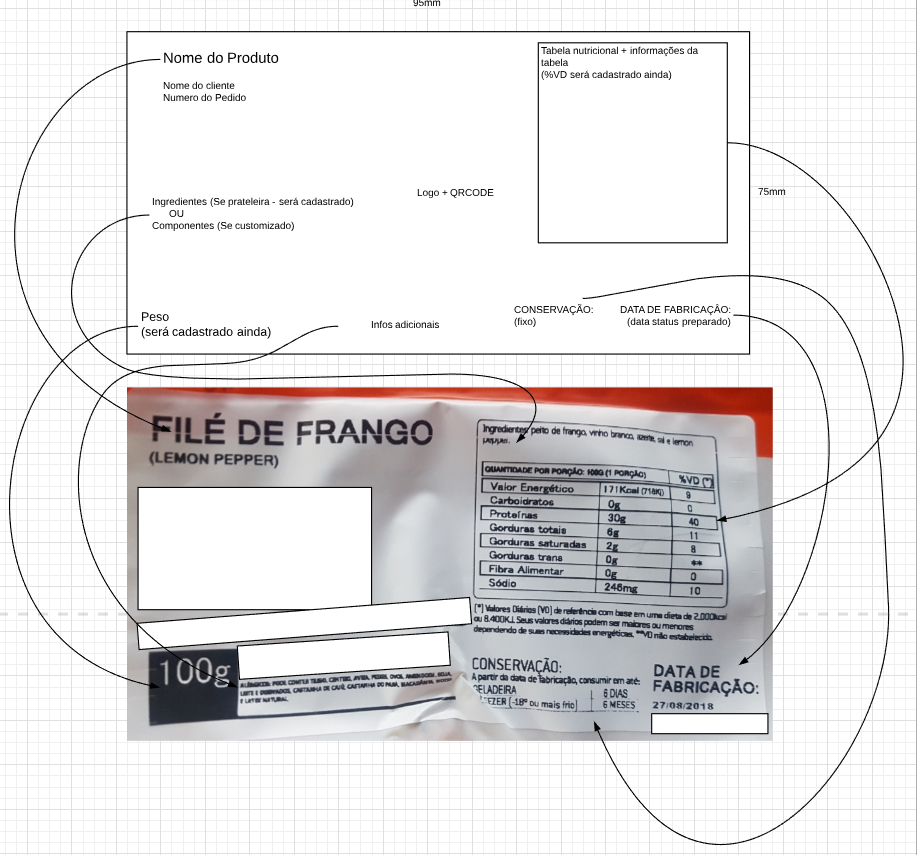
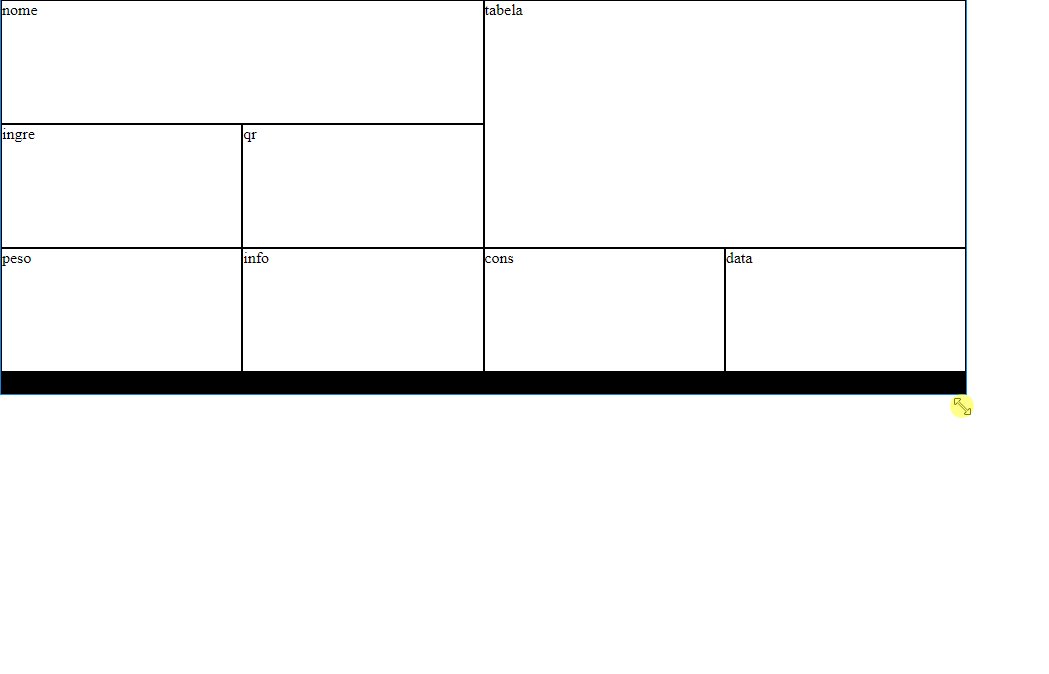
Estou tentando criar um modelo para geração de PDF, que vai servir para etiqueta do pedido.
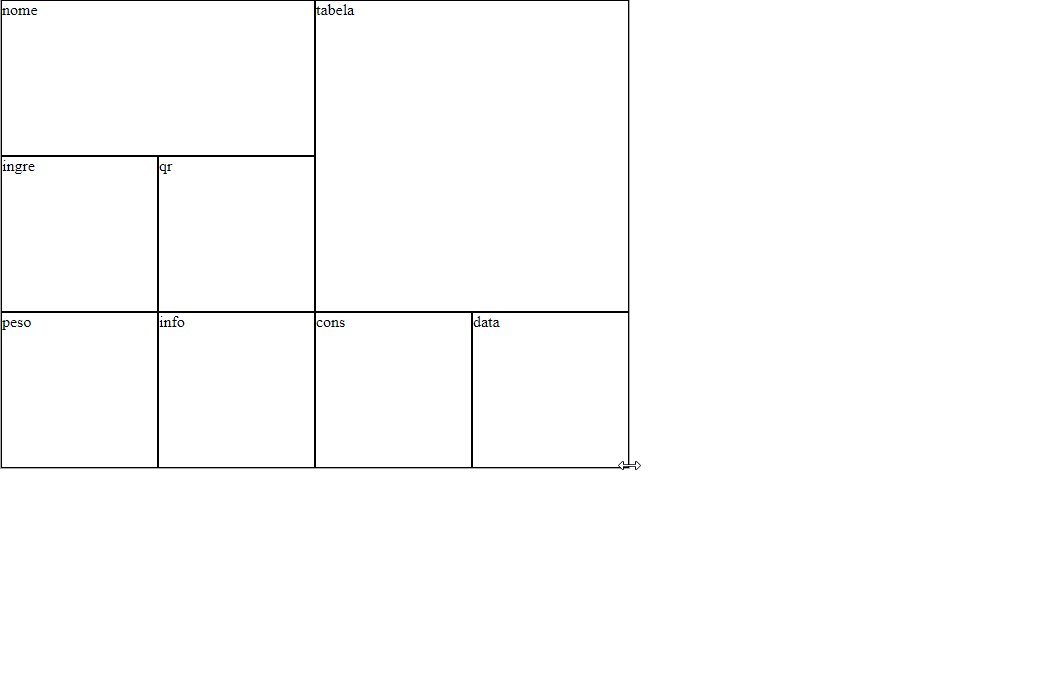
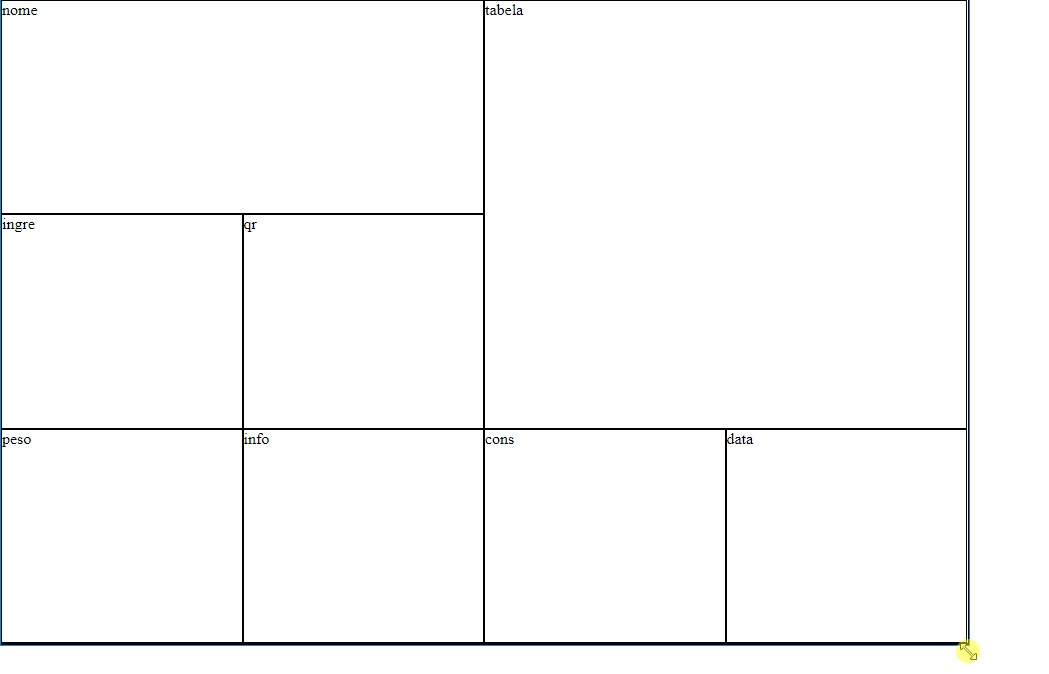
 Queria estrutura tudo no devido local.
Como é PDF, não posso usar Boostrap ou qualquer outro facilitador, apenas codigo HTML e CSS.
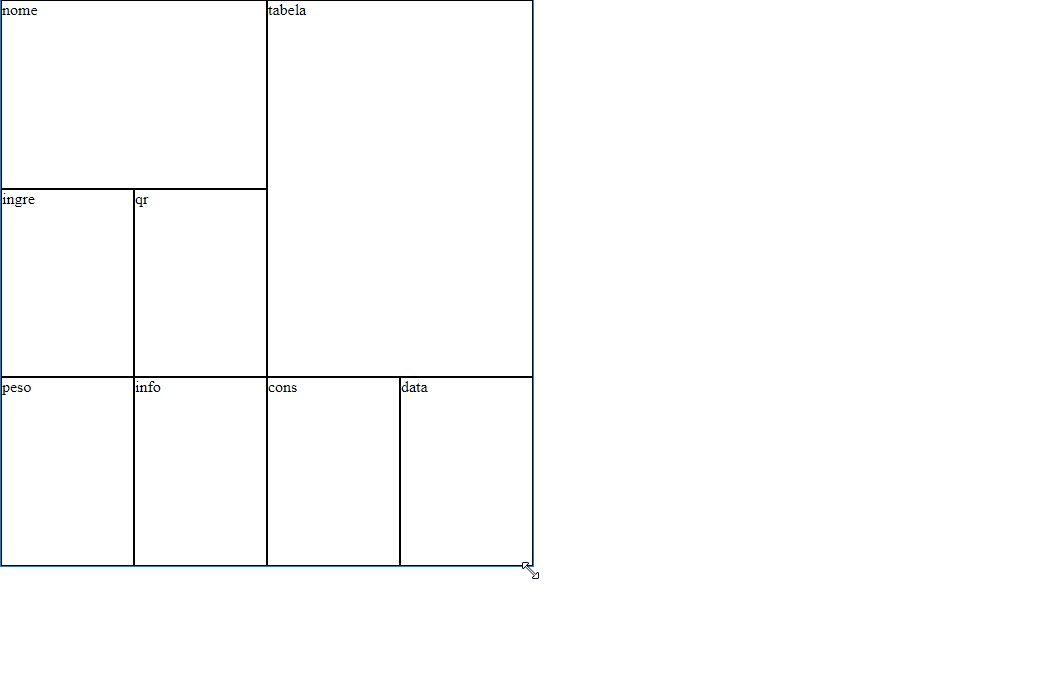
Queria estrutura tudo no devido local.
Como é PDF, não posso usar Boostrap ou qualquer outro facilitador, apenas codigo HTML e CSS.
<style>
.conteudo {
font-size: 10px;
}
.destaque-1 {
font-size: 14px;
line-height: 2px;
}
.destaque-2 {
line-height: 2px;
}
.destaque-3 {
font-family: sans-serif, Arial, Verdana, "Trebuchet MS";
line-height: 2px;
}
.tabela-de-nutrientes{
float: right;
}
tr,td {
border: 1px solid #0a0a0a;
}
.qrcode{
}
</style>
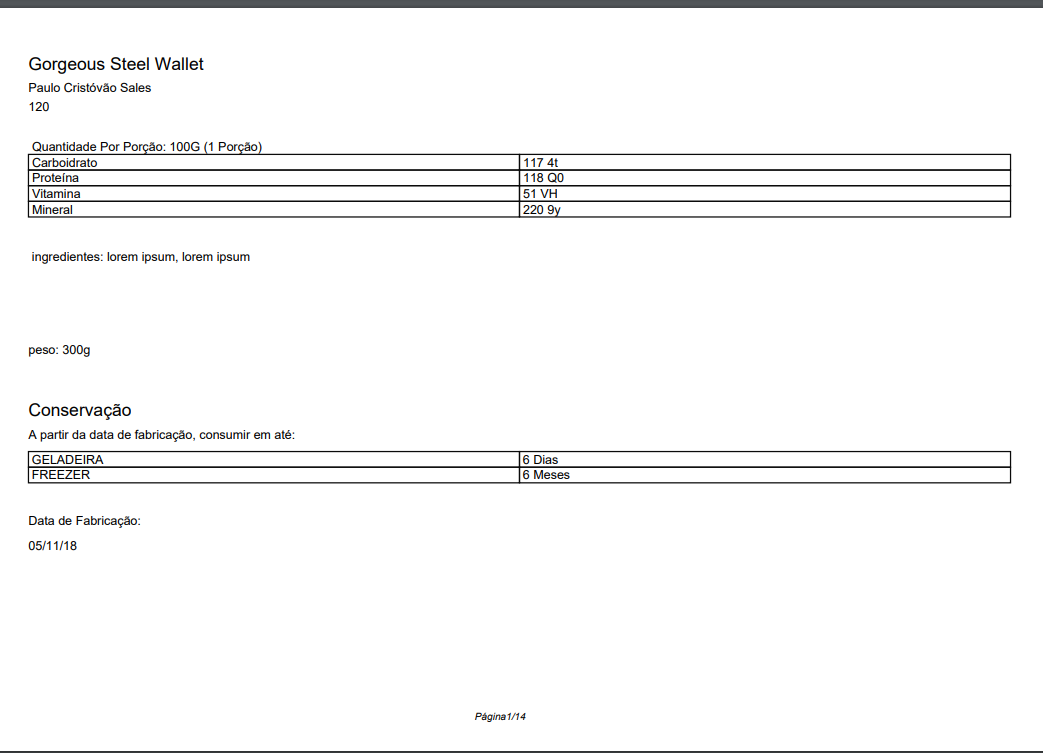
<div class="conteudo">
{{-- Dados do cliente / pedido / produto --}}
<div class="pedido">
<p class="destaque-1">{{ $item->product->name }}</p>
<p class="destaque-2">{{ $item->order->client->user->name }}</p>
<p class="destaque-3">{{ $item->order->id }}</p>
</div>
{{-- Dados do cliente / pedido / produto --}}
{{-- Dados Nutricionais // Inicio --}}
<table class="tabela-de-nutrientes" cellspacing="0">
<tr>
<th colspan="2">Quantidade Por Porção: 100G (1 Porção)</th>
</tr>
@foreach($item->product->nutrients as $nutrient)
<tr>
<td>{{$nutrient->name}}</td>
<td>{{$nutrient->pivot->amount}} {{$nutrient->unity}}</td>
</tr>
@endforeach
</table>
{{-- Dados Nutricionais // Fim --}}
{{-- Ingredientes ou Componentes // Inicio--}}
<div class="ingredientes-componentes">
<p> ingredientes: lorem ipsum, lorem ipsum </p>
</div>
{{-- Ingredientes ou Componentes // Fim--}}
<div>
<p>peso: 300g</p>
</div>
{{-- QRCODE --}}
<img class="qrcode" src="data:image/png;base64, {{ $qrcode }} ">
{{-- QRCODE --}}
{{-- conservação // Inicio--}}
<div>
<p class="destaque-1">Conservação</p>
<p class="destaque-3">A partir da data de fabricação, consumir em até:</p>
<table>
<tr>
<td> GELADEIRA </td>
<td> 6 Dias </td>
</tr>
<tr>
<td> FREEZER </td>
<td> 6 Meses </td>
</tr>
</table>
</div>
{{-- conservação // Fim --}}
{{-- Fabricacao --}}
<div>
<p class="destaque-2">Data de Fabricação:</p>
<p>{{ $item->created_at->format('d/m/y') }}</p>
</div>
</div>

border-collapse: collapse;natableMas de qualquer forma eu não te indico fazer esse layout com Tabela. O mais correto seria com display Flex ou Grid