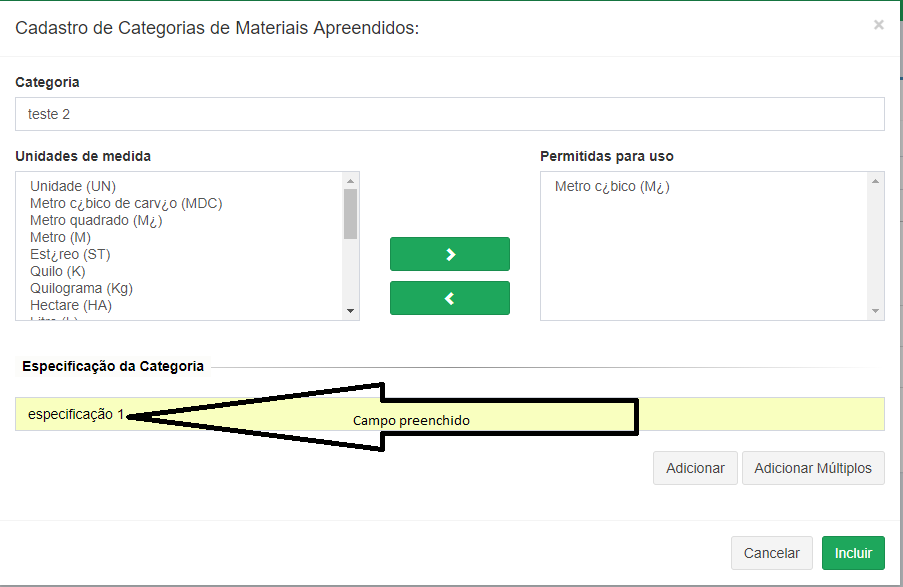
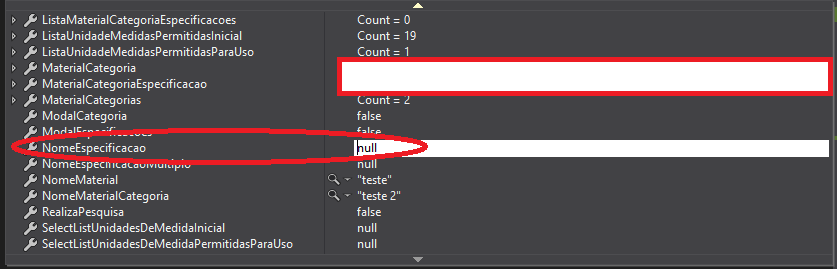
Possuo um campo texto em meu sistema chamado NomeEspecificacao, porem quando eu preencho qualquer valor nele, sempre é retornado null na minha Action, ou seja, nunca vem a palavra que escrevo no campo texto.
Código da View:
model SEMA.Fiscalizacao.Presentation.Web.Models.IncluirMaterialViewModel
@{
var disabled = Model.Consultar ? "disabled=\"disabled\"" : "";
}
@{
if (Model.Consultar)
{
<div class="row">
<div class="col-md-12">
<div class="form-group">
@Html.LabelFor(model => model.NomeMaterialCategoria, "Categoria")
@Html.EditorFor(model => model.NomeMaterialCategoria, new { htmlAttributes = new { @class = "form-control", @maxlength = 50, disabled } })
</div>
</div>
</div>
}
else
{
<div class="row">
<div class="col-md-12">
<div class="form-group">
@Html.LabelFor(model => model.NomeMaterialCategoria, "Categoria")
@Html.EditorFor(model => model.NomeMaterialCategoria, new { htmlAttributes = new { @class = "form-control", @maxlength = 50 } })
</div>
</div>
</div>
}
}
@Html.Partial("_SelectMutipleUnidadesMedida", Model)
<hr class="hr-text" data-content="Especificação da Categoria" />
@{
if (Model.Consultar)
{
<div class="row">
<div class="col-md-12">
@{
if (!string.IsNullOrWhiteSpace(Model.NomeMaterial) && Model.NomeMaterial.Length > 0)
{
@Html.TextBoxFor(model => model.NomeEspecificacao, new { @class = "form-control margin-bottom", @maxlength = 50 })
}
else
{
@Html.TextBoxFor(model => model.NomeEspecificacao, new { @class = "form-control margin-bottom", @maxlength = 50, disabled })
}
}
</div>
</div>
}
else
{
<div class="row">
<div class="col-md-12">
@Html.TextBoxFor(model => model.NomeEspecificacao, new { @class = "form-control margin-bottom", @maxlength = 50 })
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 text-right margin-bottom">
<input type="submit" id="AdicionarEspecificacao" value="Adicionar" class="btn btn-default" name="command:IncluirEspecificacoes:1">
<button type="submit" id="AdicionaMultiplasEspecificacoes" class="btn btn-default" name="command:AbrirMultiplasEspecificacoes">
Adicionar Múltiplos
</button>
</div>
</div>
}
}
@if (Model.ListaMaterialCategoriaEspecificacoes != null && Model.ListaMaterialCategoriaEspecificacoes.Count > 0)
{
<div class="row">
<div class="col-md-12">
@Html.Partial("_ListaEspecificacaoCategoria", Model)
</div>
</div>
}
Action que retorna null na model:
[HttpPost]
[CommandName("Alterar", "command:IncluirEspecificacoes:{index}")]
public async Task<ActionResult> IncluirEspecificacoesAlterarAsync(IncluirMaterialViewModel model)
{
var tipoEspc = Convert.ToInt32(RouteData.Values["index"]);
if (tipoEspc == 1)
{
AdicionaEspecificacao(model, model.NomeEspecificacao);
}
if (tipoEspc == 2)
{
if (string.IsNullOrWhiteSpace(model.NomeEspecificacaoMultiplo))
{
model.ModalEspecificacoes = true;
ErrorMessage = Mensagens.UC027_MSG007;
model.CodigoUnidadeMedidaPermitidaUsoSimpViewModel
.AddRange(model.ListaUnidadeMedidasPermitidasParaUso.Select(x => x.CodigoUnidadeMedida));
await PreencherUnidadesMedidaViewModelIncluir(model);
await AdicionaUnidadeMedidaPermitidasParaUso(model);
return PartialView("_Incluir", model);
}
else
{
AdicionaEspecificacao(model, model.NomeEspecificacaoMultiplo);
}
}
model.CodigoUnidadeMedidaPermitidaUsoSimpViewModel
.AddRange(model.ListaUnidadeMedidasPermitidasParaUso.Select(x => x.CodigoUnidadeMedida));
await PreencherUnidadesMedidaViewModelIncluir(model);
await AdicionaUnidadeMedidaPermitidasParaUso(model);
return PartialView("_Incluir", model);
}
Alguem pode me ajudar?
Ps: adicionado imagens para uma melhor análise do problema.