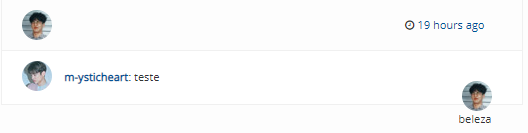
Quero alinhar uma div para a direita, mas que fique com as margens como foram impostas, só que ele as ignora e fica fora da div box. Acho que com essa foto vai dar pra ver melhor
.answer {margin: 20px !important; float: right;}
Vi que estavam faltando muitos códigos para auxiliarem vocês:
O CSS da div "box":
.post{background: #fff; border: 1px solid #f0f0f0; padding: 10px; margin: auto auto 30px auto; width: 500px;}
O CSS desse "perguntas e respostas":
.ask{margin: 0; padding: 0;}
.question{margin: 10px; position: relative; top: -10px;}
.asking{color: #012551; font-weight: bold; text-transform: lowercase;}
.answer {margin: 20px !important; float: right;}
.asking-avatar{border-radius: 100%; margin-left: 10px;}
.answer-avatar{border-radius: 100%; float: right;}
O HTML do "perguntas e respostas"
{block:Answer}
<div class="ask">
<img src="{AskerPortraitURL-30}" class="asking-avatar"/>
<span class="question"><span class="asking">{Asker}</span>: {Question}</span>
<div class="answer">
<img src="{PortraitURL-30}" class="answer-avatar"/>
{Answer}
</div>
</div>
{/block:Answer}