Esse código está funcionando perfeitamente em uma outra;
<div class="col-sm-12 col-xs-12" *ngIf="is_edit && restaurant.image">
<div class="image_for_edit">
<img src="{{url + '/imageRestaurante/' + restaurant.image }}" />
</div>
</div>
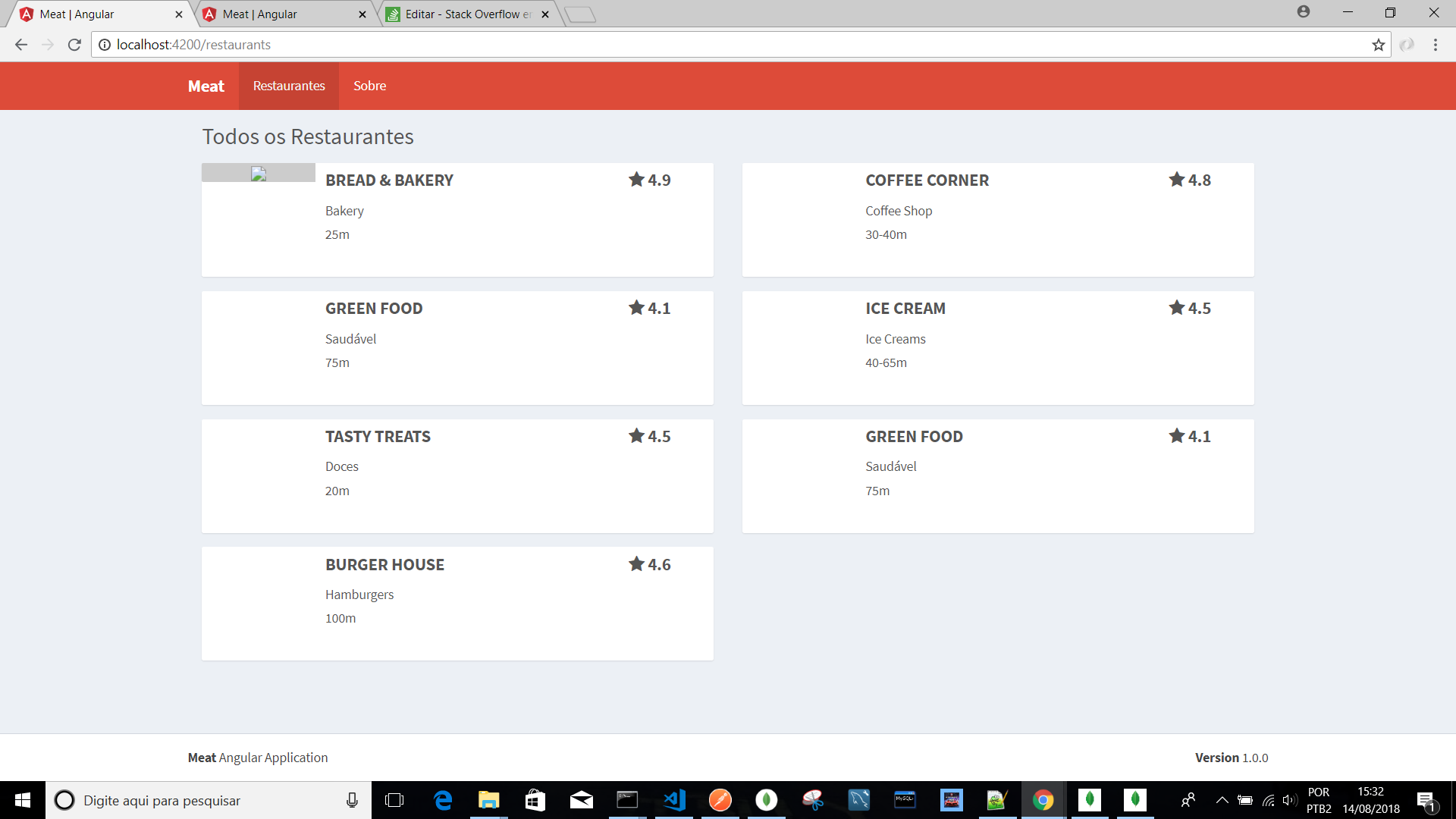
Porém estou utilizando o mesmo código em outra página e a imagem não aparece como vocês podem ver abaixo;
<a [routerLink]="['/restaurants', restaurant.id]">
<div class="place-info-box">
<div class="place-info-box-icon" *ngIf="is_edit && restaurant.image">
<img src="{{url + '/imageRestaurante/' + restaurant.image }}" />
</div>
<div class="place-info-box-content">
<span class="place-info-box-text">{{ restaurant.name }}</span>
<span class="place-info-box-star"><i class="fa fa-star"></i> {{ restaurant.rating }} </span>
<span class="place-info-box-detail">{{ restaurant.category }}</span>
<span class="place-info-box-detail">{{ restaurant.deliveryEstimate }}</span>
</div>
<!-- <span class="place-info-box-icon"><img [src]="restaurant.imagePath" /></span> /.info-box-content -->
</div>
</a>
Como faço para a imagem ser visualizada em tela?
O banco de dados que estou utilizando é o MongoDB.
Essa aqui é a imagem;

<div class="place-info-box-icon" *ngIf="is_edit && restaurant.image"> {{url + '/imageRestaurante/' + restaurant.image }}</div>undefined, na verdade ele tinha que pegar da URL de destino, eu acabei de definir ele e funcionou perfeitamente, muito obrigado, show de bola.