Cara como vc falou que não conhece o display:grid vou te sugerir esse guia completo vai te ajuda até em outros casos.
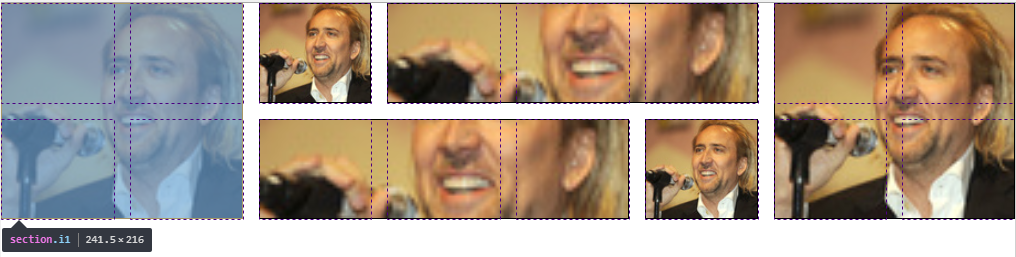
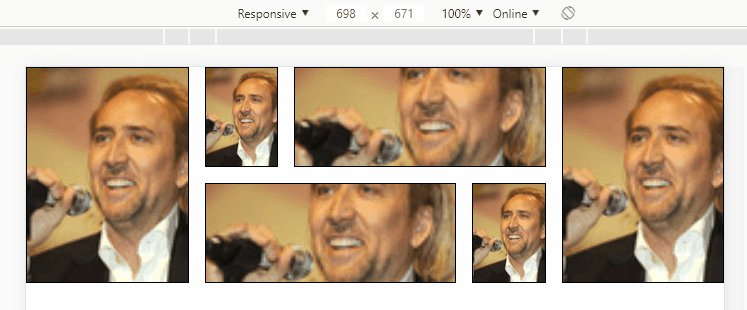
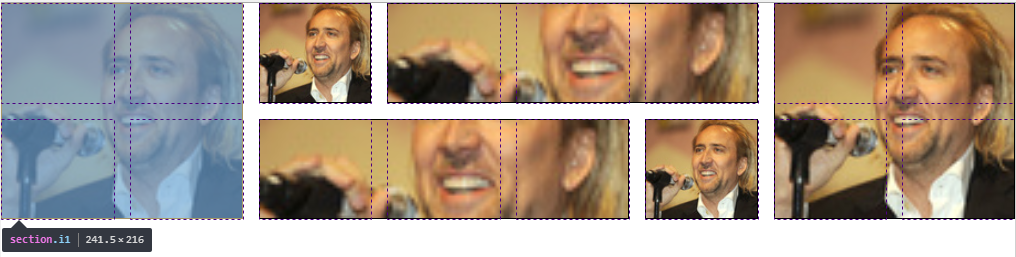
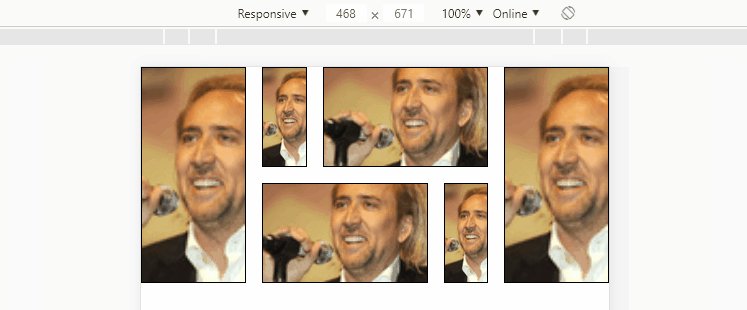
Agora veja essa imagem, repare nas linhas do grid eu dividi elas usando repeat(nomero de repetiçoes, tamanho da célula) no caso 8 células de tamanho igual repeat(8, 1fr), para fazer o tamanho das células eu usei span n / n, vc pode ler sobre isso aqui tb: https://developer.mozilla.org/en-US/docs/Web/CSS/grid-column e para dar o espaçamento entre uma imagem e outra basta setar o grid-gap (deixei comentado no css)

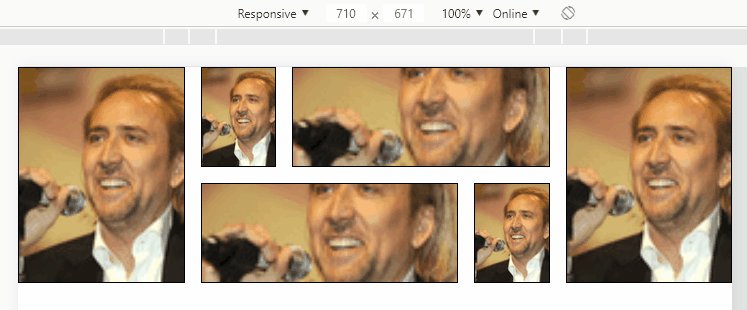
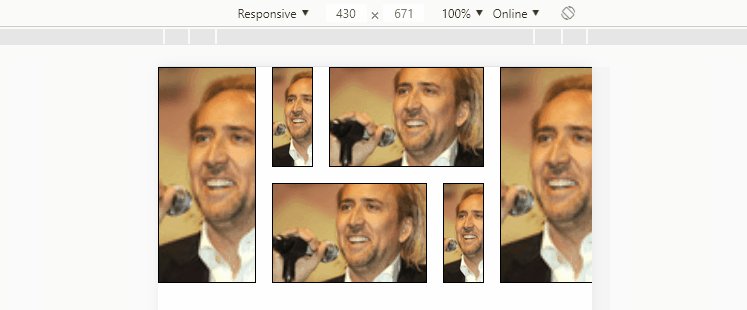
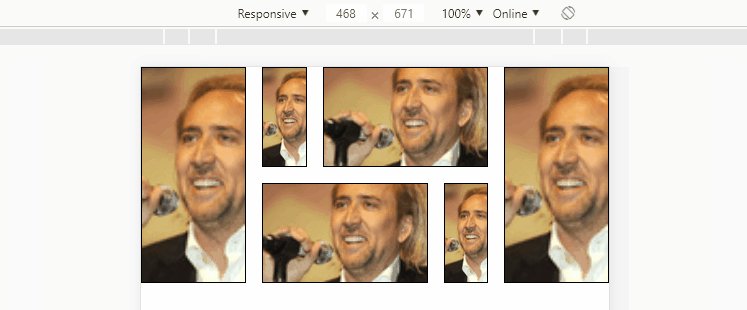
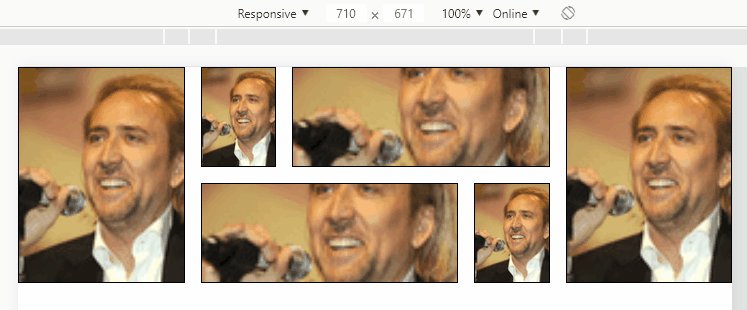
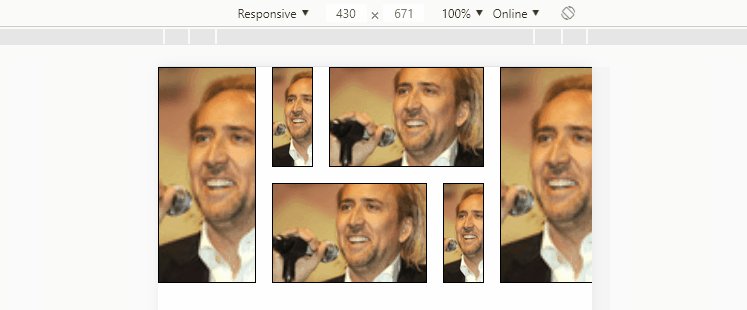
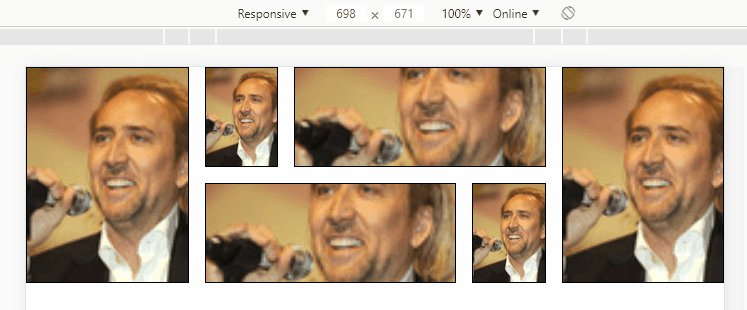
Veja a responsividade natural do grid

Sobre o ajuste das imagens dentro da célula eu usei object-fit vc pode ler mais sobre isso nessa pergunta: Reduzir o tamanho de uma imagem e manter a proporção com CSS
Segue o código da imagem acima:
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.container {
height: 200px;
display: grid;
grid-template-columns: repeat(8, 1fr);
grid-template-rows: repeat(2, 100px);
grid-gap: 1rem; /* espaço entre as imagens */
box-sizing: border-box;
}
.i1 {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
.i2 {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.i3 {
grid-column: 4 / 7;
grid-row: 1 / 2;
}
.i4 {
grid-column: 7 / 9;
grid-row: 1 / 3;
}
.i5 {
grid-column: 3 / 6;
grid-row: 2 / 3;
}
.i6 {
grid-column: 6 / 7;
grid-row: 2 / 3;
}
section {
box-sizing: border-box;
border: 1px solid;
}
section > img {
object-fit: cover;
width: 100%;
height: 100%;
}
<div class="container">
<section class="i1">
<img src="https://placecage.com/100/100" alt="">
</section>
<section class="i2">
<img src="https://placecage.com/100/100" alt="">
</section>
<section class="i3">
<img src="https://placecage.com/100/100" alt="">
</section>
<section class="i4">
<img src="https://placecage.com/100/100" alt="">
</section>
<section class="i5">
<img src="https://placecage.com/100/100" alt="">
</section>
<section class="i6">
<img src="https://placecage.com/100/100" alt="">
</section>
</div>