Olá, estou desenvolvendo um formulário em angular que será utilizado tanto em desktop quanto em mobile.
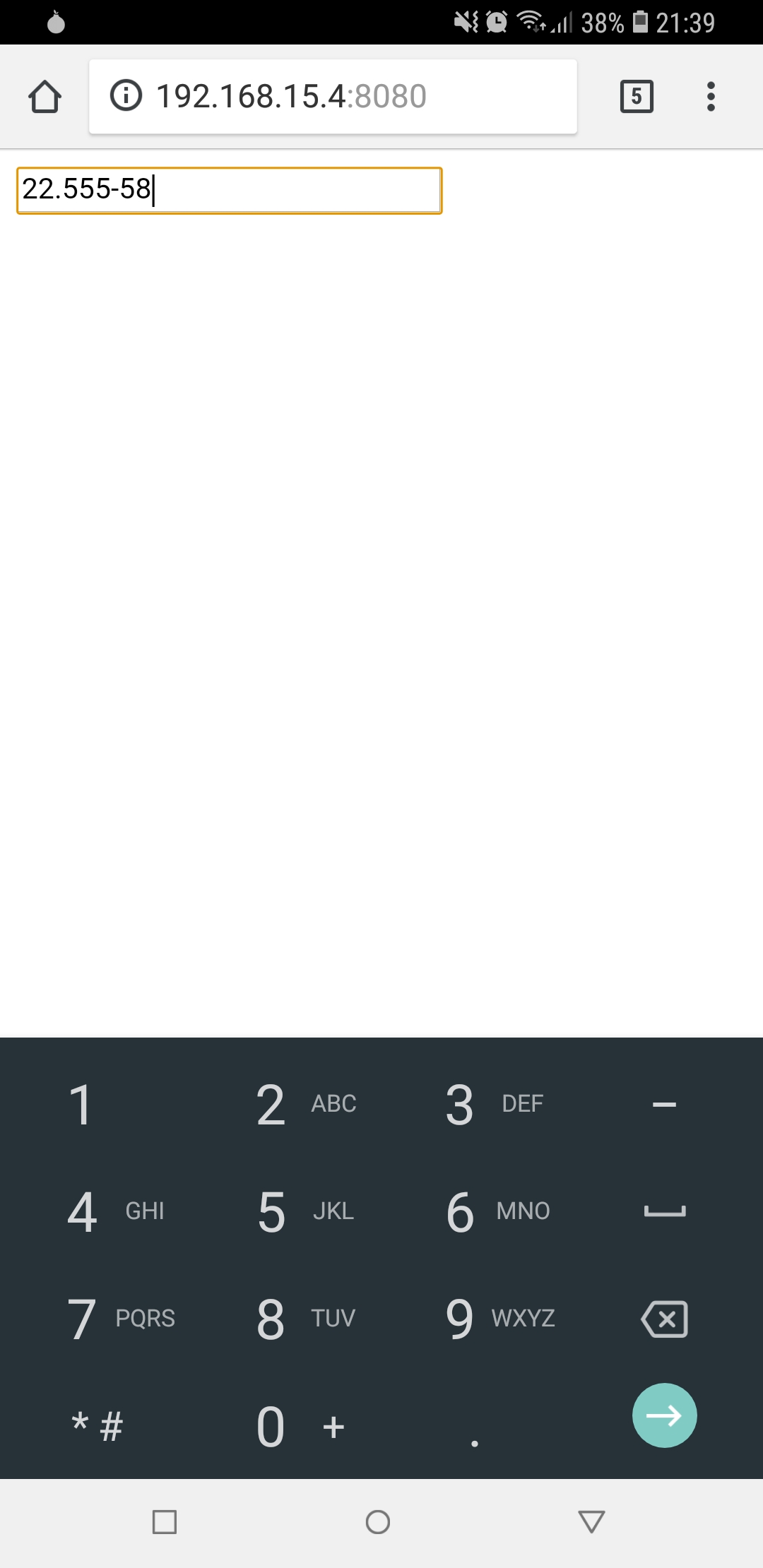
Porém, gostaria que no mobile os campos numéricos como CPF, Telefone, Cep, apresentasse apenas o teclado numérico e não o teclado completo!
Como posso fazer isso? Lembrando que não posso colocar o type: number no input, pois uso mascaras nesses campos, e o input de type number não ia deixar eu utilizar essas mascaras..
Agradeço desde já...