Bom dia!
Tenho uma tela de login, que estou fazendo com bootstrap 4.
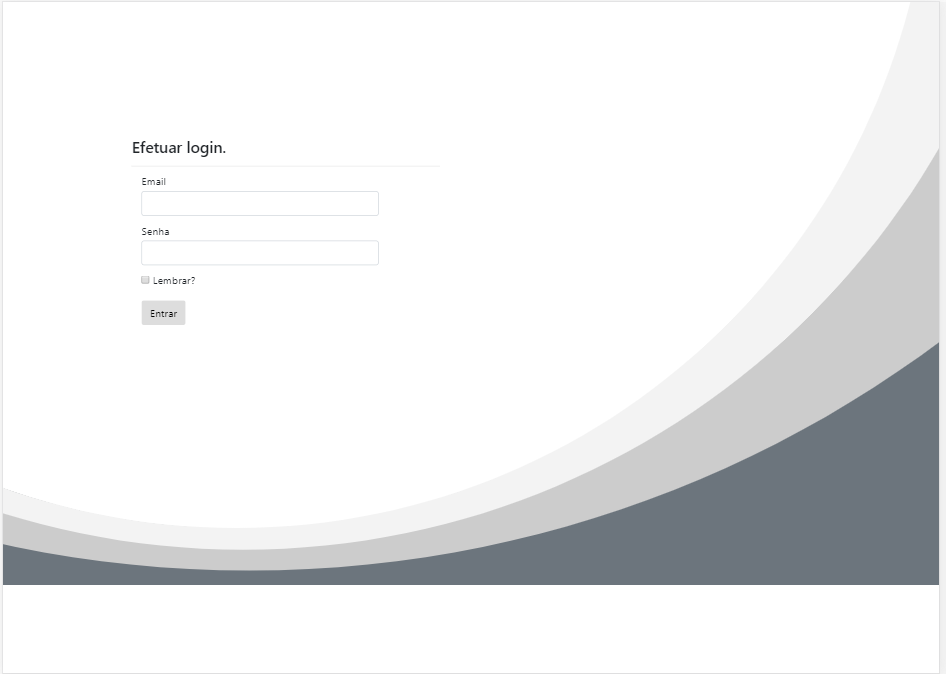
Como eu faria para ajustar o layout da pagina para que que a imagem de background não fique faltando ou que exploda.
Como da pra ver na imagem abaixo, em monitores de 1440 x 1032 fica faltado uma parte de baixo da imagem de background
<link rel="stylesheet" href="theme.css" type="text/css">
<div class="py-5" style="background-image: url('../Content/img/cover-stripes.svg'); background-position:left center; background-size: cover;">
<div class="container">
<div class="row">
<div class="p-5 col-lg-6">
@using (Html.BeginForm("Login", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Efetuar login.</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.Password, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.PasswordFor(m => m.Password, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Password, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<div class="checkbox">
@Html.CheckBoxFor(m => m.RememberMe)
@Html.LabelFor(m => m.RememberMe)
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Entrar" class="btn btn-default" />
</div>
</div>
}
</div>
</div>
</div>
SASS
$enable-rounded: true !default;
$enable-shadows: true;
$enable-transitions: true;
$enable-hover-media-query: false;
$enable-grid-classes: true;
$enable-print-styles: true;
// Variables
//
// Colors
$theme-colors: (
primary: #12bbad,
secondary: #4f70ce,
light: #f3f3f3,
dark: #151515,
info: #ccc,
success: #28a745,
warning: #ffc107,
danger: #dc3545
);
$body-bg: white;
$body-color: #333;
$body-color-inverse: invert($body-color) !default;
$link-color: #12bbad;
// Fonts
$font-family-base: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
$headings-font-family: $font-family-base;
$display-font-family: $font-family-base;
$font-weight-normal: 200;
$headings-font-weight: 200;
$lead-font-size: 1.30rem;
$spacer: 1.5rem;
@import 'bootstrap-4.1.3';
html,body {
height:100%;
}
.cover {
min-height:100%;
display:flex;
align-items:center
}
.bg-gradient {
overflow: hidden;
color: color-yiq(map-get($theme-colors, 'primary'));
background: linear-gradient(-30deg, theme-color("secondary") 0%, theme-color("primary") 50%, theme-color("primary") 100%);
}
.filter-dark {
overflow: hidden;
position: relative;
color: color-yiq(map-get($theme-colors, 'dark'));
&:before {
position: absolute;
top:0px;
left:0px;
width:100%;
height: 100%;
content: ' ';
background: rgba(map-get($theme-colors, 'dark'), 0.75);
}
}
.filter-light {
overflow: hidden;
position: relative;
color: color-yiq(map-get($theme-colors, 'light'));
&:before {
position: fixed;
top:0px;
left:0px;
width:100%;
height: 100%;
content: ' ';
background: rgba(map-get($theme-colors, 'light'),0.75);
}
}
.filter-color {
overflow: hidden;
position: relative;
color: color-yiq(map-get($theme-colors, 'primary'));
&:before {
position: absolute;
top:0px;
left:0px;
width:100%;
height: 100%;
content: ' ';
background: rgba(map-get($theme-colors, 'primary'), 0.75);
}
}
.filter-gradient {
overflow: hidden;
position: relative;
color: color-yiq(map-get($theme-colors, 'primary'));
&:before {
position: absolute;
top:0px;
left:0px;
width:100%;
height: 100%;
content: ' ';
background: linear-gradient(-30deg, transparentize(theme-color("secondary"), 0.1) 0%, transparentize(theme-color("primary"), 0.1) 50%, transparentize(theme-color("primary"), 0.05) 100%);
}
}
.filter-fade-in {
overflow: hidden;
position: relative;
&:before {
position: absolute;
top:0px;
left:0px;
width:100%;
height: 100%;
content: ' ';
background: linear-gradient($body-bg, transparentize($body-bg, 0.2),transparentize($body-bg, 0.9),transparentize($body-bg, 1));
}
}