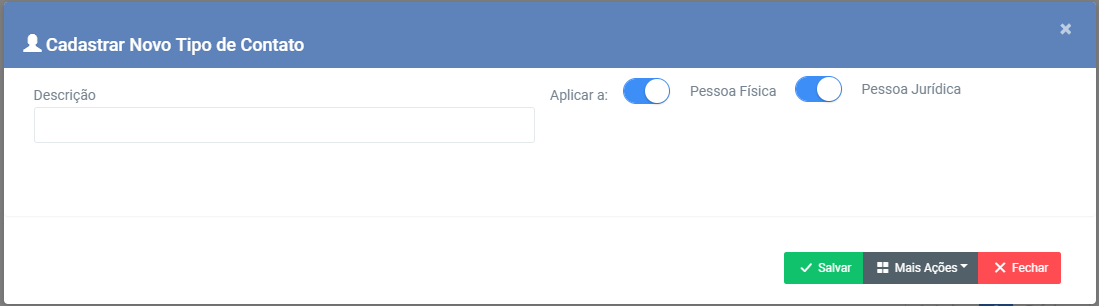
Sou iniciante de HTML/CSS/Bootstrap e estou com uma dúvida sobre como colocar dois componentes checkbox dentro algum tipo de container com um título. Estou fazendo da maneira correta ou há outra maneira melhor de se fazer? Meus componentes ficam assim:
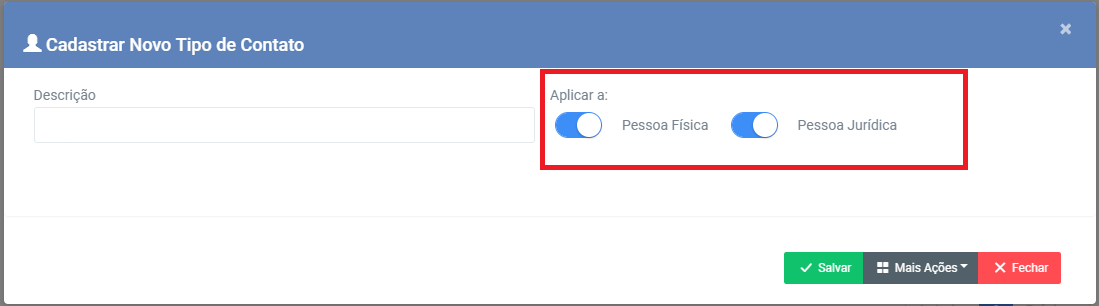
Mas eu gostaria que ficassem assim:
<div class="panel">
<div class="panel-body container-fluid pt-10 pl-15 pr-15">
<div class="form-horizontal">
<vc:summary />
<div class="form-horizontal">
<div class="col-md-12">
<div class="form-group row">
<div class="col-md-6">
<label asp-for="Descricao" class="control-label">Descrição</label>
<input asp-for="Descricao" class="form-control text-uppercase" />
<span asp-validation-for="Descricao" class="text-danger"></span>
</div>
<label class="control-label">Aplicar a:</label>
<div class="col-md-3">
<div class="float-left mr-20">
<input type="checkbox" class="mycheckbox" data-plugin="switchery"
checked />
</div>
<label class="pt-3" for="inputBasicOn">Pessoa Física</label>
</div>
<div class="col-md-3">
<div class="float-left mr-20">
<input type="checkbox" class="mycheckbox" data-plugin="switchery"
checked />
</div>
<label class="pt-3" for="inputBasicOn">Pessoa Jurídica</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Sei que deve ser um procedimento muito simples, mas eu não sei como fazer da melhor forma possível. Alguém saberia como me ajudar a corrigir?
Um abraço a todos!


id="mycheckbox"