A dificuldade em questão é como recuperar o Id ou a classe da TH/TD sendo que o código esta em uma variável dentro de um FOR vou tentar explicar com algumas imagens .
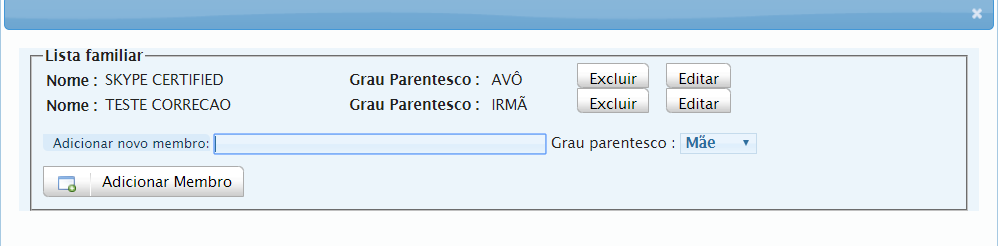
Após uma pesquisa no banco de dados e consigo listar todas as pessoas que fazem parte de uma familiar .
function buscarMembro(data){
var recebe_prontuario_familiar = data;
// console.log(recebe_prontuario_familiar);
$.ajax({
url : baseUrl+"/default/cadastro-familiar/buscar-membros/id/"+data,
type : "GET",
data : recebe_prontuario_familiar,
success : function(r){
// console.log(r);
var resultado = [];
var grauParentesco = [];
var guardaId = [];
for(var i = 0 ; i < r.length ; i++){
guardaId [i+1] = r[i].usu_membro;
switch (r[i].tgp_grau_parentesco) {
case 1:
grauParentesco[i+1] = 'MÃE'
break;
case 2:
grauParentesco[i+1] = 'PAI'
break;
case 3:
grauParentesco[i+1] = 'IRMÃO'
break;
case 4:
grauParentesco[i+1] = 'IRMÃ'
break;
case 5:
grauParentesco[i+1] = 'FILHO'
break;
case 6:
grauParentesco[i+1] = 'FILHA'
break;
case 7:
grauParentesco[i+1] = 'AVÔ'
break;
case 8:
grauParentesco[i+1] = 'AVÓ'
break;
case 999:
grauParentesco[i+1] = 'OUTROS'
break;
default:
break;
}
resultado[i] = "<table>"+
"<tr id='"+i+"'>"+
"<th class='nome"+i+"' name='nome"+i+"' id='nomeId"+i+"'>Nome : </th>"+
"<th class='grau"+i+"' name='grau"+i+"' id='nomeId"+i+"' style='position: absolute;margin: -0.1% 25%;'>Grau Parentesco : </th>"+
"</tr>"+
"<tr>"+
"<td class='apresentaNome"+i+"' name='apresentaNome"+i+"' id='"+i+"' style ='position: absolute;margin: -2.3% 6%;'>"+r[i].usu_nome+"</td>"+
"<td class='apresentaGrau"+i+"' name ='apresentaGrau"+i+"' id='"+i+"' style ='position: absolute;margin: -2.3% 45%;'>"+grauParentesco[i+1]+"</td>"+
"<a href='#' name='botaoExcluir"+i+"' id='botaoExcluir"+i+"' class='ui-button Editar ui-corner-bl ui-corner-tr' onclick='excluirMembroFamiliar("+guardaId [i+1]+")' data-atalho='CTRL+N' style ='position: absolute;margin: -0.7% 54%;'>Excluir</a>"+
"<a href='#' name='botaoEditar"+i+"' id='botaoEditar"+i+"' class='ui-button Editar ui-corner-bl ui-corner-tr' data-atalho='CTRL+N' style ='position: absolute;margin: -0.7% 63%;'>Editar</a>"+
"</table>";
}
// console.log(resultado);
for (var i = 0; i < resultado.length ; i++) {
$("#familiares").append(resultado[i]);
}
}
})
}
Então comecei a desenvolver a parte de excluir o membro familiar, o que deu certo ,já foi conferido no banco de dados, através da função ,
function excluirMembroFamiliar(data){
var recebeId = data;
var recebeClasseTH = $(".nome").val();
console.log(recebeClasseTH);
$.ajax({
url : baseUrl+"/default/cadastro-familiar/buscar-membro/id/"+data,
type : "GET",
data : recebeId,
success: function(success){
alert("Membro excluido com sucesso !");
}
})
return false;
}
Agora o que eu quero fazer é apagar a linha corresponde , mas eu não consigo imaginar como recuperar os dados da TD ou da TH , me falaram apra usar data-rel mais ainda não conseguir fazer funcionar .
HTML :
<a href="/WebSocialSaude/zf/cadastro-familiar/cadastrar" class="ui-button novo ui-corner-bl ui-corner-tr" data-atalho="CTRL+N">Novo</a>
<table class='grid ui-widget ui-widget-content ui-corner-all' width='100%' style="margin-top:04px;">
<tr class="ui-widget-header">
<th>Prontuario Familiar</th>
<th>Nome do Responsavel</th>
<!-- <th>Data de Nascimento</th> -->
<th>Codigo Responsavel</th>
<th>Renda Familiar</th>
<th>Residente Desde</th>
<th>Número de Membros</th>
<th>Adicionar Membro</th>
</tr>
<?php foreach ($this->cadastroFamiliar as $familia) { ?>
<tr>
<td class="ui-state-default c" width="50" name="numeroProntuario" id="numeroProntuario"> <?=$familia->tcf_prontuario_familiar?></td>
<td class="ui-state-default c" width="50" name="nomeResponsavel" id="nomeResponsavel"> <?=$familia->usu_nome_responsavel?> </td>
<!-- <td class="ui-state-default c" width="50" name="dataNascimento" id="dataNascimento"> <?=$familia->usu_data_nascimento?> </td> -->
<td class="ui-state-default c" width="50" name="usuarioResponsavel" id="usuarioResponsavel"> <?=$familia->usu_responsavel?> </td>
<td class="ui-state-default c" width="50" name="rendaFamiliar" id="rendaFamiliar"> <?=$familia->tcf_renda_familiar?> </td>
<td class="ui-state-default c" width="50" name="residenteDesde" id="residenteDesde"> <?=$familia->tcf_residente_desde?> </td>
<td class="ui-state-default c" width="50" name="numeroMembros" id="numeroMembros"> <?=$familia->tcf_numero_membros?> </td>
<td class="ui-state-default c" width="50">
<a class="ui-button novo ui-corner-bl ui-corner-tr" onclick="inserirIntegrantes(<?=$familia->tcf_prontuario_familiar?>)" >Adicionar</a>
</td>
<? } ?>
</table>
<div id="inserir_membro" style="display: none">
<form action="" method="POST" name="formMembro" id="formMembro" style="background-color: #ecf5fb;">
<fieldset>
<div id="familiares">
</div>
<legend>Lista familiar</legend>
<label>Adicionar novo membro:</label>
<input type="text" name="usu_nome" id="usu_nome" value="" class="focus" onkeypress="buscaPacienteFamilia()" />
<input type="hidden" name="usu_codigo" id="usu_codigo" value="" />
<input type="hidden" name="id_nome" id="id_nome" value="usu_nome"/>
<input type="hidden" name="id_codigo" id="id_codigo" value="usu_codigo" />
<!-- <input type="hidden" name="id_data" id="id_data" value="" /> -->
<input type="hidden" name="id_button" id="id_button" value="" />
<input type="hidden" name="id_tipo" id="id_tipo" value="A" />
<input type="hidden" name="tcf_prontuario_familiar" id="tcf_prontuario_familiar" value="">
<!-- console.log(this.value) -->
<p style="display: inline-block;">Grau parentesco : </p>
<select class="form-control ui-state-default" name="tb_grau_parentesco" value="" id="tb_grau_parentesco" onchange="$('#tb_grau_parentesco').val(this.value)">
<?php foreach ($this->tbGrauFamiliar as $parentesco) { ?>
<option value="<?=$parentesco->tgp_codigo?>">
<?=$parentesco->tgp_descricao?>
</option>
<? } ?>
</select>
<a href="#" onclick="salvarMembro()" class="ui-button novo ui-corner-bl ui-corner-tr">Adicionar Membro</a>
<!-- <button type="button" class="ui-button novo ui-corner-bl ui-corner-tr" onclick="salvarMembro()">Adiconar Membro</button> -->
</fieldset>
</form>
</div>
</tr>