Estou tendo uma baita dor de cabeça com o google chrome.
Parece ser um bug dessa versão do chrome, mas ao inserir float:right, display:inline-block ou qualquer forma de deixar dois elementos paralelos, um ao lado do outro, quando tento abrir no chrome surge uma formatação estranha onde um dos elementos fica posicionado acima do outro.
Encontrei um bug na versão 25 do chrome onde ele fazia a mesma coisa, porém apenas quando o elemento que contém continha a propriedade clear.
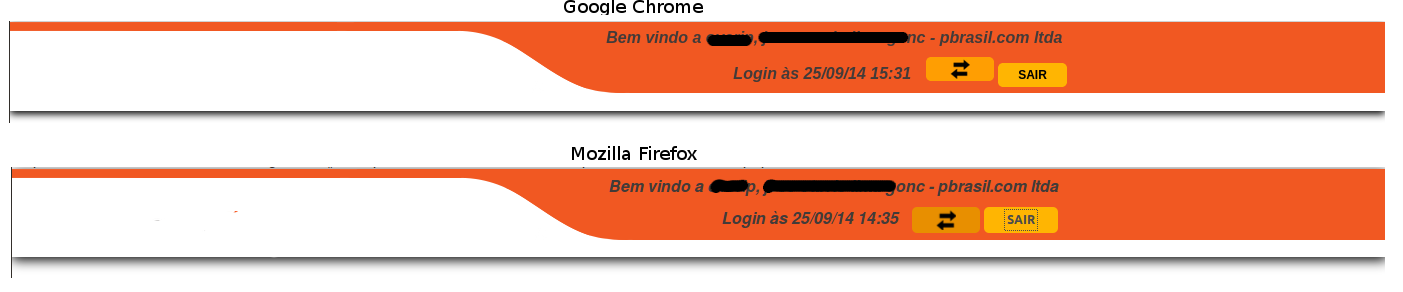
Uma comparação: (Obs. desconsiderem a bordinha no sair, eu estava no modo de inspecionar elementos)
(Obs. desconsiderem a bordinha no sair, eu estava no modo de inspecionar elementos)
<header>
<div id="banner">
<a href="time.php">
<div id="logo" title="Seguro, prático e rápido!"></div>
</a>
<form id="login">
<label>Bem vindo a overip, - </label>
<br>
<label>Login às </label>
<input type="button" id="menu-servicos" class="button" value="" style="display:inline-block">
<input type="submit" name="sair" class="button" value="Sair">
</form>
</div>
</header>
CSS -
header, aside, section, footer{ display:inline-block; }
header{
width:100%;
clear:both;
}
#banner{
background: url("../image/menu-bg.png") no-repeat center top;
position: relative;
overflow: auto;
-webkit-box-shadow: 0px 3px 11px #000000;
-moz-box-shadow: 0px 3px 11px #000000;
-ms-box-shadow: 0px 3px 11px #000000;
-o-box-shadow: 0px 3px 11px #000000;
box-shadow: 0px 3px 11px #000000;
}
#logo{
background:url("../image/logo.png") no-repeat;
background-size: 100%;
width: 115px;
height: 60px;
display: inline-block;
float:left;
margin: 1% 0 1% 10%;
}
#login{
display: inline-block;
margin: 0.5% 0 1% 25%;
font-style: italic;
font-weight: bold;
float:left;
}
#menu-servicos{
margin-left: 10px;
background:url("../image/arrows.png") no-repeat #FF9E02 center center;
background-size: 30%;
min-width: 68px;
}
#menu-servicos:hover{
background-color: #E88F00;
}
.button{
border: medium none;
font-size: 9pt;
padding: 2px 20px;
line-height: 20px;
cursor: pointer;
margin: 10px 0px;
border-radius: 5px;
-o-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0% 0% #FFB502;
font-weight: bold;
text-transform: uppercase;
min-width: 68px;
}
Essa é a versão atual dele, já tentei bastante coisa entre os botões (float, inline-block) e nas divs containers.