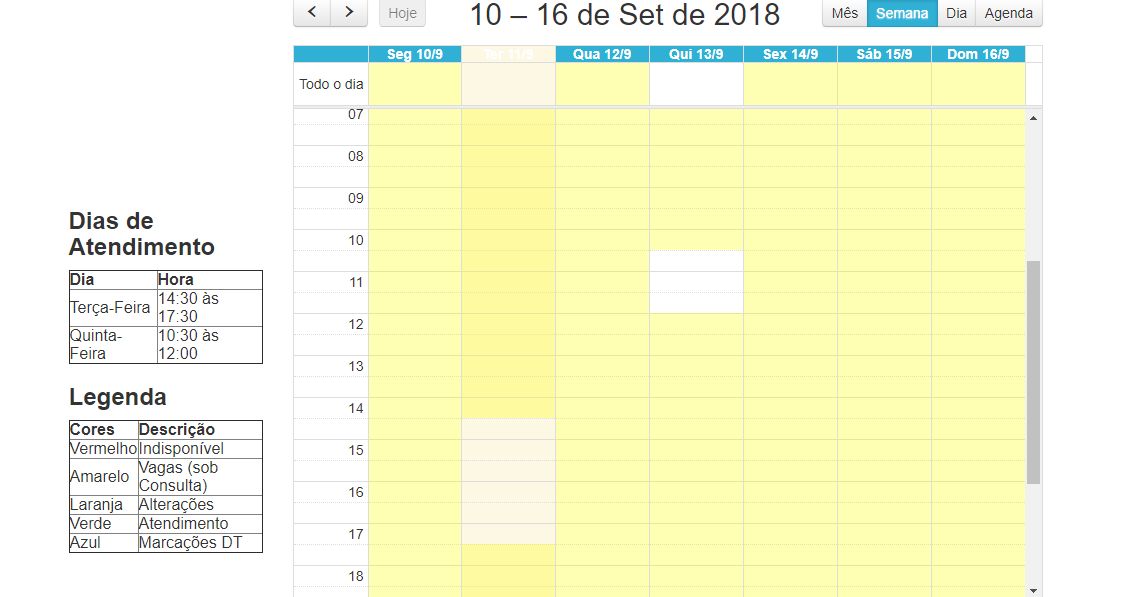
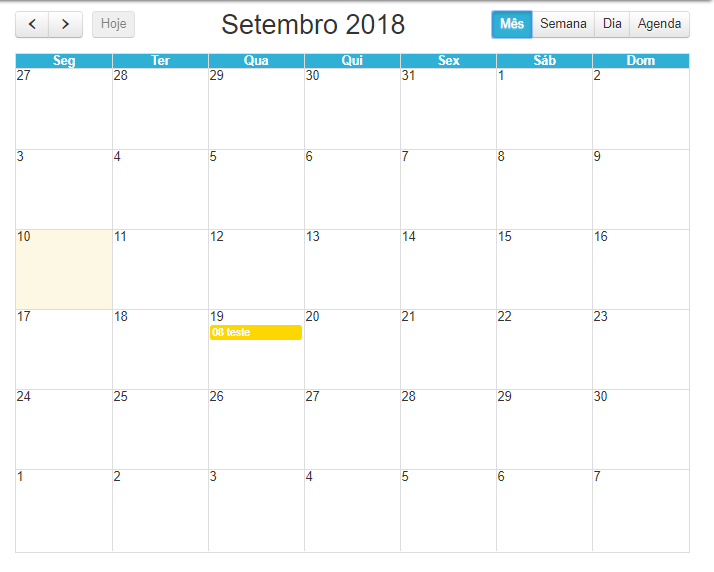
Tenho este calendário como mostro na imagem:

Pretendia que todas as terças das 14:30 às 17:30 e quintas das 10:30 às 12:00 aparecessem com uma cor de fundo diferente em relação ao restos dos dias. Este é o código do calendário:
<script>
$(document).ready(function() {
var date = new Date();
var yyyy = date.getFullYear().toString();
var mm = (date.getMonth()+1).toString().length == 1 ? "0"+(date.getMonth()+1).toString() : (date.getMonth()+1).toString();
var dd = (date.getDate()).toString().length == 1 ? "0"+(date.getDate()).toString() : (date.getDate()).toString();
var dia = yyyy+"-"+mm+"-"+dd;
$('#calendar').fullCalendar({
header: {
language: 'PT',
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listWeek',
},
defaultDate: dia,
editable: true,
eventLimit: true, // allow "more" link when too many events
selectable: true,
selectHelper: true,
select: function(start, end) {
$('#ModalAdd #start').val((start).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalAdd #end').val((end).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalAdd').modal('show');
},
eventRender: function(event, element) {
element.bind('dblclick', function() {
$('#ModalEdit #id').val(event.id);
$('#ModalEdit #title').val(event.title);
$('#ModalEdit #nome').val(event.nome);
$('#ModalEdit #contact').val(event.contact);
$('#ModalEdit #color').val(event.color);
$('#ModalEdit #start').val(moment(event.start).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalEdit #end').val(moment(event.end).format('YYYY-MM-DD HH:mm:ss'));
$('#ModalEdit').modal('show');
});
},
eventDrop: function(event, delta, revertFunc) { // si changement de position
edit(event);
},
eventResize: function(event,dayDelta,minuteDelta,revertFunc) { // si changement de longueur
edit(event);
},
events: [
<?php foreach($events as $event):
$start = explode(" ", $event['start']);
$end = explode(" ", $event['end']);
if($start[1] == '00:00:00'){
$start = $start[0];
}else{
$start = $event['start'];
}
if($end[1] == '00:00:00'){
$end = $end[0];
}else{
$end = $event['end'];
}
?>
{
id: '<?php echo $event['id']; ?>',
title: '<?php echo $event['title']; ?>',
nome: '<?php echo $event['nome']; ?>',
contact: '<?php echo $event['contact']; ?>',
start: '<?php echo $start ?>',
end: '<?php echo $end ?>',
color: '<?php echo $event['color']; ?>',
},
<?php endforeach; ?>
]
});
function edit(event){
start = event.start.format('YYYY-MM-DD HH:mm:ss');
if(event.end){
end = event.end.format('YYYY-MM-DD HH:mm:ss');
}else{
end = start;
}
id = event.id;
Event = [];
Event[0] = id;
Event[1] = start;
Event[2] = end;
$.ajax({
url: './updatehoradataeventoLar',
type: "POST",
data: {Event:Event},
success: function(rep) {
if(rep == 'OK'){
alert('Atividade Guardada correctamente');
}else{
alert('Tente novamente!');
}
}
});
}
});
</script>