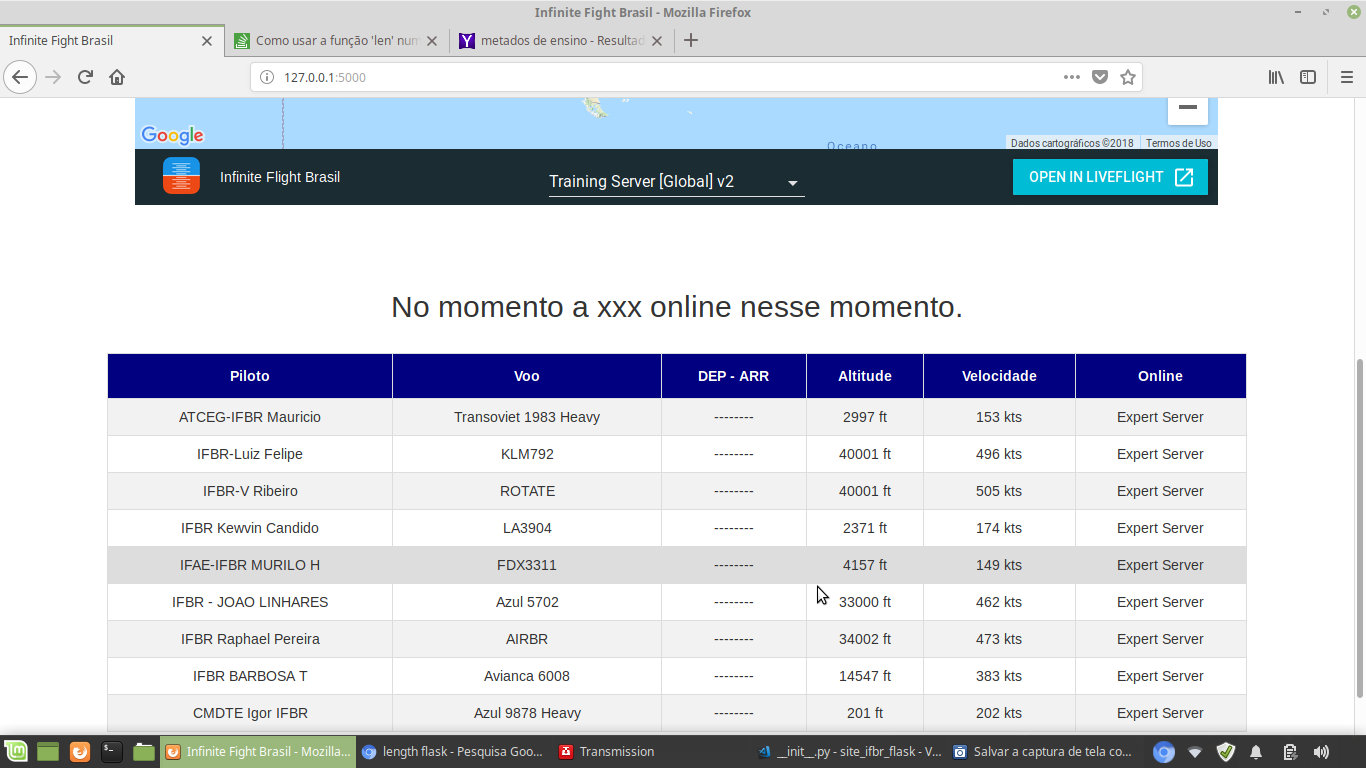
Tenho uma AppWeb em python-Flask que gostaria de mostra a quantidade de jogadores online, só que estou meio perdido nessa parte já tentei {% len(data) %} e {% data|length %} e nenhum dois métodos teve resultado. se alguém poder me ajuda nessa parte.
Observação: a variavel "data" me traz um dicionario json do servido do jogo.
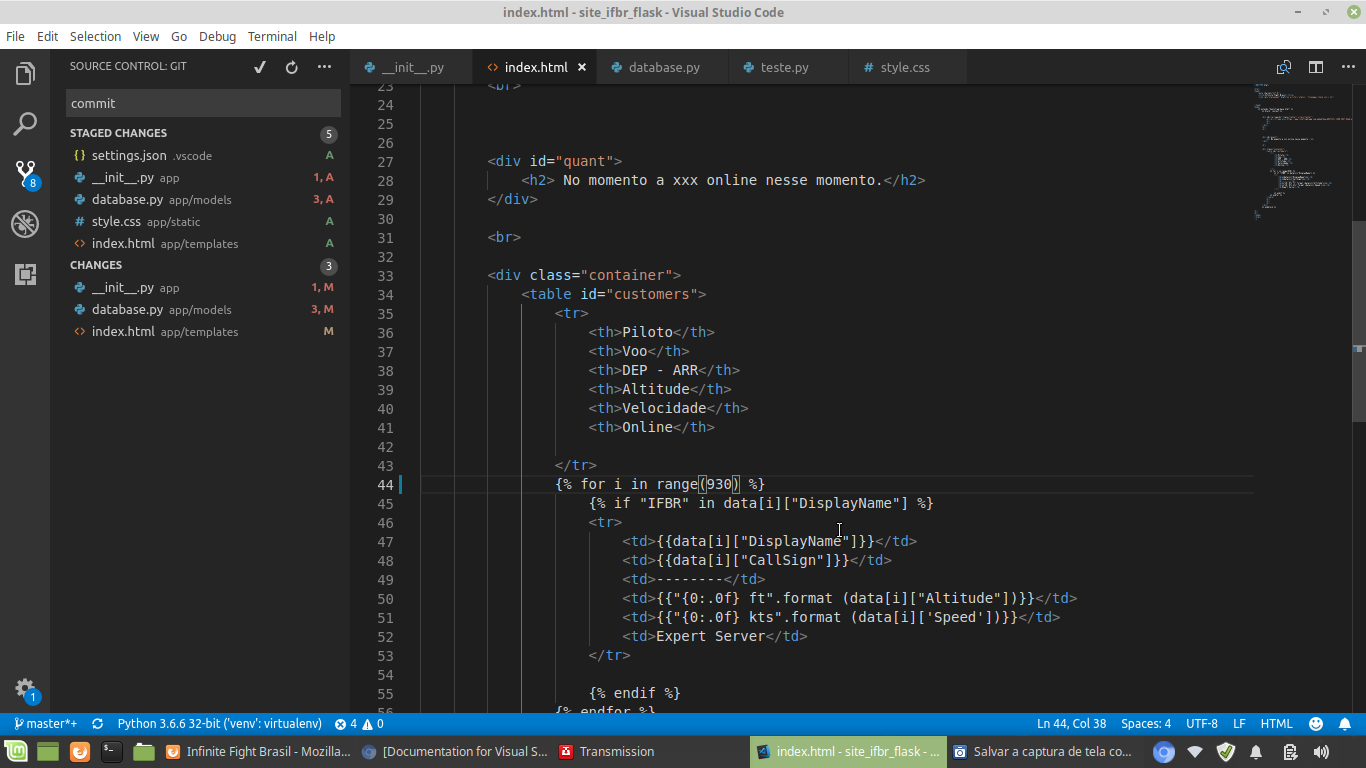
codigo em html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Infinite Fight Brasil</title>
<link rel="stylesheet" href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
{% extends "bootstrap/base.html" %}
{% block content %}
<div id="carregando" class="center" align="center">
<br><br><iframe src='https://www.liveflightapp.com/embed?key=d92f147c-1300-462f-84a0-e198ff0aeb01' width='80%'height='500px' frameborder='0' scrolling='no'></iframe>
<br>
<br>
</div>
<br>
<br>
<div id="quant">
<h2> No momento a xxx online nesse momento.</h2>
</div>
<br>
<div class="container">
<table id="customers">
<tr>
<th>Piloto</th>
<th>Voo</th>
<th>DEP - ARR</th>
<th>Altitude</th>
<th>Velocidade</th>
<th>Online</th>
</tr>
{% for i in range(930) %}
{% if "IFBR" in data[i]["DisplayName"] %}
<tr>
<td>{{data[i]["DisplayName"]}}</td>
<td>{{data[i]["CallSign"]}}</td>
<td>--------</td>
<td>{{"{0:.0f} ft".format (data[i]["Altitude"])}}</td>
<td>{{"{0:.0f} kts".format (data[i]['Speed'])}}</td>
<td>Expert Server</td>
</tr>
{% endif %}
{% endfor %}
</table>
<br>
<br>
<br>
</div>
{% endblock %}
<br>
<br>
</body>
</html>
-->
parte do flask
from flask import Flask, render_template
from flask_bootstrap import Bootstrap
from models.database import BancoDados
app = Flask(__name__)
Bootstrap(app)
@app.route('/')
def index():
return render_template('index.html', data=BancoDados.total())
if __name__ == '__main__':
app.run(debug=True)


{% if data|length > 1 %}