A minha ideia é fazer uma tabela em que tenha um espaçamento entre as células, como na imagem:
Mas segundo a documentação da Mozilla por exemplo, é possível confirmar que os atributos cellspacing="" cellpadding="" estão obsoletos https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/table
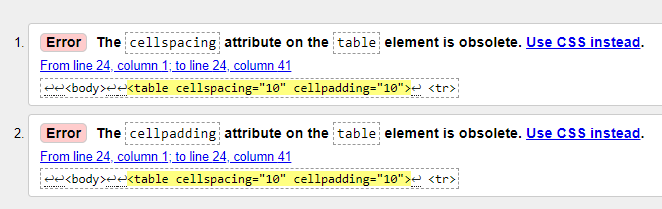
E mesmo se vc falar: "Está obsoleto, mas ainda funciona!" Sim de veras funciona, porém da erro no validador da W3C, além de poder parar de funciona em uma atualização do browser no futuro...

Eu quero afastar as celular da tabela umas das outras, mas sem o cellspacing="" não sei como fazer, já tentei como um margin: 20px na <td> e mesmo assim não funcionou...
td {
border: 1px solid;
padding: 6px;
margin: 20px; /* não funciona */
}<table>
<tr>
<td>01</td>
<td>02</td>
<td>03</td>
</tr>
<tr>
<td>04</td>
<td>05</td>
<td>06</td>
</tr>
<tr>
<td>07</td>
<td>08</td>
<td>09</td>
</tr>
</table>Como faço para afastar as céluas <td> da tabela umas das outras?
