Tenho uma view layout:
<div>
<h1>Pagina Principal<h1>
</div>
<div>
<h3>Simular<h3>
</div>
<div class="row">
@{Html.RenderPartial("Partials/Teste/Simular", new SimularViewModel(cpf: Model.Cliente.Cpf, idCampanha: Model.Ocorrencia.IdCampanha));}
</div>
<div>
<h3>opções<h3>
</div>
<div class="row">
@{Html.RenderPartial("Partials/Cadastro/_Opcoes", new CadastroViewModel(cpf: Model.Cliente.Cpf, idCampanha: Model.Ocorrencia.IdCampanha));}
</div>
Que contem 2 partials views:
Simular
<div>
<label>texto</label>
<label>texto</label>
</div>
<div>
@Html.ActionLink("Ir para Simulação", "Index", "Simular",
new { cpf = Model.Cpf, origem = ViewBag.Origem},
new { @class = "btn btn-brand float-right btn btn-brand float-right" })
</div>
Cadastrar
<div>
@Html.DropDownListFor(model => model.Status, Model.StatusOcorrencias.Select(so => new SelectListItem() { Text = so.Status, Value = so.Id.ToString() }), "Selecione", new
{
@class = "form-control m-input m-input--square",
@id = "dllStatus",
style = "width: 100%"
})
</div>
<div>
@Html.TextAreaFor(x => x.Observacao, new { @class = "form-control m-input", maxlength = "500" })
</div>
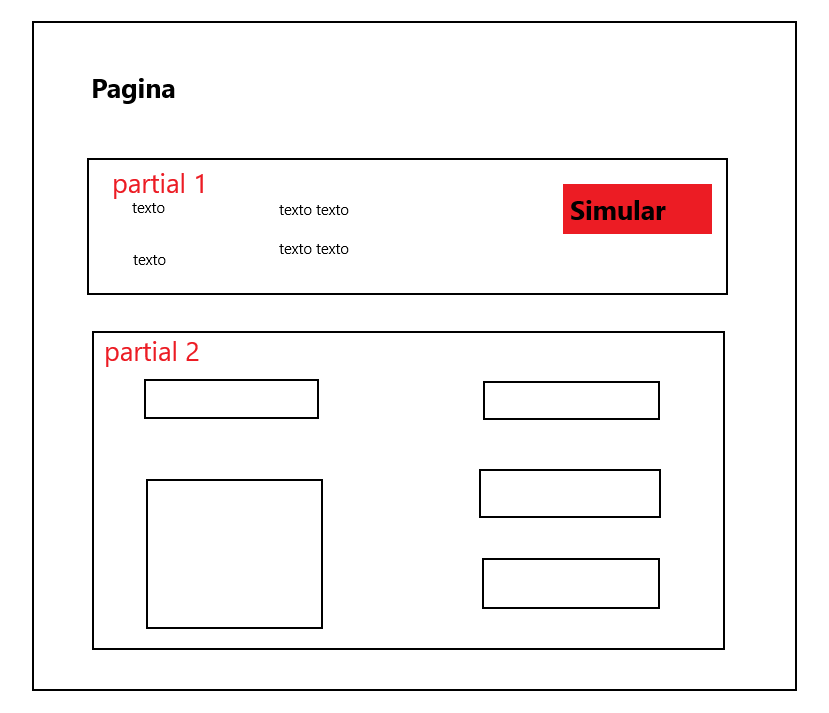
Desenhei mais ou menos como fica o layout:
Eu preciso passar as informações dos campos que podem ser preenchidos pelo usuário na partial view 2 Cadastrar, para o botão ActionLink da partial view 1 Simular.
Como fazer isso?
Como funciona o escopo da variável nesse caso?
E se tem como eu retornar o valor da partial para a view principal e da view principal para a partial?