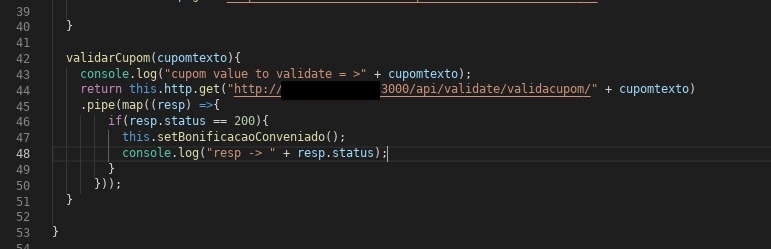
Num app em Ionic 3 tenho essa função validarCupom() que quando é chamada envia um GET pra , caso ela tenha o retorno 200 (OK), então chama a outra função setBonificacaoConveniado().
Abaixo como está a função que precisa ser chamada caso a primeira tenha sucesso.
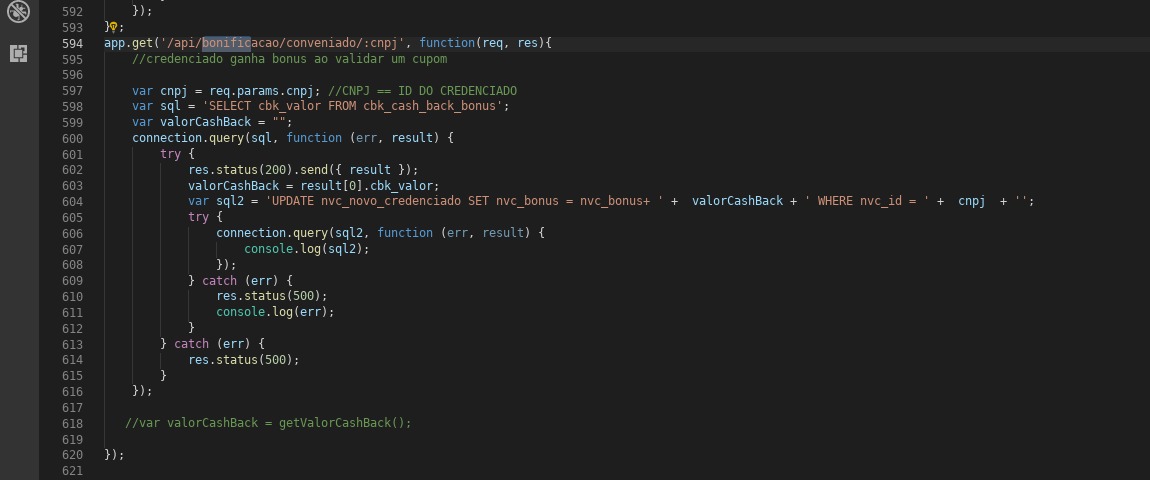
Ao final, o código que a função setBonificacaoConveniado() deve rodar na API.
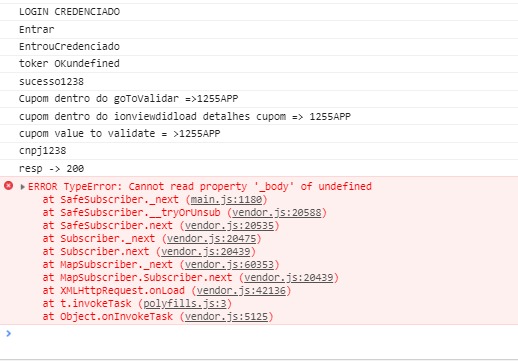
No console de debug da aplicação, aparece que o status no validarCupom foi 200, ele faz alterações em campos do banco de dados, tudo funcionando, mas quando chega pra entrar na setBonificacaoConveniado ele estoura esse erro.




res.status(200).send({result})na linha 602 o node só faz o envio de um response por request e o try logo abaixo possui outra query com response de erro que não poderia ser enviado mesmo se ouve erro, pois, o response já foi chamado.