Estou com a seguinte questão:
Escreva uma função titleize(text) que converte cada primeira letra de cada palavra em maiúsculas.
ex: titleize("this IS just A tExT"); // saída correta -> (This Is Just A Text.)
Consegui deixar em maiúscula as primeiras letras de cada palavra só que não faço idéia de como conseguir modificar o restante das letras para minúscula.
Achei meio verbosa a minha solução se tiverem algo mais elegante fiquem a vontade.
Segue o código para que vocês visualizem o que estou fazendo:
function titleize(text) {
// Convertendo primeira letra em maiuscula.
text = text.charAt(0).toUpperCase() + text.slice(1);
for (var i = 0; i < text.length; i++) {
if (text.charAt(i) ===" ") {
// Convertendo letra após o ESPAÇO em maiuscula
var charToUper = text.charAt(i+1).toUpperCase();
// Colocando texto de antes do ESPAÇO na variável
var sliceBegin = text.slice(0, (i+1));
// colocando o texto de depois do ESPAÇO na variável
var sliceEnd = text.slice(i + 2);
// Juntando tudo
text = sliceBegin + charToUper + sliceEnd;
} else {
// NAO CONSIGO PENSAR EM COMO TRANSFORMAR O RESTANTE DAS LETRAS EM MINUSCULA
}
}
return text;
}
console.log (titleize("this IS just A tExT"));
Percebam que não fiz nada em relação as letras centrais de cada palavra, logo elas retornam tanto maiúsculas como minúsculas :/
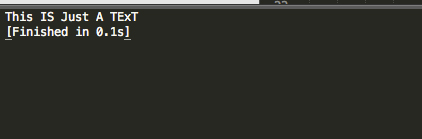
Minha saida atual no console:

Como eu poderia resolver esse problema ?
toLowerCase()em tudo antes de acertar as primeiras letras.