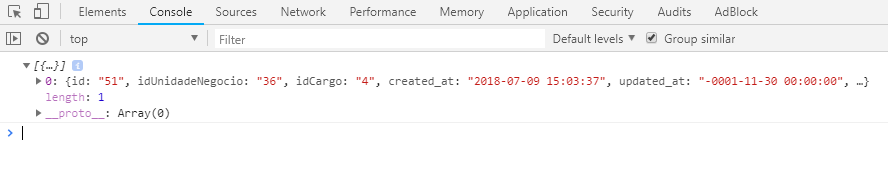
Estou tendo o seguinte problema, preciso pegar na Controller os objetos filtrados para exportar para relatório. estou fazendo o envio por json usando Ajax, porem eu não sei se objeto esta sendo enviado para Controller,dei um console.log(response) e aparece o seguinte.
Se esta chegando na controller não sei como o pegar, se eu dou decode_json da error 500 segue o código:
JS
function ajaxExportar(colaboradores) {
var token = $("#token").val();
var json = stringToJson(colaboradores);
$.ajax({
url: '/colaborador/exportar',
type: 'POST',
method: 'POST',
dataType: 'json',
ContentType: 'application/json; charset=utf-8',
headers: {
'X-CSRF-TOKEN': token
},
data: {
'json': json,
'_token': token
},
beforeSend: function() {
$('a').addClass('disabled');
$("#overlay").faLoading({
"type": "add",
"icon": "fa-refresh",
"status": 'loading',
"text": false,
"title": ""
});
},
success: function(response) {
console.log(response);
var json = (response);
$("#overlay").faLoading("remove");
$('a').removeClass('disabled');
if (json.error) {
new PNotify({
title: 'Erro!',
text: json.error,
icon: 'fa fa-warning',
type: 'error',
styling: 'fontawesome'
});
}
},
statusCode: {
//erro de autenticação em caso de logout
401: function() {
alert("Necessário fazer login novamente!");
window.location = "/home";
// window.location.reload();
},
//erro de servidor
500: function() {
alert("Erro servidor");
},
//not found
404: function() {
alert("Arquivo não encontado");
}
}
})
}
Controller
controller em teste para pegar o json.
public function exportar() {
$json = Request::input('json');
$colaborador=json_encode($json);
print_r($colaborador);
die();
}
Route:
Route::post('colaborador/exportar', 'Cadastro\ColaboradorController@exportar');

json_decode($json, true);no seu controller e ao invés de die retorne o valor e veja no "network" qual o valor que está recebendo