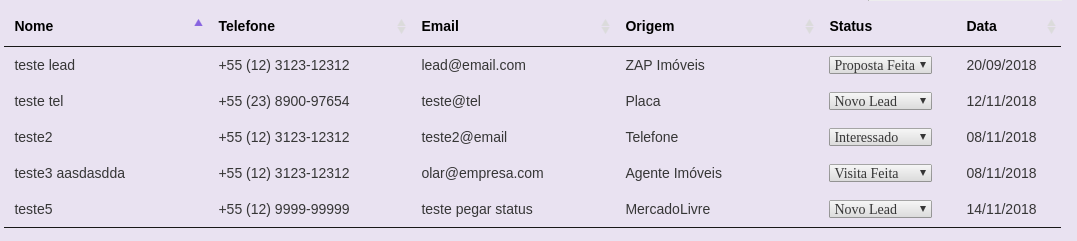
Estou usando o DataTable para mostrar uma tabela para o usuário com algumas informações, em uma das colunas (Status) é exibido um select com opções. Quero que, ao selecionar outra opção do select, ela fique salva no banco automaticamente. Não estou usando forms.
.table-wrapper-tabs id="tab-#{realty.id}"
table.general-table id="#{realty.id}-table" cellspacing="0" width="100%"
thead
tr
- if browser.device.mobile?
th
th.col-md-2 Nome
th.col-md-2 Telefone
th.col-md-2 Email
th.col-md-2 Origem
th.col-md-1 Status
th.col-md-1 Data
tbody
- if realty.leads.any?
- realty.leads.each do |lead|
tr
- if browser.device.mobile?
td
i.fa.fa-arrow-circle-down
td #{lead.name}
td #{lead.phone.empty? ? "Não informado" : lead.phone}
td #{lead.email}
td #{lead.origin}
td
select#leads-status
<option value='0' #{lead.status == 'new_lead' ? 'selected':''} > Novo Lead </option>
<option value='1' #{lead.status == 'interest' ? 'selected':''} > Interessado </option>
<option value='2' #{lead.status == 'visit' ? 'selected':''} > Visita Feita </option>
<option value='3' #{lead.status == 'proposal' ? 'selected':''} > Proposta Feita </option>
<option value='4' #{lead.status == 'no_interest' ? 'selected':''} > Sem Interesse </option>
td #{lead.created_at.strftime("%d/%m/%Y")}
Sei que provavelmente terei q usar um change em JS