var colorBlock = document.getElementById('color-block');
var ctx1 = colorBlock.getContext('2d');
var width1 = colorBlock.width;
var height1 = colorBlock.height;
var colorStrip = document.getElementById('color-strip');
var ctx2 = colorStrip.getContext('2d');
var width2 = colorStrip.width;
var height2 = colorStrip.height;
var colorLabel = document.getElementById('color-label');
var x = 0;
var y = 0;
var drag = false;
var rgbaColor = 'rgba(255,0,0,1)';
ctx1.rect(0, 0, width1, height1);
fillGradient();
ctx2.rect(0, 0, width2, height2);
var grd1 = ctx2.createLinearGradient(0, 0, 0, height1);
grd1.addColorStop(0, 'rgba(255, 0, 0, 1)');
grd1.addColorStop(0.17, 'rgba(255, 255, 0, 1)');
grd1.addColorStop(0.34, 'rgba(0, 255, 0, 1)');
grd1.addColorStop(0.51, 'rgba(0, 255, 255, 1)');
grd1.addColorStop(0.68, 'rgba(0, 0, 255, 1)');
grd1.addColorStop(0.85, 'rgba(255, 0, 255, 1)');
grd1.addColorStop(1, 'rgba(255, 0, 0, 1)');
ctx2.fillStyle = grd1;
ctx2.fill();
function click(e) {
x = e.offsetX;
y = e.offsetY;
var imageData = ctx2.getImageData(x, y, 1, 1).data;
rgbaColor = 'rgba(' + imageData[0] + ',' + imageData[1] + ',' + imageData[2] + ',1)';
fillGradient();
}
function fillGradient() {
ctx1.fillStyle = rgbaColor;
ctx1.fillRect(0, 0, width1, height1);
var grdWhite = ctx2.createLinearGradient(0, 0, width1, 0);
grdWhite.addColorStop(0, 'rgba(255,255,255,1)');
grdWhite.addColorStop(1, 'rgba(255,255,255,0)');
ctx1.fillStyle = grdWhite;
ctx1.fillRect(0, 0, width1, height1);
var grdBlack = ctx2.createLinearGradient(0, 0, 0, height1);
grdBlack.addColorStop(0, 'rgba(0,0,0,0)');
grdBlack.addColorStop(1, 'rgba(0,0,0,1)');
ctx1.fillStyle = grdBlack;
ctx1.fillRect(0, 0, width1, height1);
}
function mousedown(e) {
drag = true;
changeColor(e);
}
function mousemove(e) {
if (drag) {
changeColor(e);
}
}
function mouseup(e) {
drag = false;
}
function changeColor(e) {
x = e.offsetX;
y = e.offsetY;
var imageData = ctx1.getImageData(x, y, 1, 1).data;
rgbaColor = 'rgba(' + imageData[0] + ',' + imageData[1] + ',' + imageData[2] + ',1)';
colorLabel.style.backgroundColor = rgbaColor;
}
colorStrip.addEventListener("click", click, false);
colorBlock.addEventListener("mousedown", mousedown, false);
colorBlock.addEventListener("mouseup", mouseup, false);
colorBlock.addEventListener("mousemove", mousemove, false);
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
body {
margin: 0;
padding: 0;
background-color: #e6e6e6;
}
h2 {
background-color: #dbdbdb;
margin: 0;
margin-bottom: 15px;
padding: 10px;
font-family: 'Open Sans';
}
#color-input {
display: none;
}
#color-label {
margin-left: 15px;
position: absolute;
height: 30px;
width: 50px;
}
#color-input:checked ~ #color-picker {
opacity: 1;
}
#color-picker {
position: absolute;
left: 70px;
background-color: white;
height: 150px;
width: 185px;
border: solid 1px #ccc;
opacity: 0;
padding: 5px;
}
canvas:hover {
cursor: crosshair;
}
<p>Referencia: https://codepen.io/amwill/pen/ZbdGeW</p>
<label for="color-input" id="color-label" style="background-color: red"></label>
<input type="checkbox" id="color-input" checked></input>
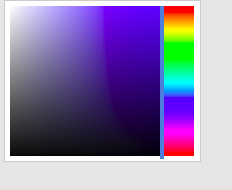
<div id="color-picker">
<canvas id="color-block" height="150" width="150"></canvas>
<canvas id="color-strip" height="150" width="30"></canvas>
</div>