Float serve para vc "flutuar" elementos um ao lado do outro. A div é um elemento do tipo bloco e funciona como um box model, ou seja ela ocupa 100% da largura da tela e aceita valores de margin, padding e border. Logo, pela div ocupar 100% da largura da tela ela não deixa que outras divs ficarem ao seu lado, para "corrigir" isso usava-se o float
Porém, usar float tem uma série de problemas, o float faz com que um elemento pai perca a referência do box model do filho que tem float, para prevenir esse comportamente usa-se a técnica do clearfix como vc pode ler mais aqui: O Que esse código CSS Faz ?
Com Float / Sem ClearFix
 Com Float / Com CleatFix
Com Float / Com CleatFix

Ai vc vai pode pensar: "Então eu vou usar display:inline-block!" Nesse caso vc vai cair em outro problemas... Que é o whitespace-only text node. Esse nome estranho é o espaço que aparece por default em elementos que estão inline, pois quando assume o escopo de inline ou inline-block o elemento herda algumas características de texto, ou seja, é como que se cada elemento se comportasse como uma palavra em um texto, então por padrão entre uma palavra e outra temos um "espaço", que é representado pelo whitespace-only text node como vc pode se informar nessa pergunta: Como remover do DOM os "whitespace-only text node" que aparecem no HTML
Com display:inline-block e os text-nodes espaçando os elementos

Vamos ver alguns exemplos para entender melhor
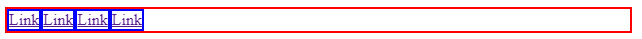
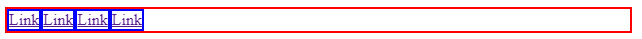
Repare nesse exemplo de divs com display:inline-block dentro de um container, perceba que tem uma maldita "margem" branca entre um bloco e outro:
.container {
border: 1px solid black;
}
.container div {
display: inline-block;
width: 50px;
padding: 50px;
background-color: #f00;
}
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
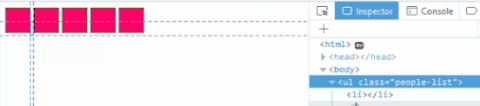
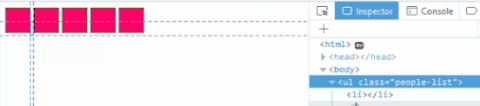
Agora o mesmo exemplo usando float, repare que o pai que tem a borda preta agora não reconhece mais o box model dos filho com float
.container {
border: 1px solid black;
}
.container div {
float: left;
width: 50px;
padding: 50px;
background-color: #f00;
}
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Agora vamos ver uma opção com display:flex, repare que não temos nenhum efeito colateral nas divs ou no container :), fica tudo alinhado, sem espaços em branco e o pai ainda reconhece o tamanho do filho.
.container {
border: 1px solid black;
display: flex;
}
.container div {
width: 50px;
padding: 50px;
background-color: #f00;
}
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Agora para vc entender melhor o display:inline-block. Com ele o elemento passa a aceitar valores de box model como margin e border. Repare no código abaixo que mesmo eu colocando margem no span ele não "empurra" o que está acima ou abaixo, já o span com inline-block empurra! Como vc pode ver no código abaixo, e nessa pergunta: Por que a Borda só afasta o elemento Horizontalmente e não Verticalmente?
<span>Lorem ipsum dolor sit amet.</span><br>
<span>Lorem ipsum <span style="margin:15px; border: 10px solid red;">display inline default</span> sit amet.</span><br>
<span>Lorem ipsum dolor sit amet.</span>
<br><br>
<span>Lorem ipsum dolor sit amet.</span><br>
<span>Lorem ipsum <span style="display:inline-block; margin:15px; border: 10px solid red;">display inline block</span> sit amet.</span><br>
<span>Lorem ipsum dolor sit amet.</span>
Suporte dos Browser
Sobre o Float e o Display:inline-block ambos são amplamente suportados, o IE8 por exemplo já aceitava as duas propriedades como vc pode consultar aqui: https://caniuse.com/
Já o Flex é mais moderno e só funciona do IE10+ https://caniuse.com/#search=flex