Vou fazer minhas considerações sobre <section> e <article> baseada em algumas fontes de onde vou tirar parte do conteúdo.
SECTION
O elemento HTML <section> representa uma seção genérica contida em um documento HTML, geralmente com um título, quando não existir um elemento semântico mais específico para representá-lo.
Notas de uso
- Cada
<section> deve ser identificado, geralmente incluindo um cabeçalho (elemento <h1>-<h6>) como um filho do elemento <section>.
- Se faz sentido distribuir separadamente o conteúdo de um elemento , use um elemento
<article> em seu lugar.
- Não use o elemento
<section> como um container genérico; para isso que a <div> serve, especialmente quando a seção é apenas com propósito de estilização. Uma regra de ouro é quando um seção deve aparecer logicamente na estrutura de um documento.
Fonte: https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/section
Vc pode usar uma section para definir áreas ou regiões para:
Textos introdutórios
Listagens
Mapas
Comentários
Informações de contato
Etc...
ARTICLE
O Elemento HTML Article (<article>) representa uma composição independente em um documento, página, aplicação, ou site, ou que é destinado a ser distribuído de forma independente ou reutilizável, por exemplo, em sindicação. Este poderia ser o post de um fórum, um artigo de revista ou jornal, um post de um blog, um comentário enviado por um usuário, um gadget ou widget interativos, ou qualquer outra forma de conteúdo independente.
Notas de uso
- Quando um elemento
<article> está aninhado, o elemento interior representa um artigo relacionado com o elemento exterior. Por exemplo, os comentários do post de um blog podem ser elementos <article> aninhados em <article> representando o post do blog.
- Informações sobre o autor de um elemento
<article> podem ser fornecidas através do elemento <address>, mas ele não se aplica aos elementos <article> aninhados.
- A data e hora de publicação de um elemento
<article> pode ser descrita usando o atributo pubdate de um elemento <time>.
Normalmente se usa um heading dentro do article e tb pode ser aconselhável usar um footer também.
Fonte: https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/article
Vc pode usar uma section para definir áreas ou regiões para:
Poste em Foruns
Entradas de Blog
Artigos
Etc..
O que se observa é que vc pode separa por exemplo um conjunto de articles em uma section, e em cada um desses articles vc pode ter outras sections dentro. Por isso acredito que vc ficou um pouco confuso. Diferente do elemento <main> por exemplo, que não é aconselhável ter mais de um por documento, ou defini-lo dentro de um article. Fonte
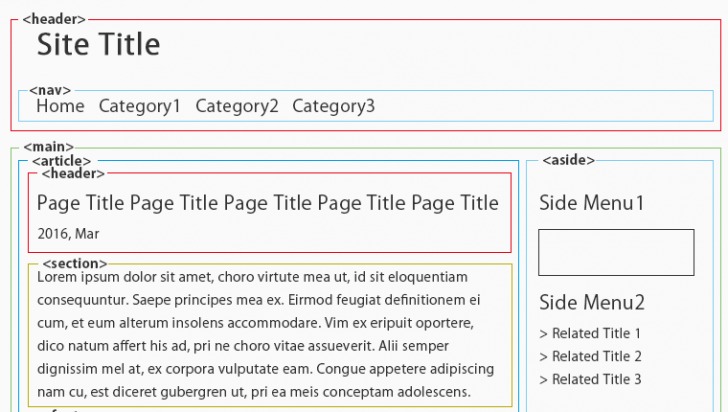
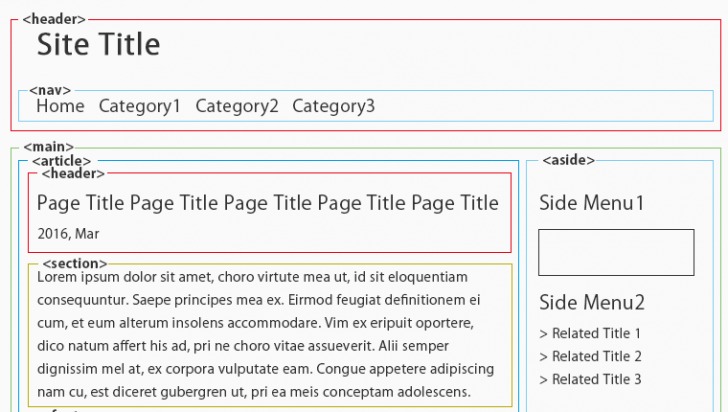
Modelo de estrutura construída com tags semânticas:

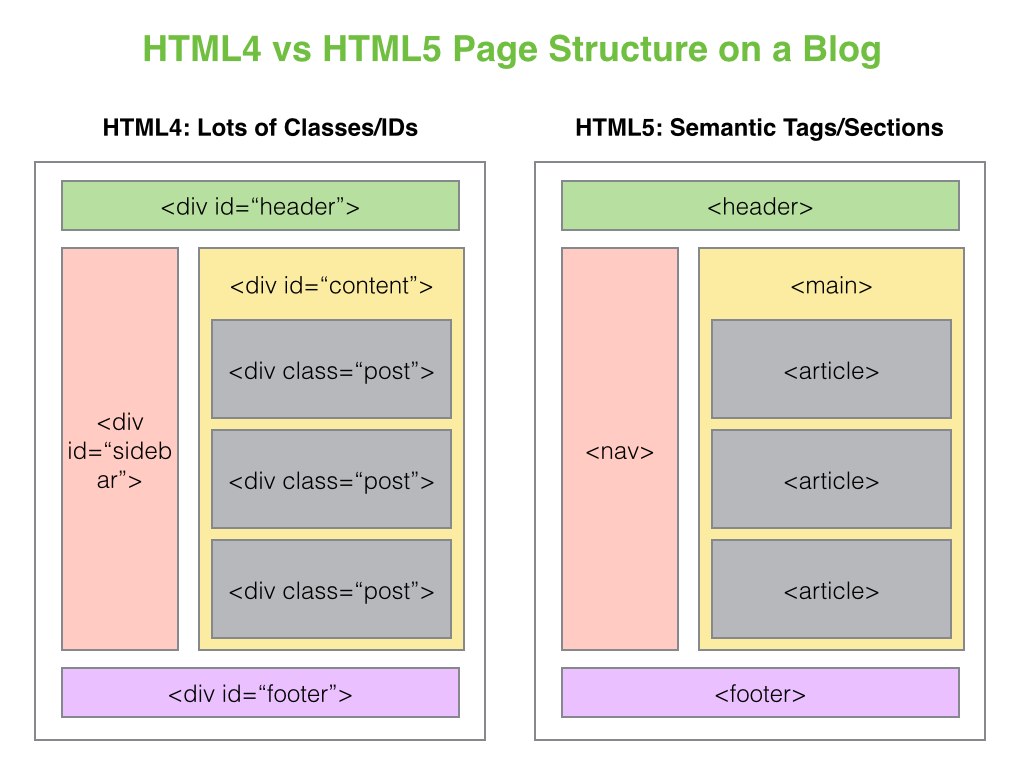
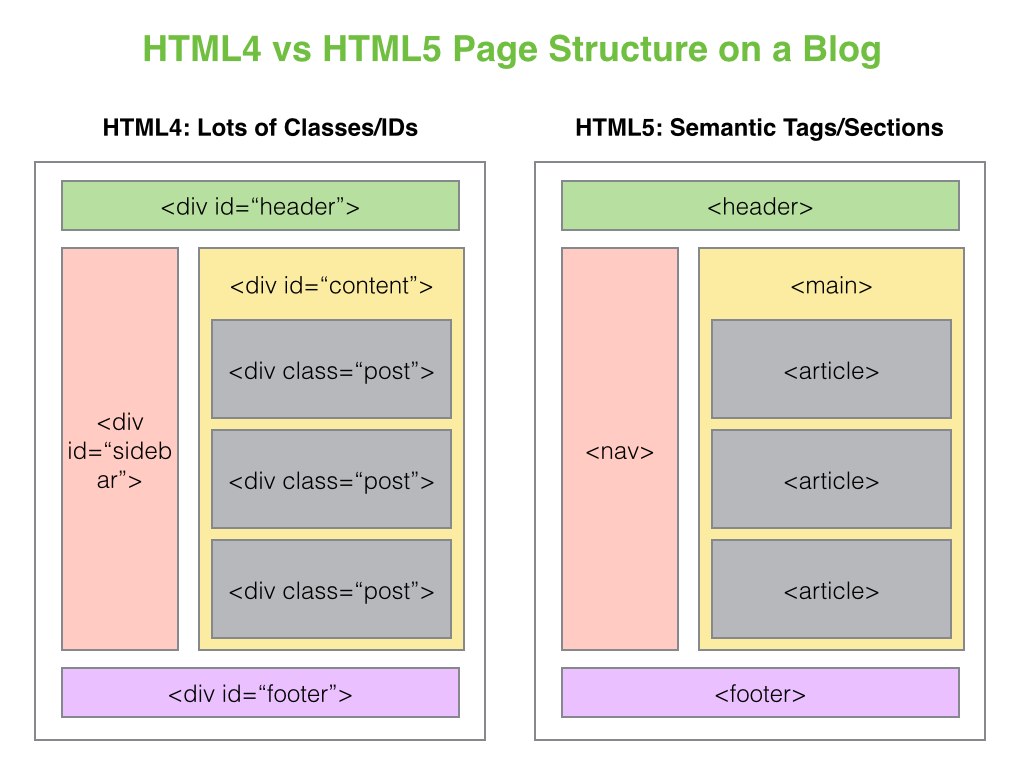
Exemplo de "estrutura não semântica" versos "estrutura semântica"

Fonte: https://www.vikingcodeschool.com/html5-and-css3/html5-semantic-tags
OBS: Segundo esse artigo sobre Estruturas Semânticas e Acessibilidade da Mozilla
Atualmente não há implementações conhecidas do algorítmo de estrutura em navegadores gráficos ou user agents de tecnologia assistiva, apesar disso o algorítmo é implementado em outro software como em verificadores de conformidade. Assim, ao algorítmo de estrutura não pode ser confiada a entrega da estrutura do documento para os usuários. Autores são aconselhados a usar níveis de cabeçalho (h1-h6) para transmitir a estrutura do documento.
Fonte: https://developer.mozilla.org/pt-BR/docs/Sections_and_Outlines_of_an_HTML5_document
Artigo que recomendo a leitura: https://internetingishard.com/html-and-css/semantic-html/
Exemplo prático
Nesse exemplo vai ficar a critério do time definir o escopo e entendimento de como deve ser interpretado semanticamente "Missão, Visão e Valores". Se cada parte funciona sozinha ou se a mensagem só funciona em conjunto.
Se vc entende que a "Missão, Visão e Valores" pertencem ao mesmo contexto, e não faria sentido, por exemplo, usar apenas os Valores de forma insolada em outras partes do site, te sugiro usar um article montado como abaixo:
<article>
<h2>Missão, Visão e Valores</h2>
<section>
<h3>Missão</h3>
<p>Lorem ipsum dolor sit amet.</p>
</section>
<section>
<h3>Visão</h3>
<p>Lorem ipsum dolor sit amet.</p>
</section>
<section>
<h3>Valores</h3>
<p>Lorem ipsum dolor sit amet.</p>
</section>
</article>
Já se vc acredita que é plenamente possível usar apenas a Missão em determinada parte da página e que mesmo insolada ela passaria a mensagem de forma adequada e não depende de Visão e Valores vc pode separar "Missão, Visão e Valores" em articles dentro de uma section, pois o article funciona de forma independente sem depender do restante do conteúdo ao redor.
<section>
<h2>Missão, Visão e Valores</h2>
<article>
<h3>Missão</h3>
<p>Lorem ipsum dolor sit amet.</p>
</article>
<article>
<h3>Visão</h3>
<p>Lorem ipsum dolor sit amet.</p>
</article>
<article>
<h3>Valores</h3>
<p>Lorem ipsum dolor sit amet.</p>
</article>
</section>


<article>, se não, é possível que seja um<section>. Um capítulo de um livro, por exemplo, perderia o sentido, pois está fortemente associado ao contexto do resto da história - ele seria um<section>; já um post em um blog costuma ser independente de outros posts e fazer sentido mesmo fora do contexto do site - ele seria um<article>.