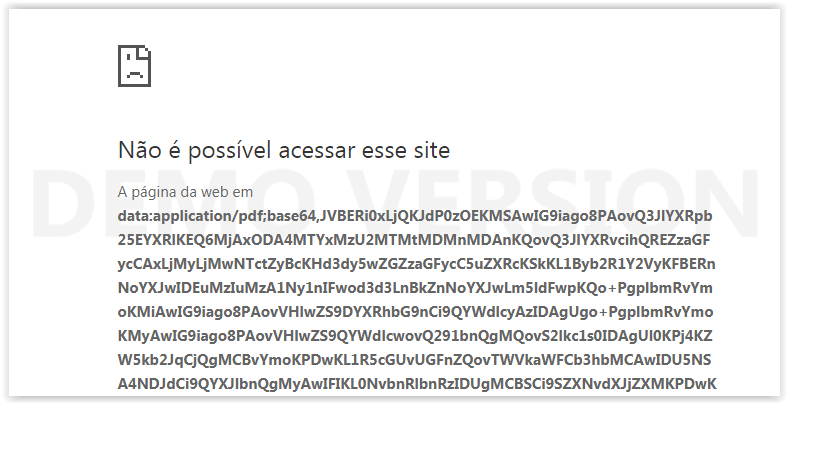
Tenho uma aplicação que gera um PDF em bytes e o converte para ToBase64String e envia astravés de um JSON para que o javascript possa abrir, porém no chrome ele não consegue ler esse arquivo e apresentar o PDF
$.post('/RelatoriosGerais/GerarPDF/', { CategoriaRelatorio: 1 }, function (data) {
if (data.status = true) {
let Pdf = 'data:application/pdf;base64,' + data.arrayByte;
window.open(Pdf, '_blank');
}
sendo que data.arrayByte é o base 64 que é retornado via JSON
OBS: Firefox funciona